如何利用ionic框架设置底部footer并赋值
1、第一步,创建实例底部footer静态页面footer.html,修改title标题为“ionic底部footer”,并引入ionic相关的CSS和JavaScript文件,如下图所示:

2、第二步,接着在body标签元素插入div元素,并设置其class为bar、bar-footer和bar-balanced,然后插入两个按钮button,分别设置对应的样式类,如下图所示:

3、第三步,编辑完毕后,在浏览器中预览该静态页面,这时会看到页面底部出现一个绿色背景的框框,如下图所示:

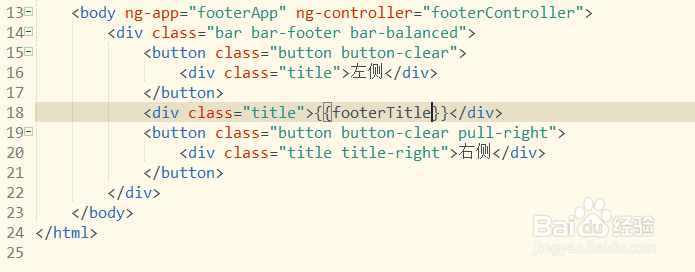
4、第四步,在body标签添加了ng-app、ng-controller属性,添加的div标签设置内容为{{footerTitle}},如下图所示:

5、第五步,在script标签内编辑AngularJS代码,给div元素内容赋值,如下图所示:

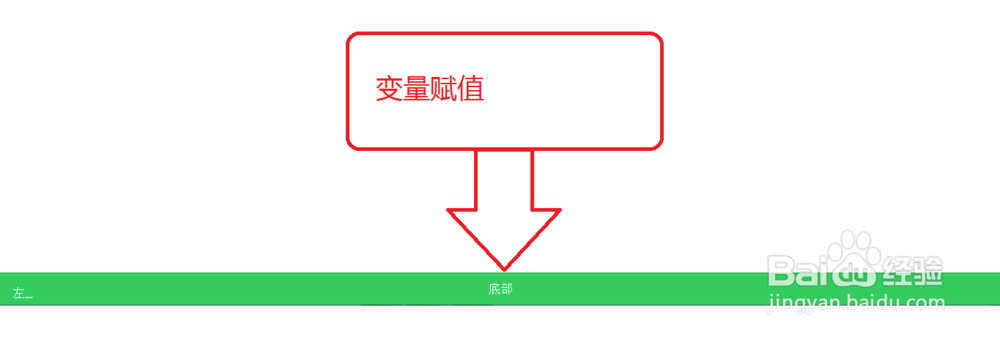
6、第六步,再次预览页面,这时将会看到绿色背景的底部框框,固定在屏幕的底部,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:177
阅读量:143
阅读量:142
阅读量:107
阅读量:24