怎么用一次POST请发送多个文件
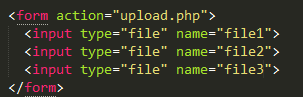
1、传统的做法,我们可以在form表单中插入多个input【type=file,这样用户点击提交 表单 action直接传给服务器,服务端可以拿到file的数组,里面就是用户上传的文件集。

2、随着浏览器的发展和前端框架的出现,未来的代码将是前后端完全分离的时代,这样,我们的表单将不会再直接通过action和服务器交互,而是需要在js代码中实现文件上传。下面介绍两种多文件上传。
3、第一种:把从前端页面获取的文件存储在一个数组里,当用户需要提交文件的时候,我们就去便利数组,一个一个上传文件,这样做用户的体验是多文件上传,但是实质是文件一个一个上传的,不足之处是每次上传都是一次POST请求。
4、第二种:使用formdata上传文件,formdata可以允许我们在js代码里面封装form表单数据,然后我们就可在js中模拟表单提交的过程,从而实现一次POST上传多个文件。

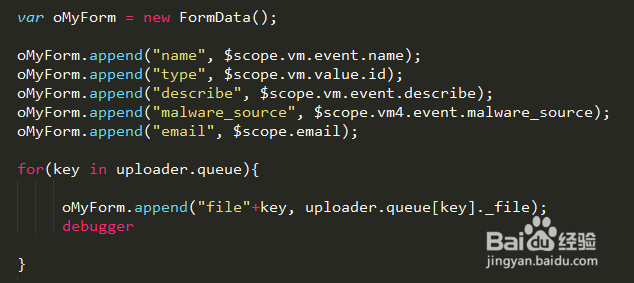
5、上图中:new FormData() 为实例化一个formdata对象,oMyForm.append("XXX", XXX) 为向该表单对象中添加数据。uploader.queue为文件数组。
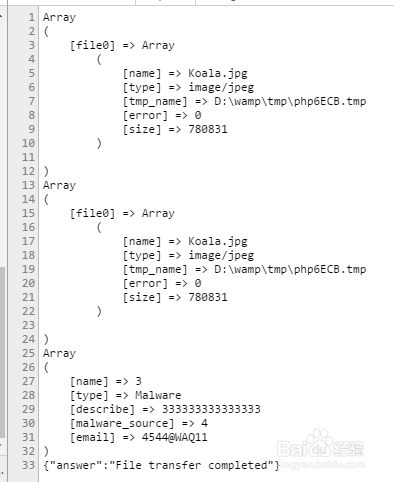
6、上传的结果打印出来如图所示,这样我们就实现了一次POST上传多个文件。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:153
阅读量:68
阅读量:23
阅读量:187
阅读量:26