iscroll下拉或上滑加载更多内容分页
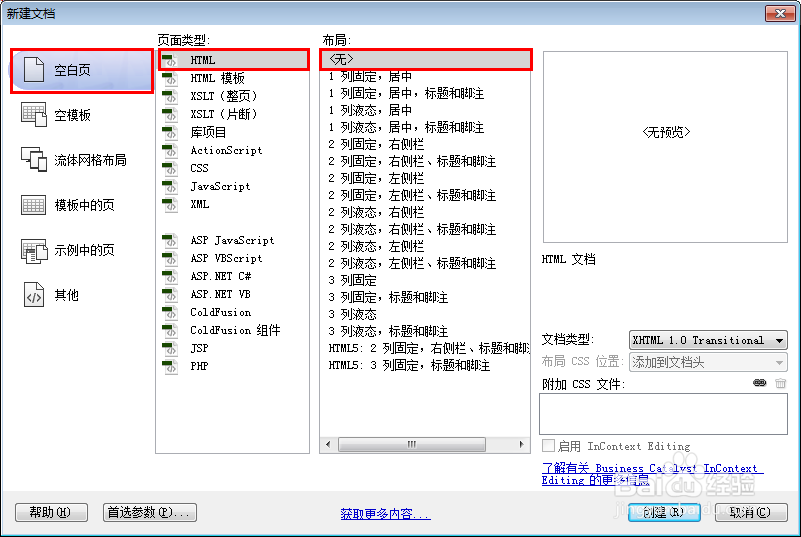
1、新建html文档。

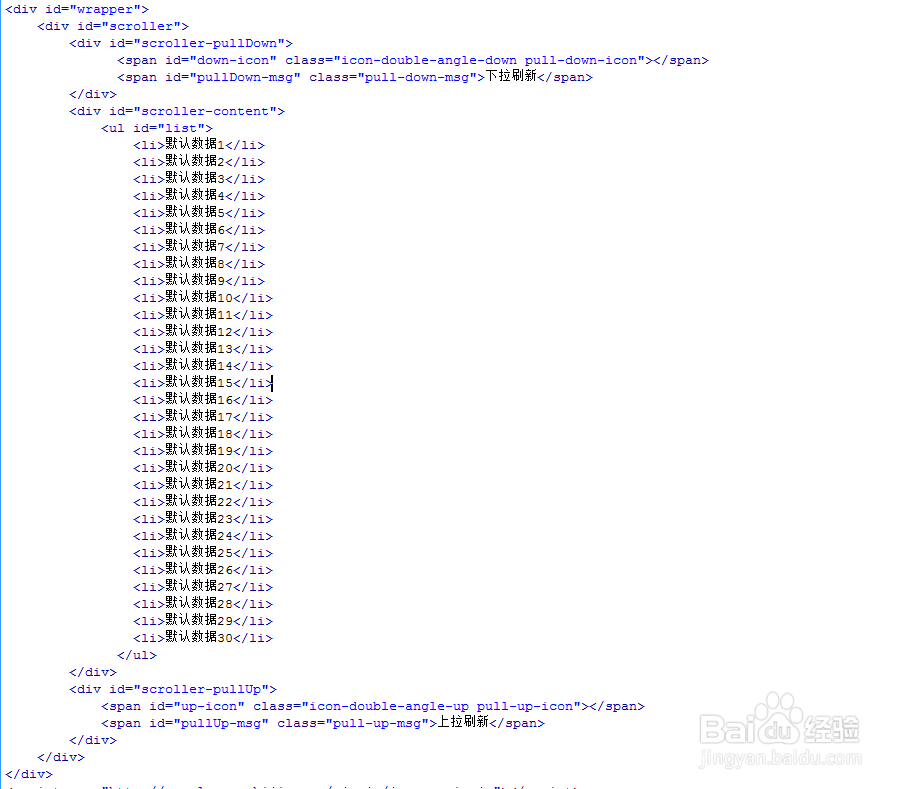
2、书写hmtl代码。
<div id="wrapper">
<div id="scroller">
<div id="scroller-pullDown">
<span id="down-icon" class="icon-double-angle-down pull-down-icon"></span>
<span id="pullDown-msg" class="pull-down-msg">下拉刷新</span>
</div>
<div id="scroller-content">
<ul id="list">
<li>默认数据1</li>
<li>默认数据2</li>
<li>默认数据3</li>
<li>默认数据4</li>
<li>默认数据5</li>
<li>默认数据6</li>
<li>默认数据7</li>
<li>默认数据8</li>
<li>默认数据9</li>
<li>默认数据10</li>
<li>默认数据11</li>
<li>默认数据12</li>
<li>默认数据13</li>
<li>默认数据14</li>
<li>默认数据15</li>
<li>默认数据16</li>
<li>默认数据17</li>
<li>默认数据18</li>
<li>默认数据19</li>
<li>默认数据20</li>
<li>默认数据21</li>
<li>默认数据22</li>
<li>默认数据23</li>
<li>默认数据24</li>
<li>默认数据25</li>
<li>默认数据26</li>
<li>默认数据27</li>
<li>默认数据28</li>
<li>默认数据29</li>
<li>默认数据30</li>
</ul>
</div>
<div id="scroller-pullUp">
<span id="up-icon" class="icon-double-angle-up pull-up-icon"></span>
<span id="pullUp-msg" class="pull-up-msg">上拉刷新</span>
</div>
</div>
</div>

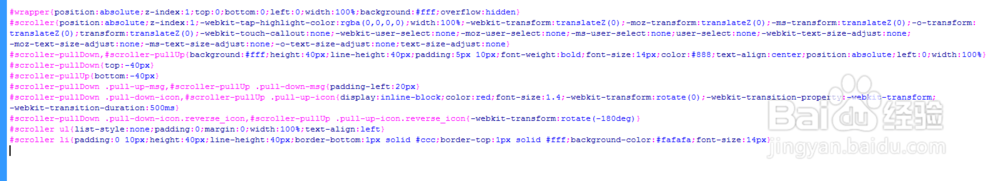
3、书写css代码。
#wrapper{position:absolute;z-index:1;top:0;bottom:0;left:0;width:100%;background:#fff;overflow:hidden}
#scroller{position:absolute;z-index:1;-webkit-tap-highlight-color:rgba(0,0,0,0);width:100%;-webkit-transform:translateZ(0);-moz-transform:translateZ(0);-ms-transform:translateZ(0);-o-transform:translateZ(0);transform:translateZ(0);-webkit-touch-callout:none;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;-webkit-text-size-adjust:none;-moz-text-size-adjust:none;-ms-text-size-adjust:none;-o-text-size-adjust:none;text-size-adjust:none}
#scroller-pullDown,#scroller-pullUp{background:#fff;height:40px;line-height:40px;padding:5px 10px;font-weight:bold;font-size:14px;color:#888;text-align:center;position:absolute;left:0;width:100%}
#scroller-pullDown{top:-40px}
#scroller-pullUp{bottom:-40px}
#scroller-pullDown .pull-up-msg,#scroller-pullUp .pull-down-msg{padding-left:20px}
#scroller-pullDown .pull-down-icon,#scroller-pullUp .pull-up-icon{display:inline-block;color:red;font-size:1.4;-webkit-transform:rotate(0);-webkit-transition-property:-webkit-transform;-webkit-transition-duration:500ms}
#scroller-pullDown .pull-down-icon.reverse_icon,#scroller-pullUp .pull-up-icon.reverse_icon{-webkit-transform:rotate(-180deg)}
#scroller ul{list-style:none;padding:0;margin:0;width:100%;text-align:left}
#scroller li{padding:0 10px;height:40px;line-height:40px;border-bottom:1px solid #ccc;border-top:1px solid #fff;background-color:#fafafa;font-size:14px}

4、书写并添加js代码。
<script src="/jquery.min.js"></script>
<script src="js/iscroll.js"></script>
<script src="js/loading.js"></script>

5、代码整体结构。

6、查看效果。