HTML列表知识有序列表无序列表定义列表
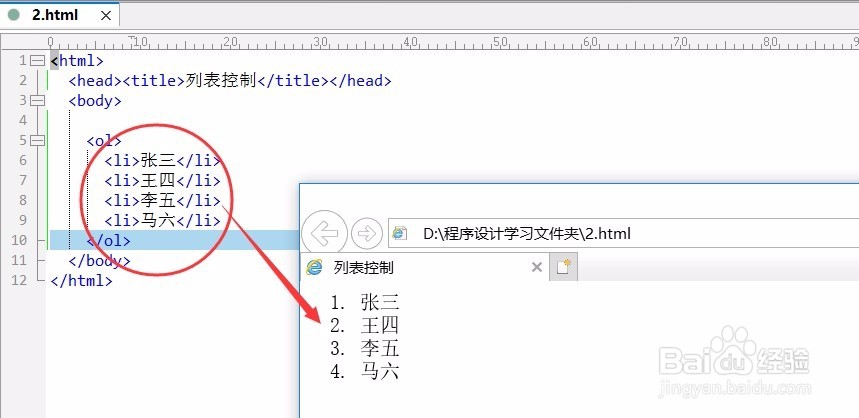
1、有序列表是ol标签和li标签的组合表示,<ol>表示有序列表的开始,</ol>表示有序列表的结束。这里为了说明有序列表的用法,将张三,王四,李五,马六用有序列表来表示出来。
<html>
<head><title>列表控制</title></head>
<body>
<ol>
<li>张三</li>
<li>王四</li>
<li>李五</li>
<li>马六</li>
</ol>
</body>
</html>
如下图可以看到执行的结果,前面自动天机了1234作为序号。

2、很多时候我们想在HTML中使用ABCD或者其他的需要来作为有序列表的序号该怎么做呢?
在HTML中提供了小写字母a来用小写字母表示列表的序号,大写字母A用大写字母来表示列表的序号,i小写罗马数字来表示序号和I这个大写的罗马数字来表示序号。可以看如下实例。
可以看到如下图的代码和例子,用大写字母作为这个有序列表的序号,写法是type="A",执行结果是A、B、C、D的序号。

3、对于有序列表来说,我们可能遇到一种情况是第二页接着第一页继续书写的,第二页的序号不从一开始的。对于这个情况我们该怎么设计呢?
序号不从一开始的,HTML给ul提供了一个属性,他就是start属性,具体用法如下实例:(这个有序列表从10开始)
<html>
<head><title>列表控制</title></head>
<body>
<ol type="1" start="10">
<li>张三</li>
<li>王四</li>
<li>李五</li>
<li>马六</li>
</ol>
</body>
</html>
可以看到这个有序列表是从10开始的,往下继续的一个序列号。

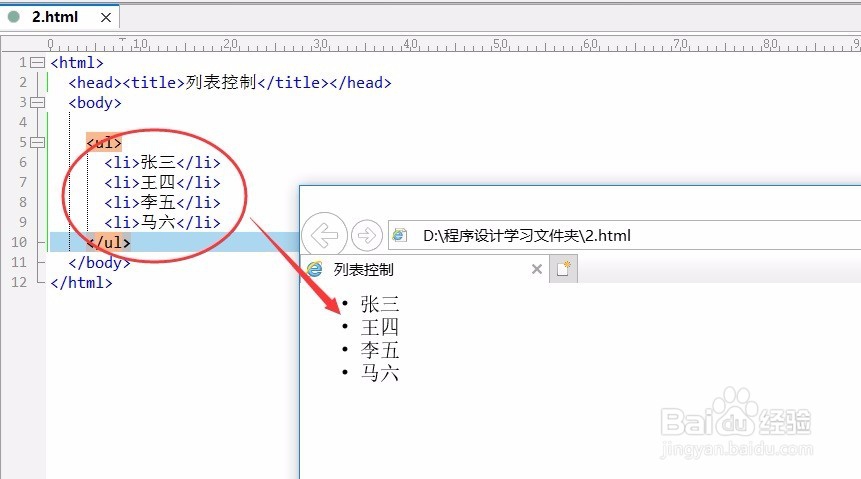
1、HTML中无序列表是用<ul>和<li>的组合控制标签,<ul></ul>控制了无序列表的开始和结束,<li>/li>控制了列表中的项。具体实例如下:
<html>
<head><title>列表控制</title></head>
<body>
<ul>
<li>张三</li>
<li>王四</li>
<li>李五</li>
<li>马六</li>
</ul>
</body>
</html>
从下图执行结果可以看出,无序列表默认的是圆心实点作为无序列表的标识。

2、如果我么不想无序列表前面的标识是圆心的实点该怎么办呢?
这里提供了disc 实心圆,circle空心圆,square实心方块这几种项目符号方便大家使用。具体实例如下:
<html>
<head><title>列表控制</title></head>
<body>
<ul type="square">
<li>张三</li>
<li>王四</li>
<li>李五</li>
<li>马六</li>
</ul>
</body>
</html>
可以看到项目符号变成了实心的方块了。其实还有自定义的项目符文,这个我放在单独的一个经验中了。

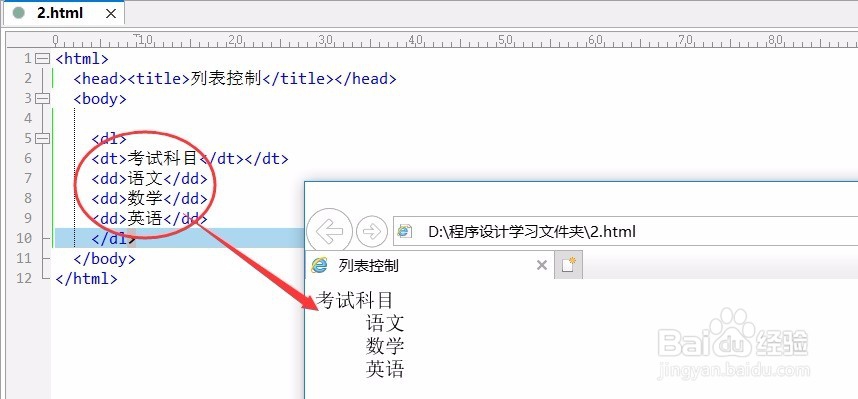
1、定义列表是通过<dl><dt><dd>这三个组合标签来实现的,<dl></dl>表示定义序列的开始和结束,<dt></dt>表示这被解释的内容<dd></dd>对被解释内容的一个解释。
<html>
<head><title>列表控制</title></head>
<body>
<dl>
<dt>考试科目</dt></dt>
<dd>语文</dd>
<dd>数学</dd>
<dd>英语</dd>
</dl>
</body>
</html>
可以看到,被解释的是考试科目,解释内容为下面这三个科目。这其中用到了缩进来表示的。