jqery对话dialog怎么设置不能拖动
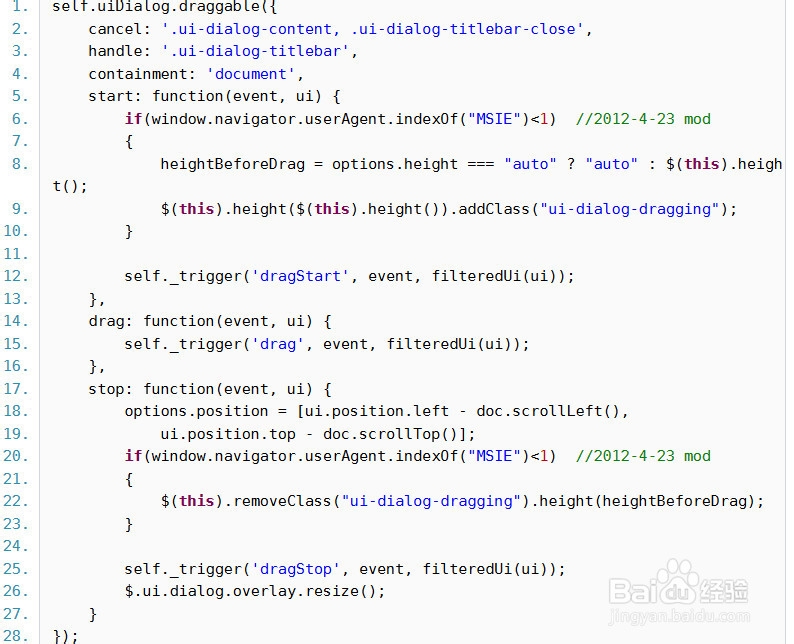
1、第一种:Java代码:self.uiDialog.draggable({cancel:'.ui-颊俄岿髭dialog-content,.ui-dialog-titlebar-close',handle:'.ui-dialog-titlebar',containment:'document',start:function(event,ui){if(window.navigator.userAgent.indexOf("MSIE")<1)//2012-4-23mod{heightBeforeDrag=options.height==="auto"?"auto":$(this).height();$(this).height($(this).height()).addClass("ui-dialog-dragging");}self._trigger('dragStart',event,filteredUi(ui));},drag:function(event,ui){self._trigger('drag',event,filteredUi(ui));},stop:function(event,ui){options.position=[ui.position.left-doc.scrollLeft(),ui.position.top-doc.scrollTop()];if(window.navigator.userAgent.indexOf("MSIE")<1)//2012-4-23mod{$(this).removeClass("ui-dialog-dragging").height(heightBeforeDrag);}self._trigger('dragStop',event,filteredUi(ui));$.ui.dialog.overlay.resize();}});

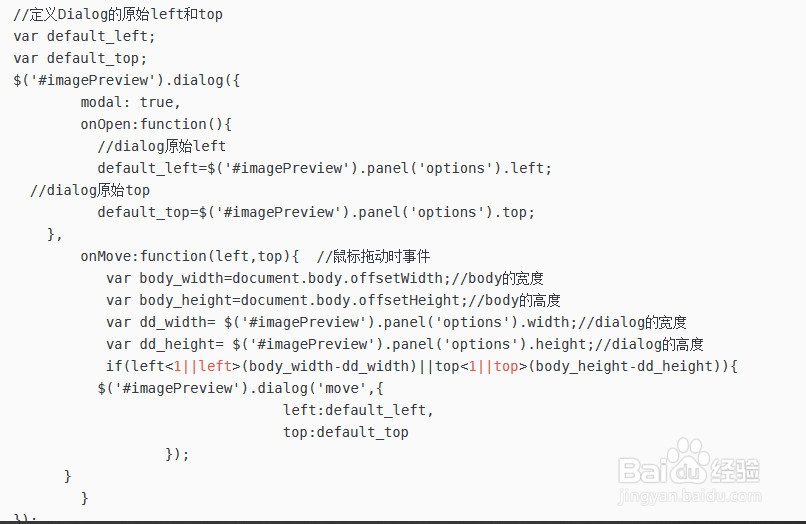
3、第三种:使用panel的onOpen事件,取得diglog的原始left和top当用户在拖动dialog过程中,使用panel的onMove事件取得dialog所在父页面body的width和height,通过计算,当用户将diglog拖动出body时,使用panel的move函数将dialog移动到初始的位置。

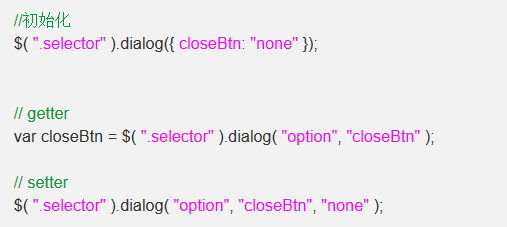
5、第五种:设置对话框的按钮,使其在左侧或者右侧或者无按钮。这个选项页可以在HTML中添加 data-close-btn 属性来设置。

7、希望对你有帮助。
