如何使用bootstrap实现垂直表单
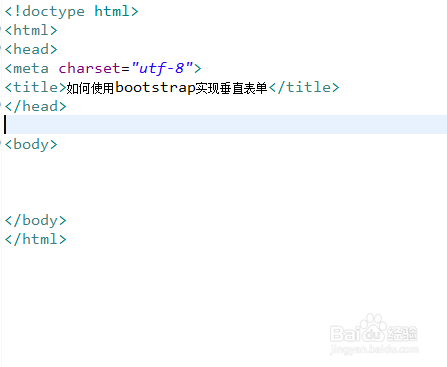
1、新建一个html文件,命名为test.html,用于讲解如何使用bootstrap实现垂直表单。

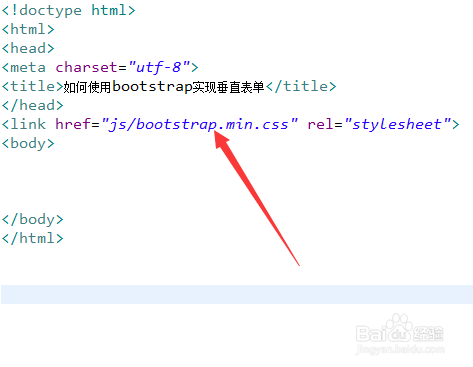
2、在test.html文件内,使用link标签引入bootstrap框架的样式文件bootstrap.min.css。

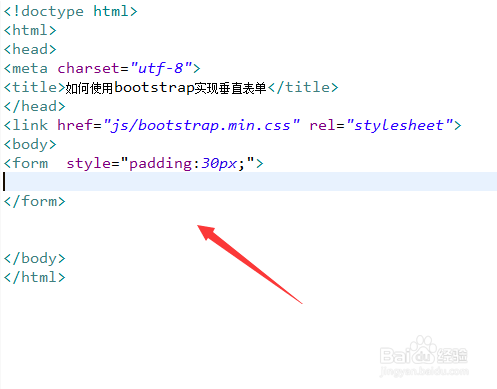
3、在test.html文件内,使用form标签创建一个表单。

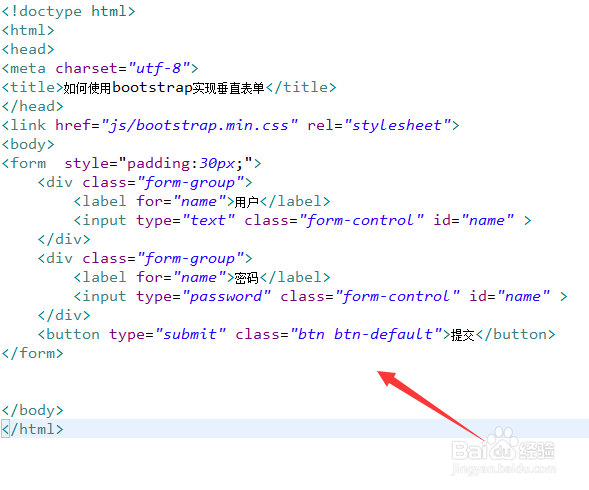
4、在test.html文件内,通过div,label,input标签分别创建用户名输入框和密码输入框,并设置两个div的class类名为form-group。

5、在test.html文件内,再使用button标签创建一个提交按钮,并使用btn和btn-default两个类名设置按钮的样式。

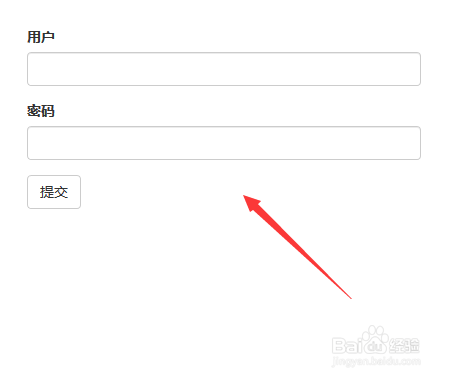
6、在浏览器打开test.html文件,查看实现的效果。

1、使用link标签引入bootstrap框架的样式文件bootstrap.min.css。
2、使用form标签创建一个表单。
3、通过div,label,input标签分别创建用户名输入框和密码输入框,并设置两个div的class类名为form-group。
4、在test.html文件内,再使用button标签创建一个提交按钮,并使用btn和btn-default两个类名设置按钮的样式。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:38
阅读量:156
阅读量:133
阅读量:28
阅读量:162