Angular8解决Can't resolve 'core-js/es7/'问题
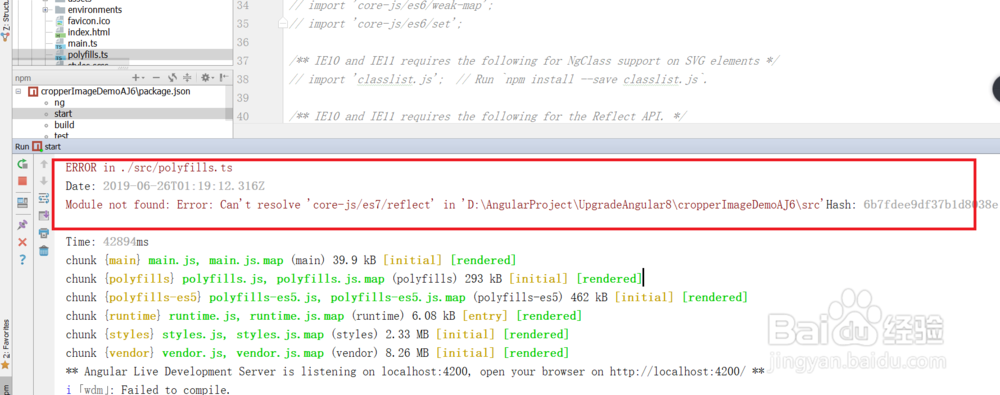
1、在升级angular的一些升级工作完成后我运行了我的项目,此时控制台报出了如下错误。

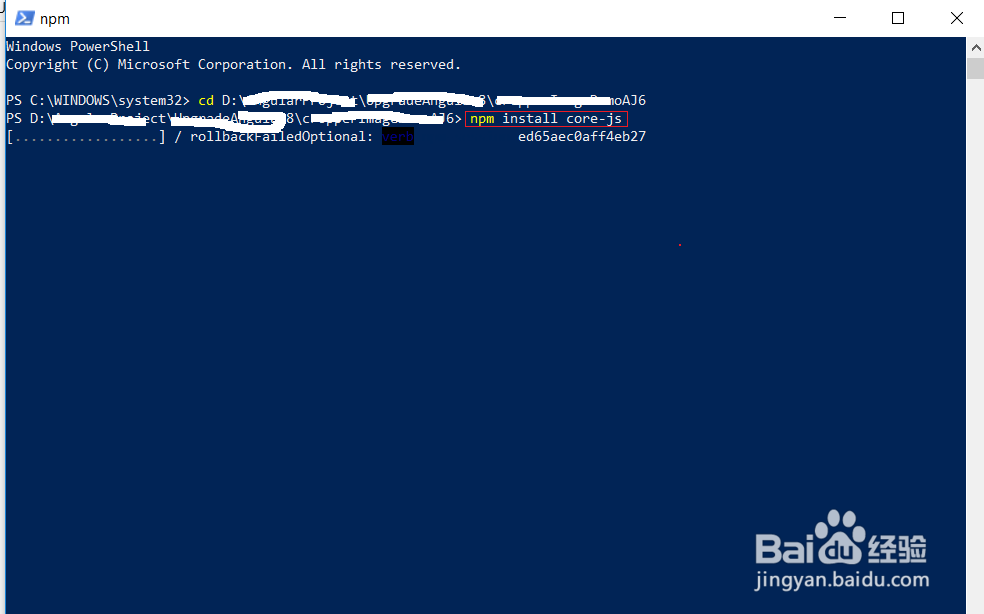
2、遇到这种问题一般我们会想到core-js包是不是没有安装,于是我们会执行npm install core-js命令来安装包。

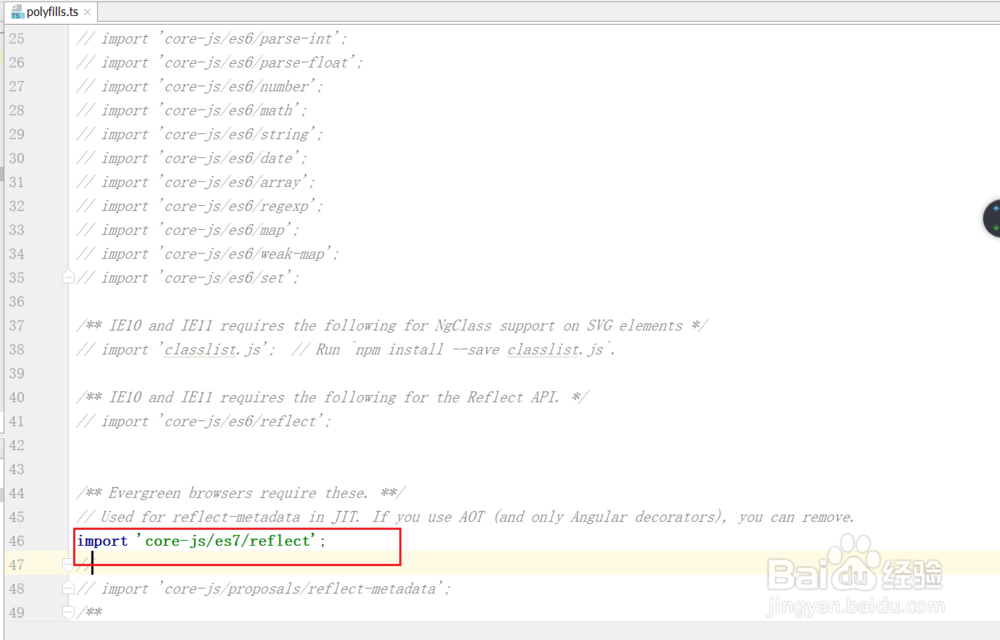
3、运行后在package.json文件了里发现已经安装拥有了这个包,我们再次启动程序,但是仍然会报这个错误。于是我们换一种思路考虑,会看见错误指向了./src/polyfills.ts文件,我们打开这个文件。

4、发现这个文件的import路径都是指向core-js的于是心里有了些许的期待。往下找找看见了报错的那个core-js/es7/reflect路径。

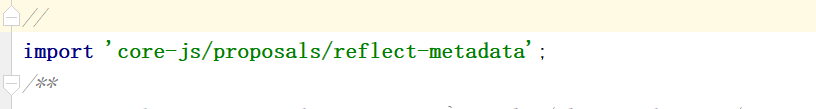
5、我们把这个路径改为'core-js/proposals/reflect-metadata'保存后,再次启动程序,发现运行成功了。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:48
阅读量:99
阅读量:33
阅读量:192
阅读量:87