js 四舍五入 js取整数
1、那么我们先在网页上面放一个输入框,四个按钮,分别测试:“1.丢弃小数部分,保留整数部分“ 、“2.向上取整,有小数就整数部分加1 “、”3.四舍五入.” 、“4.向下取整”,分别点击按钮的时候,我们将做以上四个取整测试,创建输入框和点击按钮的HTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>js取整数</title>
<script>
//1.丢弃小数部分,保留整数部分
function test1() {
alert(parseInt(document.getElementById("data1").value));
}
//2.向上取整,有小数就整数部分加1
function test2() {
alert(Math.ceil(document.getElementById("data1").value));
}
//3.四舍五入.
function test3() {
alert(Math.round(document.getElementById("data1").value));
}
//4.向下取整
function test4() {
alert(Math.floor(document.getElementById("data1").value));
}
</script>
</head>
<body>
输入测试小数:<input type="text" id="data1" /><br />
<br />
<input type="button" id="btnUp" value="js向下取整" onclick="test4()" />
<input type="button" id="Button1" value="js向上取整" onclick="test2()" />
<input type="button" id="Button2" value="js四舍五入取整" onclick="test3()" />
<input type="button" id="Button3" value="js丢弃小数,保留整数取整" onclick="test1()" />
</body>
</html>

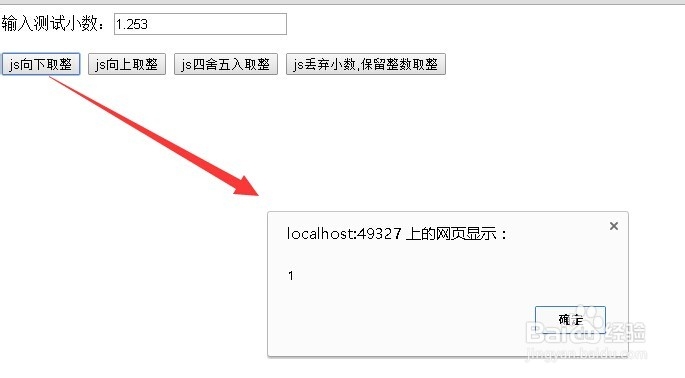
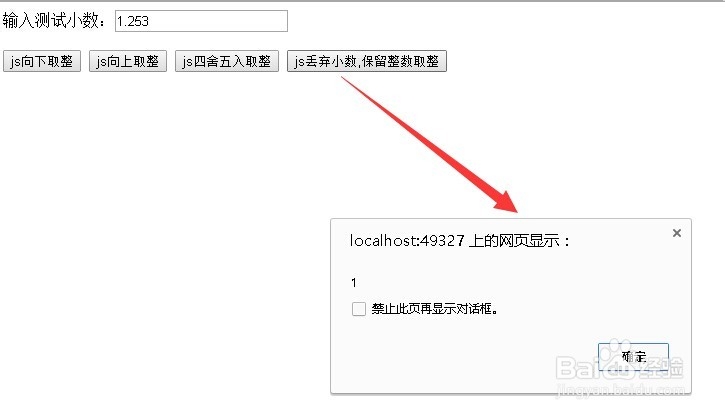
2、我们已经完成了准备工作,剩下就可以进行测试了,这里我们在输入框输入1.253 作为测试数据,测试1:“丢弃小数部分,保留整数部分 ”
测试结果如图:

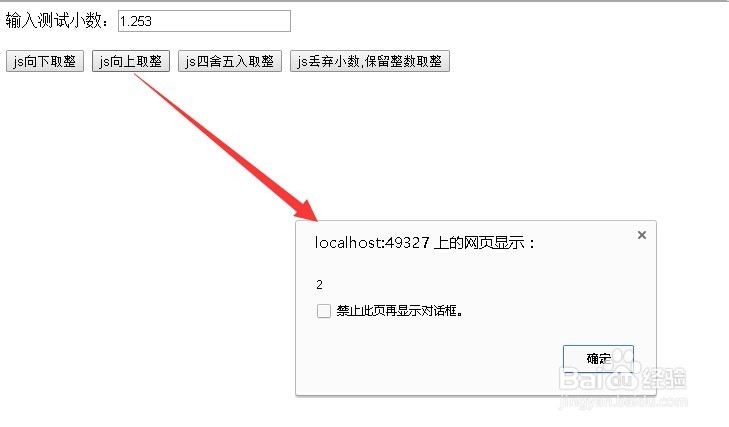
3、这里我们在输入框输入1.253 作为测试数据,测试2:“向上取整,有小数就整数部分加1 ”
测试结果如图:

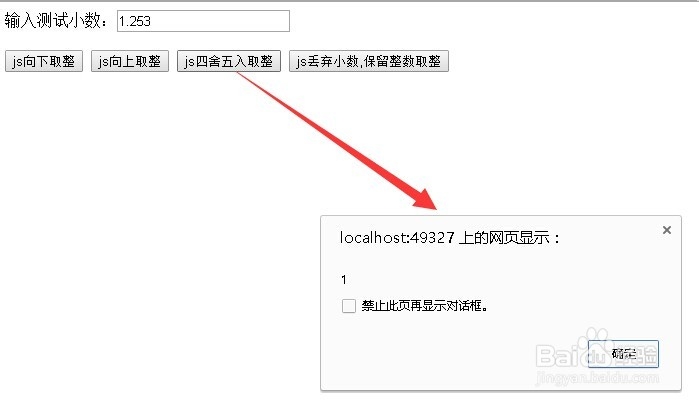
4、这里我们在输入框输入1.253 作为测试数据,测试3:“四舍五入 ”
测试结果如图:

5、这里我们在输入框输入1.253 作为测试数据,测试4:“向下取整 ”
测试结果如图:

6、很简单吧,这些都是比较常用的,希望大家收藏下,以备不时之需!