vue如何解决页面切换延时的问题
1、默认
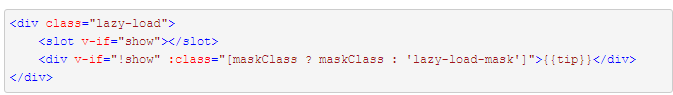
<lazy-render> <my-component></my-component></lazy-render>

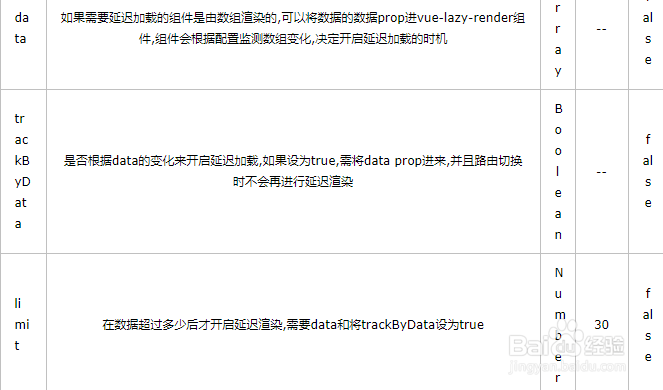
2、trackByData
<lazy-render :data="myArray" :time="300" :limit="50" track-by-data> <my-component :data="myArray"></my-component></lazy-render>

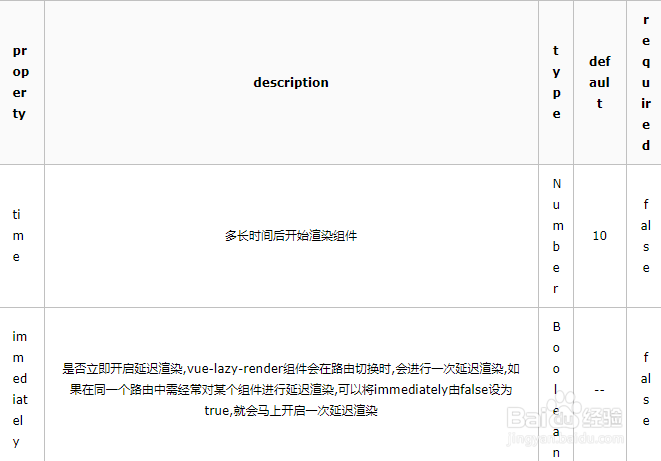
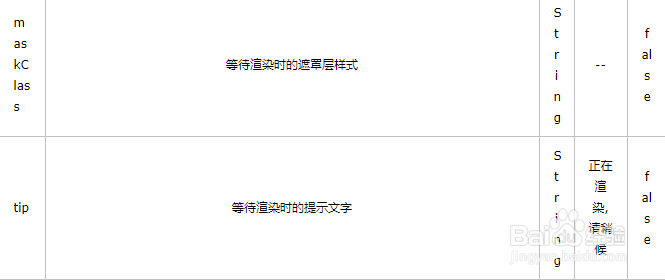
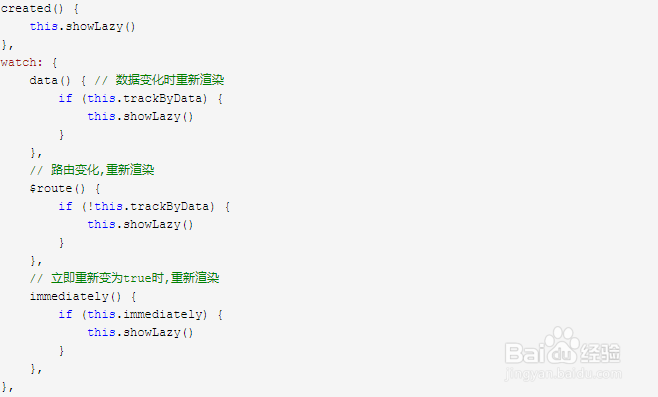
3、定义的方法很简单,在data定义的show初始值为false,在需要延迟加载时,会用一个setTimeout来将show设为true,当show变为true时,组件才可以渲染,从而达到延迟渲染的目的。组件开始渲染时,会触发loaded事件。

4、在页面进入时,开启
如果不是track-by-data模式,则每次路由切换时,开启

5、如果是track-by-data模式,则数组变化时,开启。由于我的页面中,有些表格是在弹层中展示的,同一个组件,可能每次打开弹层时,数据都不一样

6、一开始打算用这种方法来实现延迟的,后来加了immediately,感觉这个track-by-data模式完全没有意义了,用了反应会造成不必要的重新渲染。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:121
阅读量:109
阅读量:145
阅读量:107
阅读量:99