Selenium Web 元素选择
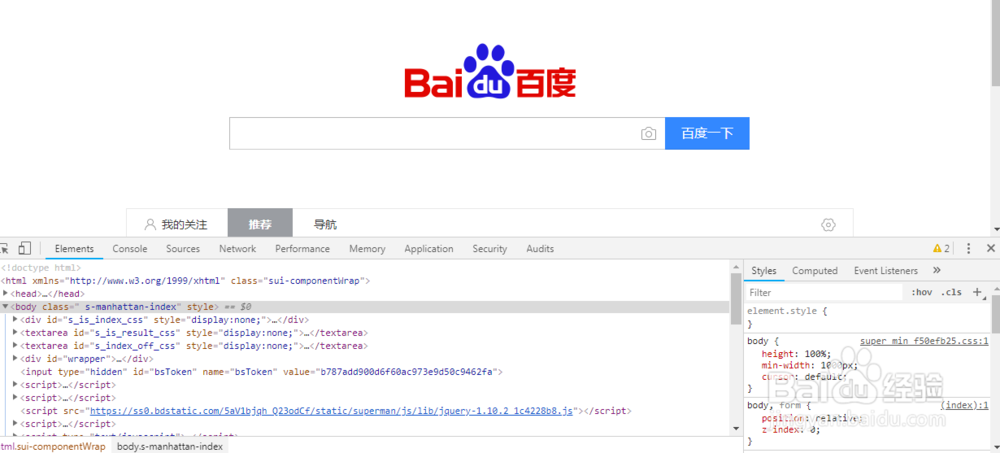
1、在chrome浏览器中,按F12, 打开开发工具窗口,界面如下图。

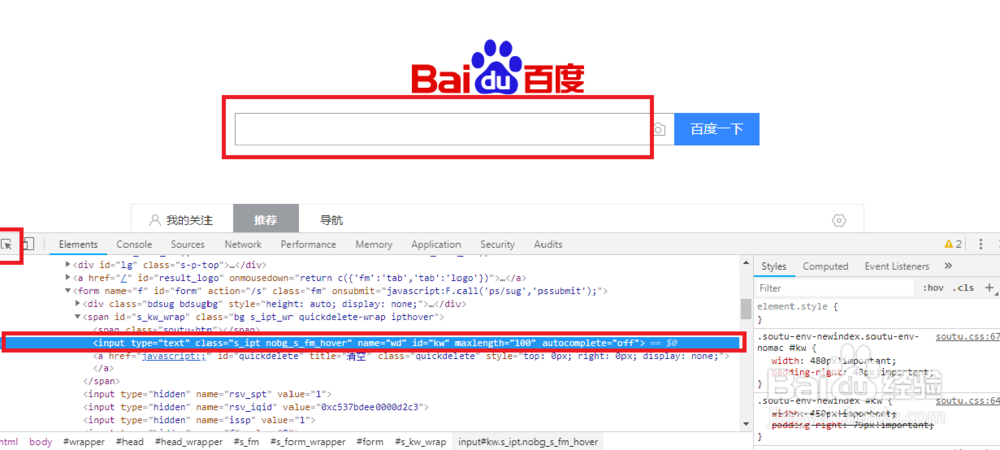
2、工具栏的上边最左边的箭头,是用来选择界面元素,并且查看其信息用的。点击箭头,在页面点击搜索输入框,开发工具窗口会显示会改元素对应的代码。

3、根据代码中的ID,name,class等属性,定位到该元素。
比如这个例子中,我们可以通过ID定位,找到该元素可以用下面的方法。
element = driver.find_element_by_id("kw")
或者
from selement.webdriver.common.by import By
element = driver.find_element(by=By.ID, value = "kw")

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:55
阅读量:112
阅读量:100
阅读量:24
阅读量:168