Anps’s Shopifiq主题使用说明-d8
1、一、主题设置
点击进入“外观-自定义”页面:(左边修改,右边预览)
1.站点身份:修改站点的“标题”-“副标题”(可以是站点的描述),上传站点图标,图标会被用作浏览器和app图标。图标必须为正方形,宽高至少512px ;
2.菜单:菜单,即网站的导航。站点的主导航,副导航等,都是在这里添加;
添加导航:添加菜单-填写一个导航名称-保存-添加项目-选择需要添加到导航上的内容,拖动已经添加的项目,可以更改导航显示的顺序;
菜单的位置:选择已经创建的菜单,使它出现在主导航的位置;
3.小工具:【First Footer Column、Second Footer Column、Third Footer Column、Fourth Footer Column 】的设置 从小工具左边的内容选项里调取;
4.静态首页:在“首页显示”的地方点选“一个静态页面”,“首页”的位置选择“First Page”,保存即可;
2、二、Theme Option
Theme Styling(主题的样式设置): 站点字体样式设置、字体颜色的设置、主题主色调设置、页脚颜色设置、主导航颜色设置、文章组合的颜色设置、站点按钮设置、站点图标设置;
Theme Option(主题选项):页面样式设置、站点通知样式设置、首页的幻灯片设置、商店首页设置、产品页设置、社交媒体设置、站点ico图标设置和logo设置、页面设置、版权设置、回到顶部设置;
Contact form:联系表单设置;
Dummy content:虚拟内容设置;、
三、首页设置
点击“页面”-“Frist Page”,点击编辑,站点默认首页是由 【 short code】来编辑的,具体的操作说明,请根据相应的文字编辑修改就行;
注: short code,即 短代码。用short code编辑的站点很便捷好看,但是一定要注意不要误删任何一个代码 甚至是一个符号;
四、商店设置
创建商品分类: 添加产品前您需要先添加好产品的分类,如,您是卖服装的 您需要分 【上衣】、【裤子】、【大衣】、【毛衣】等等;
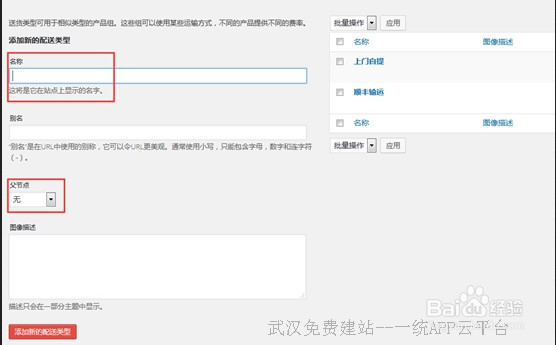
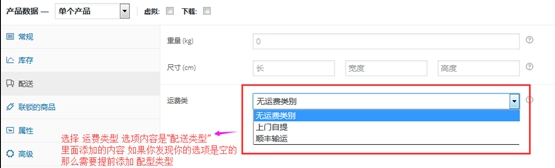
添加配送类型:

3、添加产品:
添加产品名称
添加产品的详情
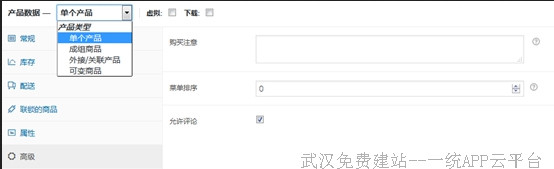
产品数据-如下图,选择添加产品的类型,根据产品情况选择产品类型;

4、图1 产品数据

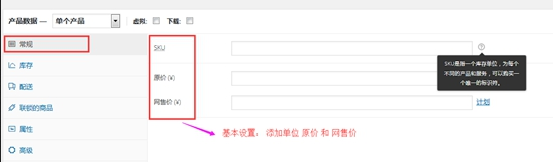
5、图2 常规

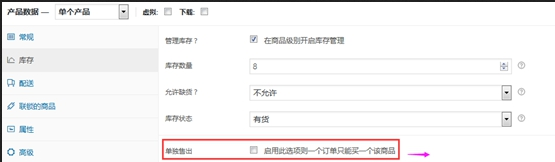
6、图3 库存

7、图4 配型