vue插件安装教程
1、先下载vue.min.js。
下载地址:https://vuejs.org/js/vue.min.js
得到一个如下图的js文件。

2、构建一个web项目。
已经有web项目了,就可以跳过这个步骤。
内容比较多,请参考本人的另一篇原创经验:
【使用idea新建maven web项目】,网址链接:
https://jingyan.baidu.com/article/5553fa8279f97365a239341e.html
1、创建插件存放的文件夹。
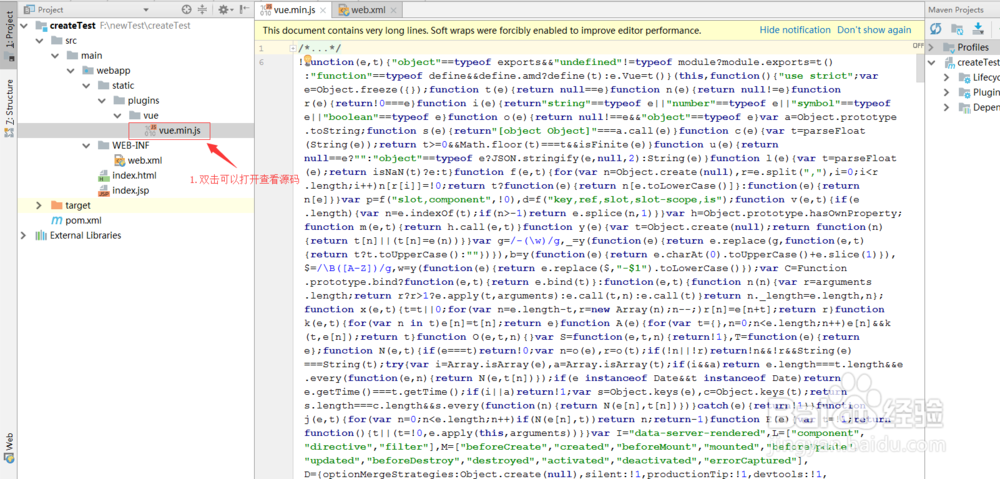
在webapp下依次创建static,plugins,vue三层文件夹。

2、把vue.min.js复制到vue文件夹下。

3、复制后,如图所示。双击可以打开查看源码。

4、引用vue插件。
用
<script type="text/javascript" src="/static/plugins/vue/vue.min.js"></script>
语句引入vue.js,然后就可以调用vue插件的全部功能了。

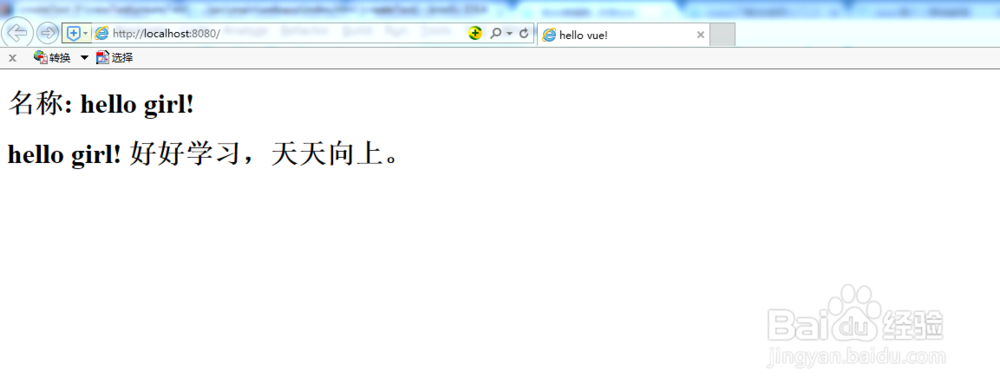
5、安装完成,启动项目后,用vue实现的例子正常。
vue插件安装成功。
例子的代码在原创经验【vue.js下载与使用入门】,网址:
https://jingyan.baidu.com/article/f25ef25485d759482d1b825e.html

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:105
阅读量:64
阅读量:71
阅读量:188
阅读量:35