layer最大化、最小化、还原回调函数
1、打开前端开发工具,新建一个html代码页面
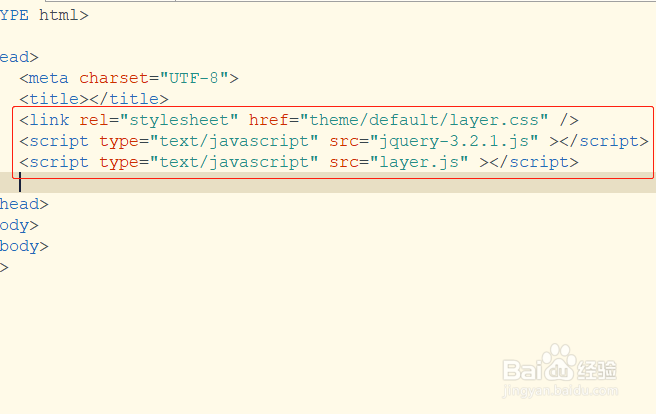
2、在html代码页面上引入下载好的layer.css、jquery.js、layer.js这三个文件

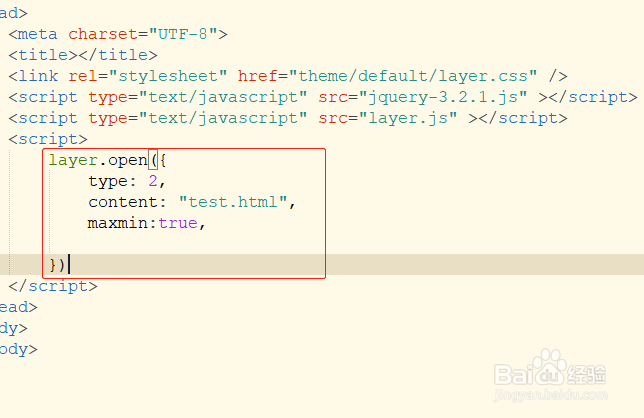
3、创建layer弹出框。新建一个<script>标签,然后在这个标签里面使用layer.open()创建一个弹出框,同时使用maxmin:true添加最大化、最小化按钮。
代码:
layer.open({
type: 2,
content: "test.html",
maxmin:true,
})

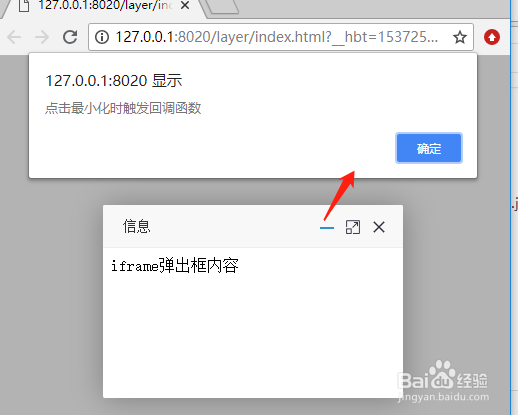
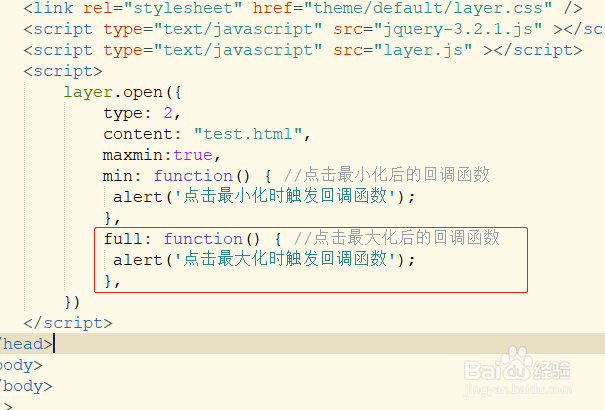
4、添加最小化回调事件。在layer.open()方法里面添加min:function(){alert('点击最小化时触发回调函数');},当点击最小化按钮时页面就会弹出点击最小化的alert提示信息
最小化回调函数:
min: function() { //点击最小化后的回调函数
alert('点击最小化时触发回调函数');
}

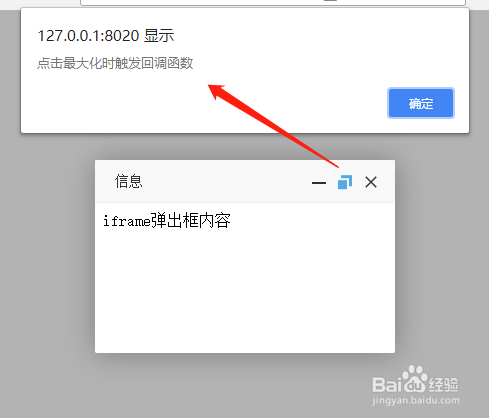
5、添加最大化回调事件。在layer.open()方法里面添加full:function(){alert('点击最大化时触发回调函数');},当点击最大化按钮时页面就会弹出点击最大化的alert提示信息。
最大化回调函数:
full: function() { //点击最大化后的回调函数
alert('点击最大化时触发回调函数');
}

6、添加还原回调事件。在layer.open()方法里面添加restore:function(){alert('点击还原时触发回调函数');},当点击还原按钮时页面就会弹出点击还原的alert提示信息。
还原回调函数:
restore: function() { //点击还原后的回调函数
alert('点击还原时触发回调函数。');
}

7、保存html代码然后使用浏览器打开,接着点击最小化、最大化、还原按钮即可看到页面上显示对应的提示信息