dreamweaver 修改Html页面的编码
1、打开dreamweaver,新建文件login.html,此时默认的编码是gb2312,如图所示;

2、编辑“login.html”,用于登录,效果显示如图:

3、若直接将代码中的gb2312改为utf8,则结果显示乱码,如图:


4、修改dreamweaver的默认编码;
1、打开dreamweaver,单击“修改”,选择“页面属性”,如图;

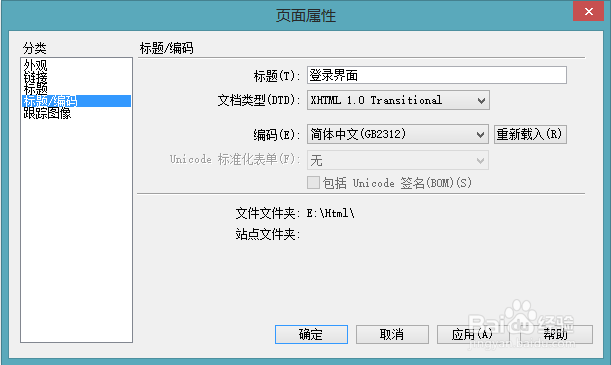
5、单击“页面属性”,在弹出的窗口中,选择“标题/编码”,如图所示,当前的编码为“简体中文(GB2312)”;

6、在“编码”中选择“Unicode(UTF-8)”, 单击“应用”,即可将编码修改为utf8,如图:

7、新建文件reg.html,可看到此时的文件编码为utf8,如图所示;

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:68
阅读量:195
阅读量:79
阅读量:139
阅读量:194