photoshop cs6构建网页结构
1、打开photoshop cs6,如下图:

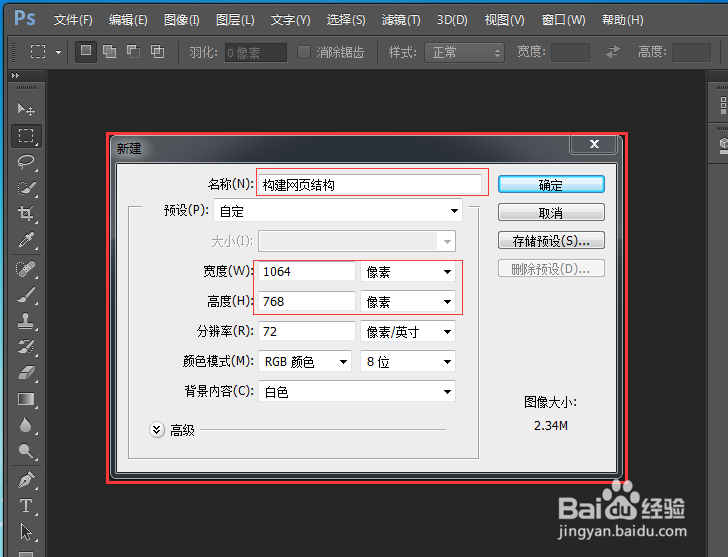
2、点击菜单栏“文件->新建”按钮,弹出新建文档界面,创建一个1024*768像素的文档并把名称改为“构建网页结构”。如下图:

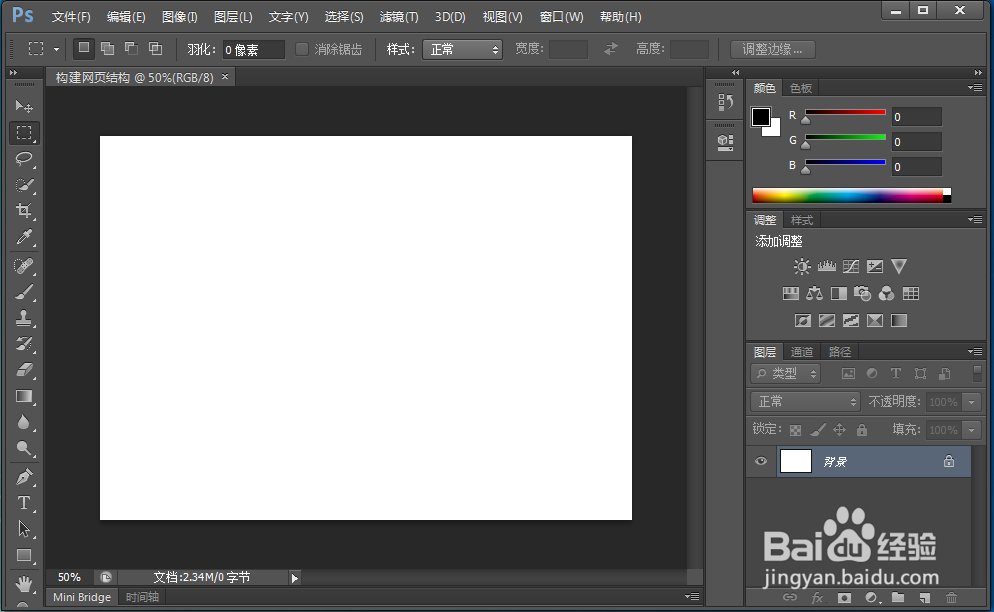
3、接下来:点击上一步新建文档中的确定按钮,就新建了一个新文档了。如下图:

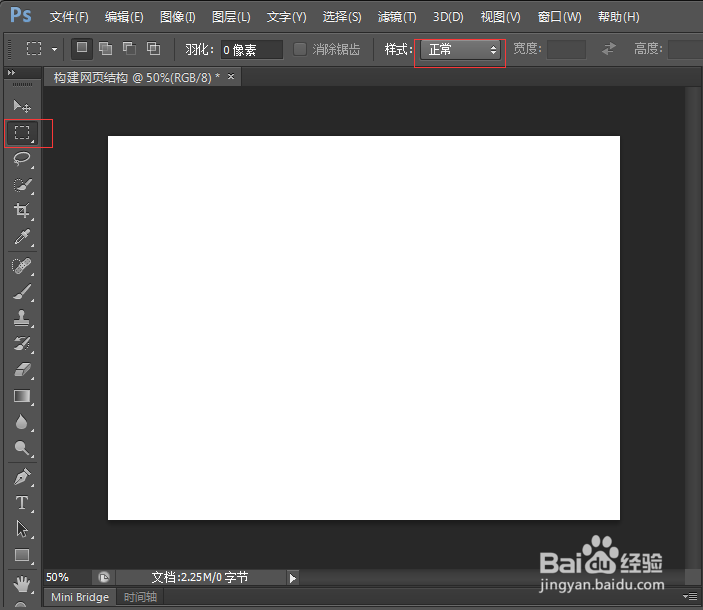
4、接下来:布局开始:用鼠标点击左侧工具栏“矩形选框工具”并把样式设为正常。如下图。

5、接下来:鼠标点击左侧工具栏“矩形工具”并调整为“路径状态”。如下图:

6、接下来:用鼠标在右侧文档画出网页布局结构。如下图:

7、接下来:网页结构中使用文字工具,输入相关信息。如下图:

8、一个简单的ps构建网页结构就完成了。后续文章还会详细讲解设计网页的步骤,尽请关注。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:52
阅读量:140
阅读量:133
阅读量:181
阅读量:61