jQuery实现div方框内大图自由拖拽
1、准备好需要用到的图标。

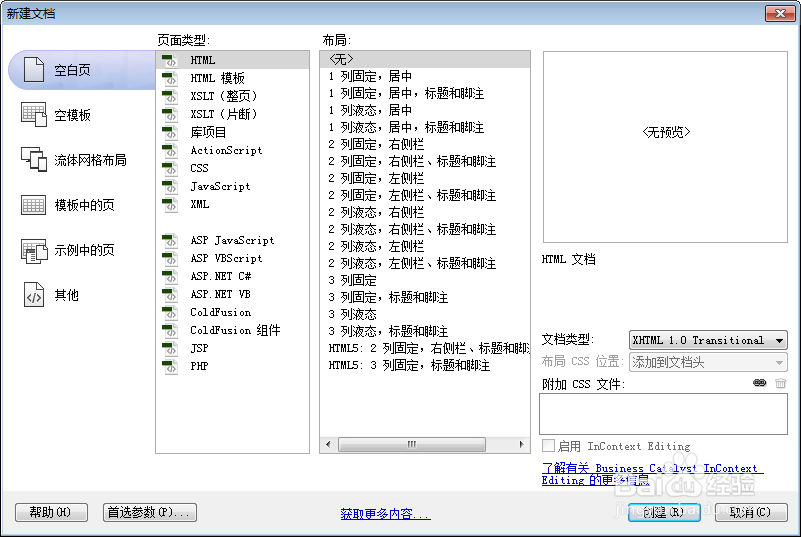
2、新建html文档。

3、书写hmtl代码。<div id="imageView_container"> <img src="image-800x500.jpg" rel="image-1680x1050.jpg"/></div>

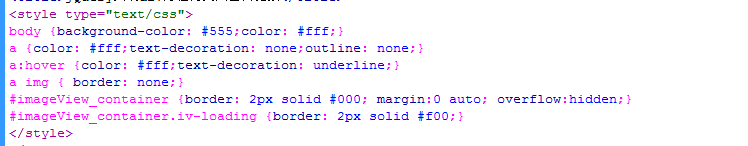
4、书写css代码。
<style>
body {background-color: #555;color: #fff;}
a {color: #fff;text-decoration: none;outline: none;}
a:hover {color: #fff;text-decoration: underline;}
a img { border: none;}
#imageView_container {border: 2px solid #000; margin:0 auto; overflow:hidden;}
#imageView_container.iv-loading {border: 2px solid #f00;}
</style>

5、书写并添加js代码。
<script src="jquery.js"></script>
<script src="jquery.imageView.js"></script>
<script>
$(function() {
$('#imageView_container').imageView({width: 800, height:500});
});
</script>

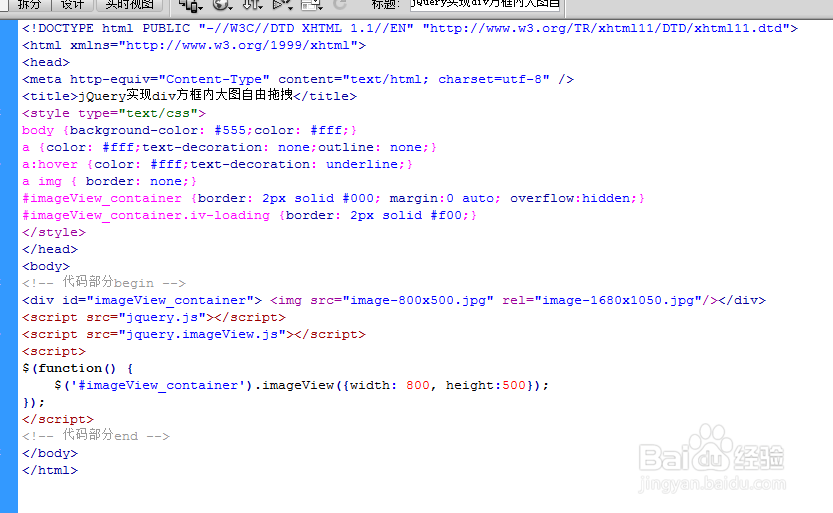
6、代码整体结构。

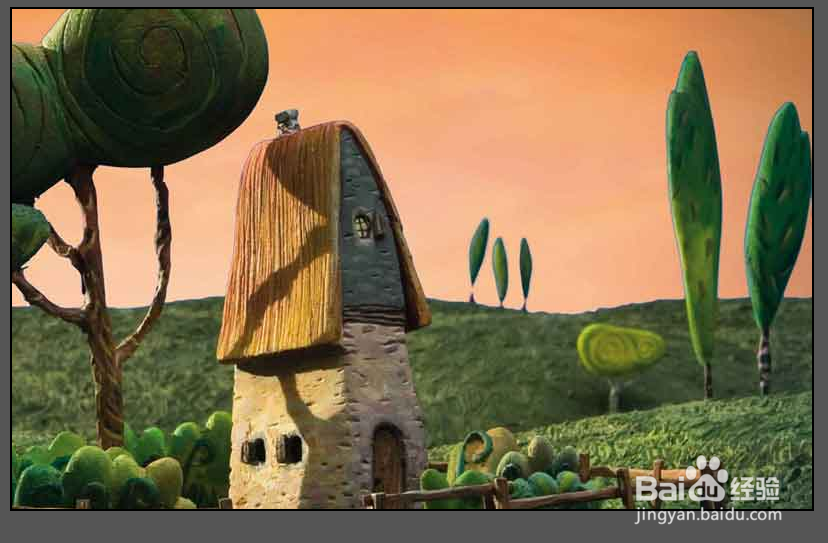
7、查看效果。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:196
阅读量:125
阅读量:165
阅读量:109
阅读量:104