如何使用html5中的画布canvas绘制文字?
1、第一步,在www目录下的form文件夹下,新创建一个文件001.html。

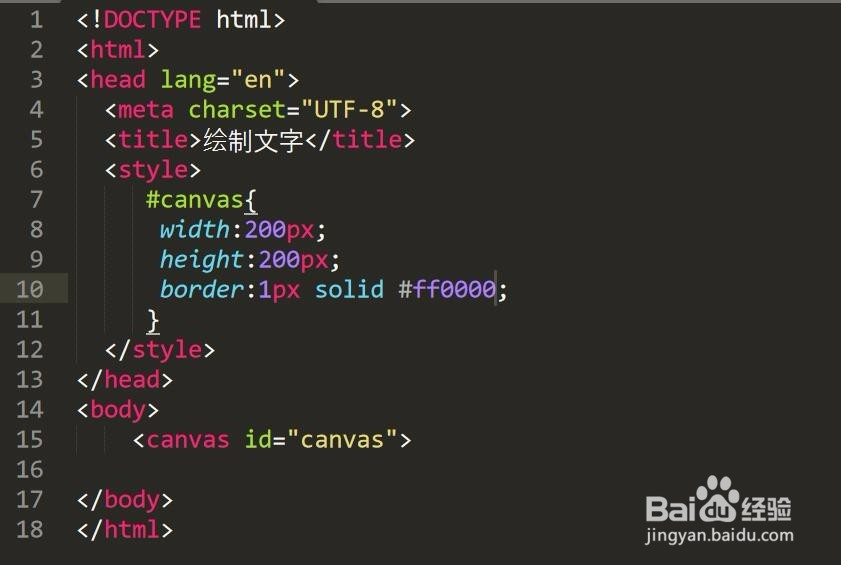
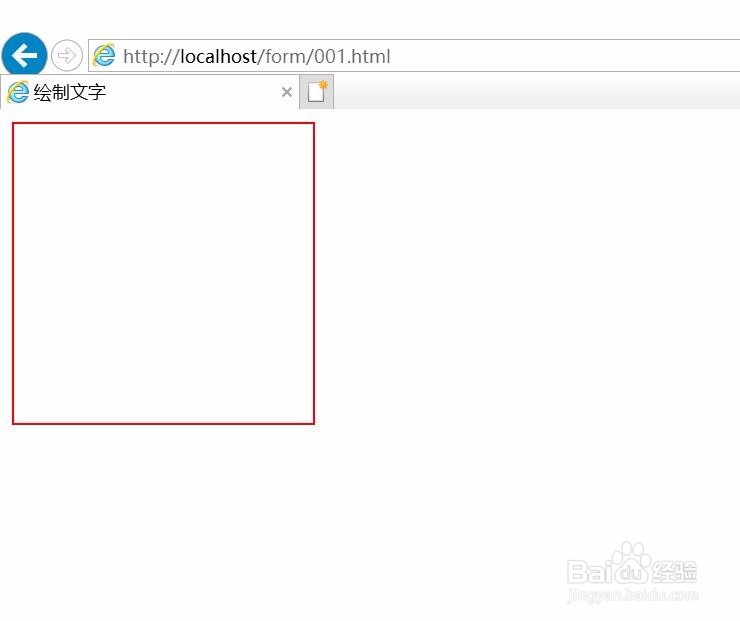
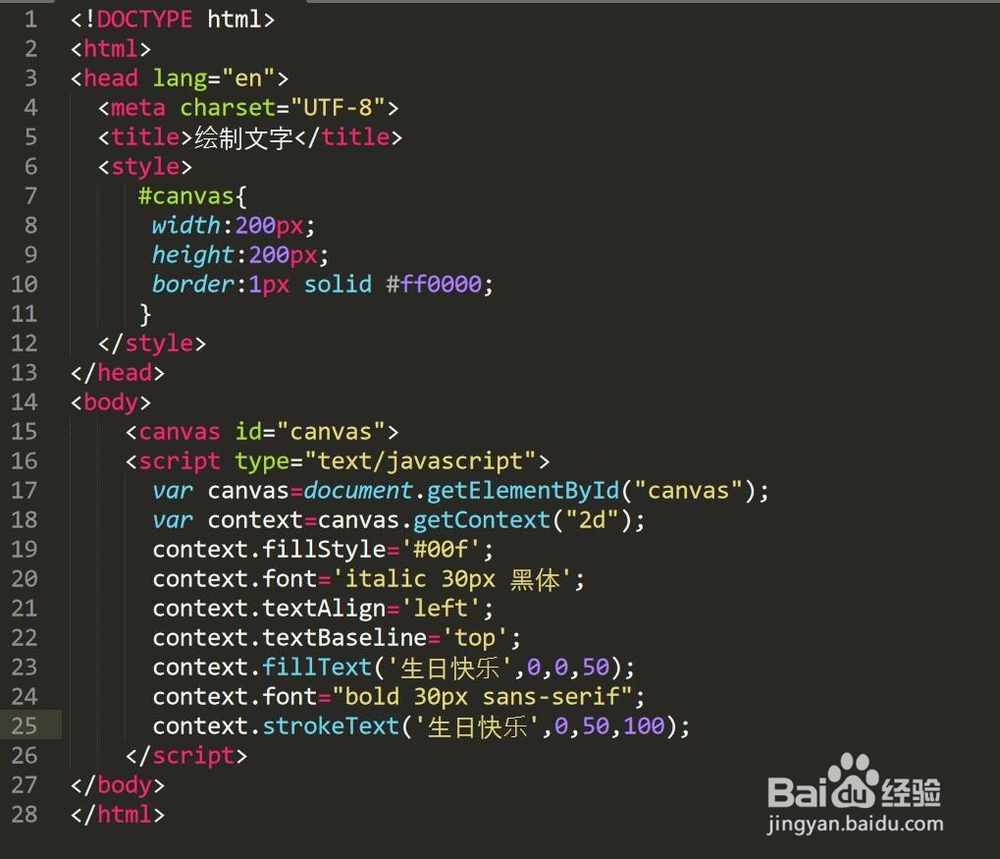
2、第二步,在001.html中输入canvas标签,通过CSS 设置它的高度、宽度和边框。设置完成后,通过浏览器查看canvas的显示效果。


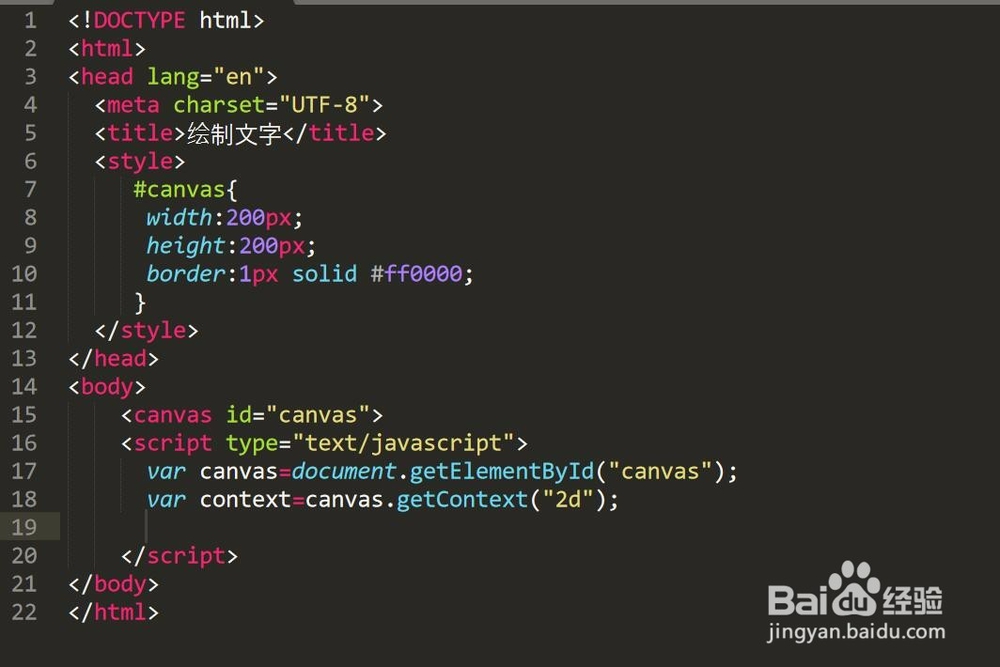
3、第三步,使用document.getElementById()获取canvas元素,并创建context对象。

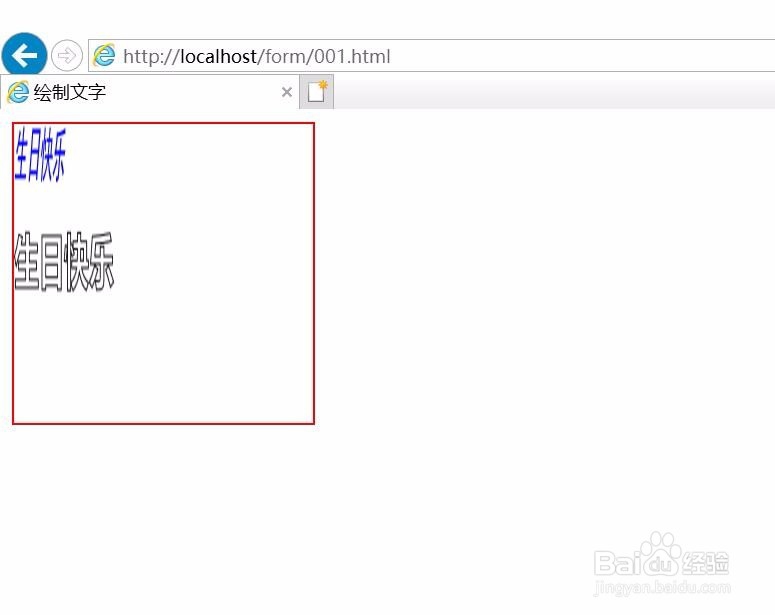
4、第四步,绘制文字。主要利用了context对象的基本属性font和方法fillText()、strokeText(),font可以设置字体的样式、大小、字形。两种方法的具体语法如下:
context.fillText(text,x,y,maxwidth) 其中text是输入的文本,maxwidth是可选参数。
context.strokeStyle(text,x,y,maxwidth) 该方法可绘制只有strokeStyle边框的文字,参数与含义与上一个方法相同。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:54
阅读量:133
阅读量:153
阅读量:149
阅读量:144