html5 svg开关按钮切换动画特效
1、新建html文档。

2、书写hmtl代码。<div id="app"></div>

3、书写css代码。
<style>
body { background-color: #272727; overflow: hidden; text-align: center; }
body, html { height: 100%; width: 100%; margin: 0; padding: 0; }
svg { width: 100%; height: 100%; }
#app { width: 100%; height: 100%; }
.hit { cursor: pointer; -we bkit-tap-highlight-color: transparent; }
</style>

4、书写并添加js代码。
<script src="js/react.min.js"></script>
<script src="js/react-dom.min.js"></script>
<script src="js/TweenMax.min.js"></script>

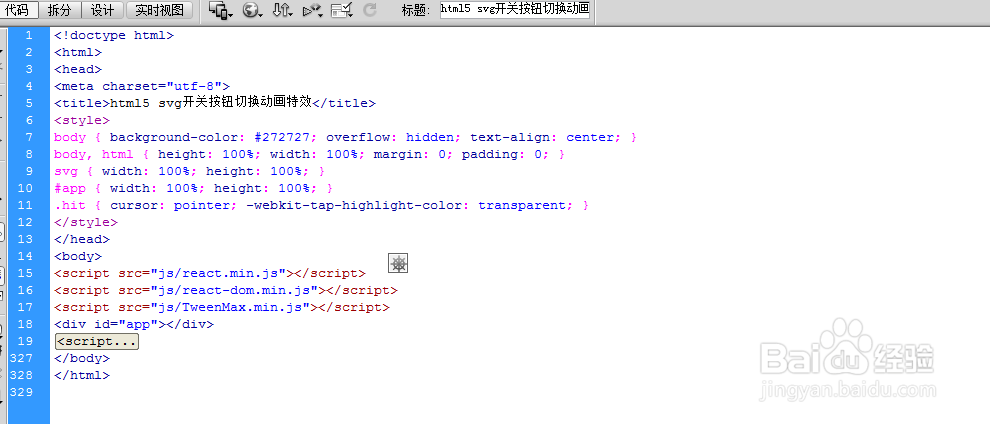
5、代码整体结构。

6、查看效果。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:178
阅读量:156
阅读量:159
阅读量:185
阅读量:196