如何在uni-app项目使用waterfall组件并查看效果
1、在已新建uni-app项目中,新建页面,输入页面名称,然后点击创建

2、这时,可以在pages文件夹下,生成user文件夹和user.vue文件

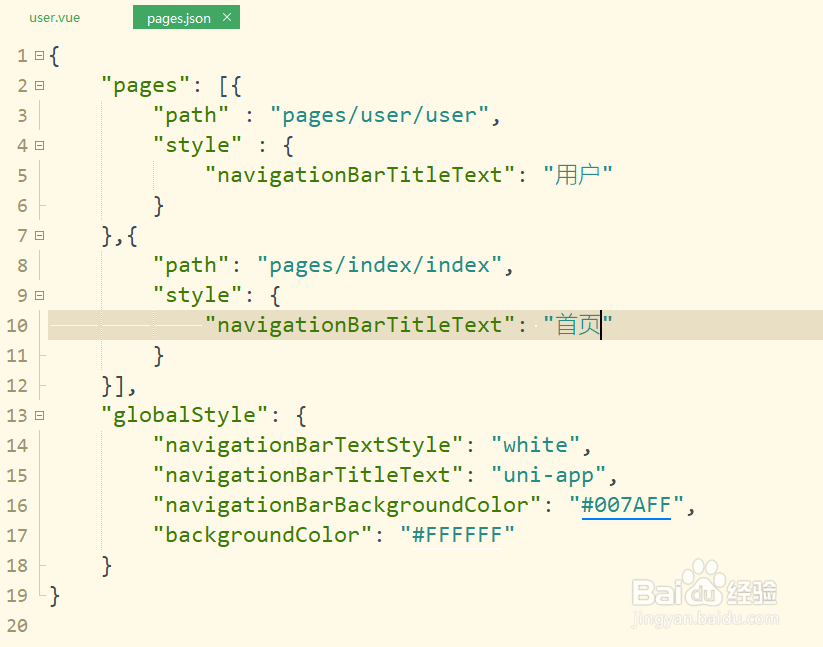
3、打开项目中的pages.json文件,可以看到自动配置了新建页面路径

4、打开已新建的user.vue文件,插入waterfall标签,并添加v-for循环

5、在script标签中,定义数组变量nums,并赋值

6、保存文件并运行,打开微信开发者工具,查看微信小程序生成文件和对应的效果

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:186
阅读量:103
阅读量:55
阅读量:143
阅读量:188