excel报表开发工具FineReport自定义参数界面
用户系统可能已经使用自己框架如.net、jquery、ext等中的控件实现了条件查询界面,不需要再使用FR内置的参数界面,此时如何将用户表单控件的值传递给报表呢?
工具/原料
FineReport
1.实现思路
用户自己实现条件表单界面,在点击如“查询”等按钮时,获取控件的值拼接出最终的报表url,赋给form表单的action,再触发表单提交事件。
若控件值为中文,表单提交前需要先使用cjkEncode进行编码。
2.示例
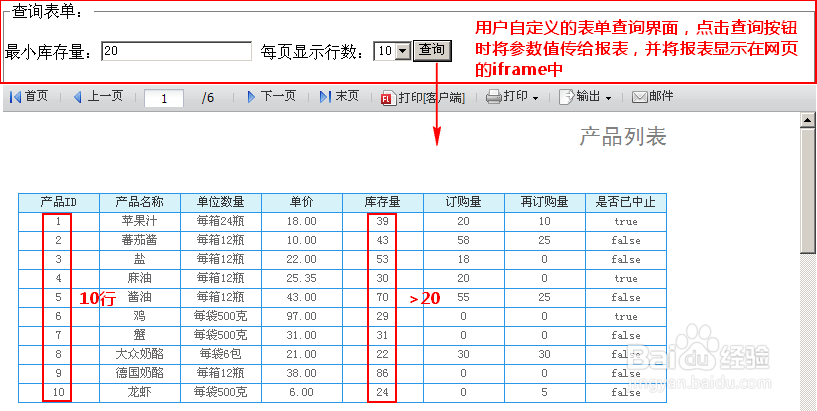
我们以html网页为例简单说明,最终效果如下:

2.1模板准备
打开模板%FR_HOME%WebReport\WEB-INF\reportlets\demo\parameter\number.cpt
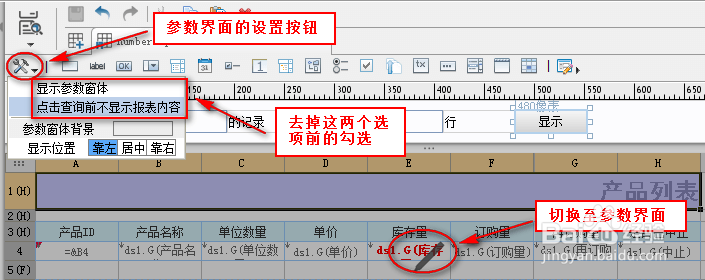
切换至参数界面,在左上角的设置按钮中,去掉显示参数窗体和点击查询前不显示报表内容两个选项前的勾,如下图:

2.2 自定义表单界面
实际系统中使用的框架不同,控件的种类和定义方法也不同,因此如上图中的表单查询界面我们不做介绍,用户自行实现,该例使用最简单的html元素。
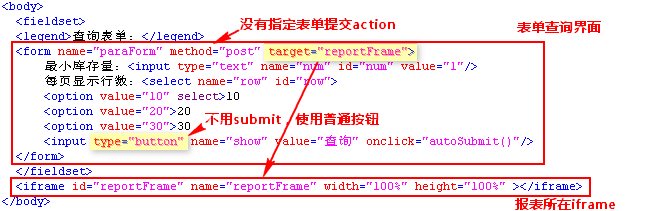
主要注意的是form表单的action地址及表单提交结果显示位置target;
如该例中定义form表单时没有指定action,target的值为嵌入报表的iframe名字。
另外我们在点击查询按钮时需要先获取控件值,并且需要进行cjkEncode,因此查询按钮type使用button,不要使用submit(直接触发action)。

2.3表单提交事件
点击“查询”按钮时,触发autoSubmit(),在该方法中通过js获取表单控件的值,拼接出完整的报表访问路径,并对最终的url进行cjkEncode编码。
将最终的报表url赋给form的action,并触发提交,返回的报表结果就会显示在指定的iframe中。
function autoSubmit() {
var num = document.getElementById('num').value; //获取文本控件的值
var row = document.getElementById('row').value; //获取下拉框控件的值
//拼接出最终报表访问路径,并对完整的路径进行编码转换,防止乱码问题
var reportURL = cjkEncode("../ReportServer?reportlet=/demo/parameter/number.cpt¶=" + num + "&row=" + row);
document.paraForm.action = reportURL; //通过form的name获取表单,并将报表访问路径赋给表单的action
document.paraForm.submit(); //触发表单提交事件
}
注:需要引入cjkEncode源码或finereport.js才能使用cjkEncode方法,详见Web传递中文参数文档。
2.4 示例完整代码
<html>
<head>
<title>FineReport Demo</title>
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
<script type="text/javascript">
//cjkEncode方法的实现代码,放在网页head中或者用户自己的js文件中
function cjkEncode(text) {
if (text == null) {
return "";
}
var newText = "";
for (var i = 0; i < text.length; i++) {
var code = text.charCodeAt (i);
if (code >= 128 || code == 91 || code == 93) { //91 is "[", 93 is "]".
newText += "[" + code.toString(16) + "]";
} else {
newText += text.charAt(i);
}
}
return newText;
}
function autoSubmit() {
var num = document.getElementById('num').value; //获取文本控件的值
var row = document.getElementById('row').value; //获取下拉框控件的值
//拼接出最终报表访问路径,并对完整的路径进行编码转换,防止乱码问题
var reportURL = cjkEncode("../ReportServer?reportlet=/demo/parameter/number1.cpt¶=" + num + "&row=" + row);
document.paraForm.action = reportURL; //通过form的name获取表单,并将报表访问路径赋给表单的action
document.paraForm.submit(); //触发表单提交事件
}
</script>
</head>
<body>
<fieldset>
<legend>查询表单:</legend>
<form name="paraForm" method="post" target="reportFrame">
最小库存量:<input type="text" name="num" id="num" value="1"/>
每页显示行数:<select name="row" id="row">
<option value="10" select>10
<option value="20">20
<option value="30">30
<input type="button" name="show" value="查询" onclick="autoSubmit()"/>
</form>
</fieldset>
<iframe id="reportFrame" name="reportFrame" width="100%" height="100%" ></iframe>
</body>
</html>
已完成页面查看%FR_HOME%\WebReport|page_demo\parameter.html
在浏览器中输入http://localhost:8075/WebReport/page_demo/parameter.html即可看到效果。