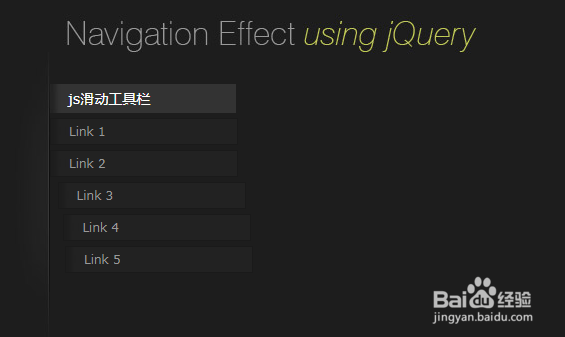
js滑动工具栏
1




2、新建html文档。

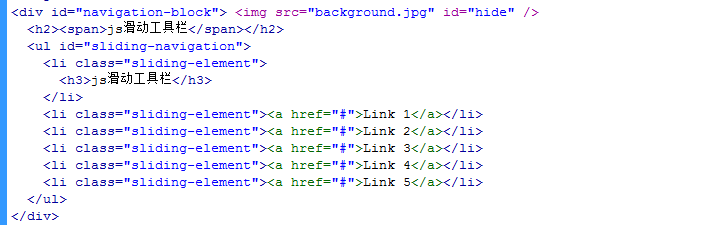
3、书写hmtl代码。<div id="navigation-block"> <img src="background.jpg" id="hide" /> <h2><span>js滑动工具栏</span></h2> <ul id="sliding-navigation"> <li class="sliding-element"> <h3>js滑动工具栏</h3> </li> <li class="sliding-element"><a href="#">Link 1</a></li> <li class="sliding-element"><a href="#">Link 2</a></li> <li class="sliding-element"><a href="#">Link 3</a></li> <li class="sliding-element"><a href="#">Link 4</a></li> <li class="sliding-element"><a href="#">Link 5</a></li> </ul></div>

4、书写css代码。body { margin: 0; padding: 0; background: #1d1d1d; font-family: "Lucida Grande", Verdana, sans-serif; font-size: 100%; }h2 { color: #999; margin-bottom: 0; margin-left: 13px; background: url(navigation.jpg) no-repeat; height: 40px; }h2 span { display: none; }p { color: #ffff66; margin-top: .5em; font-size: .75em; padding-left: 15px; }p a { color: #ffffff; }#navigation-block { position: relative; top: 200px; left: 200px; }#hide { position: absolute; top: 30px; left: -190px; }ul#sliding-navigation { list-style: none; font-size: .75em; margin: 30px 0; padding: 0; }ul#sliding-navigation li.sliding-element h3, ul#sliding-navigation li.sliding-element a { display: block; width: 150px; padding: 5px 18px; margin: 0; margin-bottom: 5px; }ul#sliding-navigation li.sliding-element h3 { color: #fff; background: #333 url(heading_bg.jpg) repeat-y; font-weight: normal; }ul#sliding-navigation li.sliding-element a { color: #999; background: #222 url(tab_bg.jpg) repeat-y; border: 1px solid #1a1a1a; text-decoration: none; }ul#sliding-navigation li.sliding-element a:hover { color: #ffff66; }

5、书写并添加js代码。<script src="jquery.js"></script><script src="sliding_effect.js"></script>

6、代码整体结构。

7、查看效果。