淘宝店铺首页导航装修
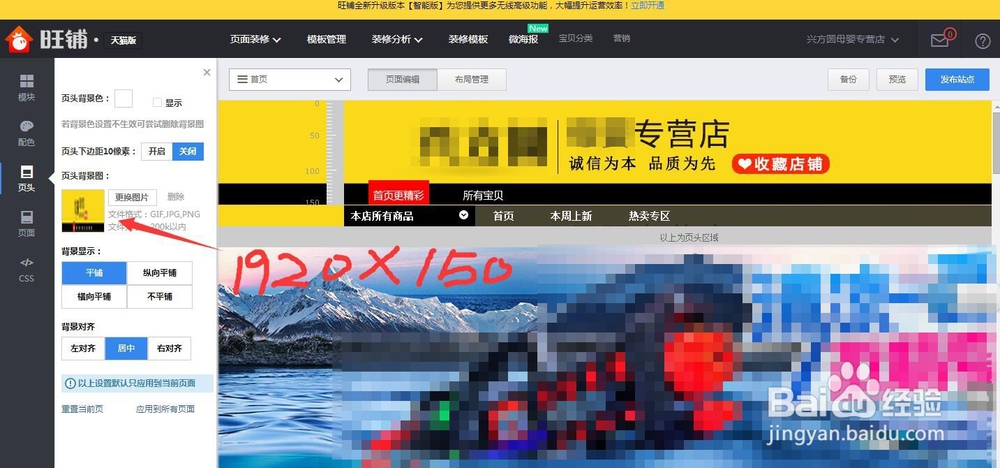
1、先将做好的导航条(1920X150在选取中间的990X150),其中1920X150是当做页头背景用的

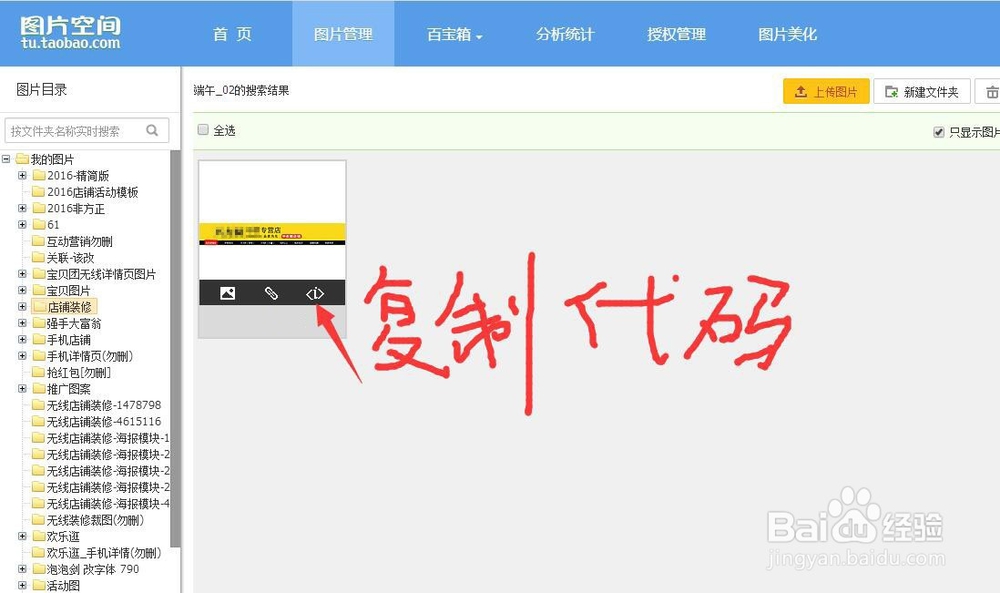
2、其中的990X150 才是我们今天要讲的主题,先将990X150的店招上传到图片空间,复制图片的代码

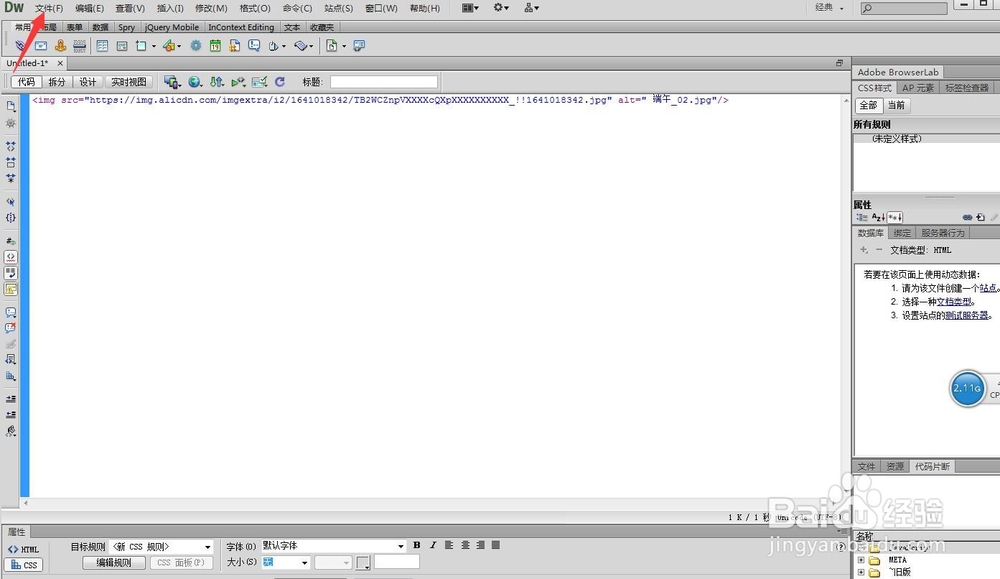
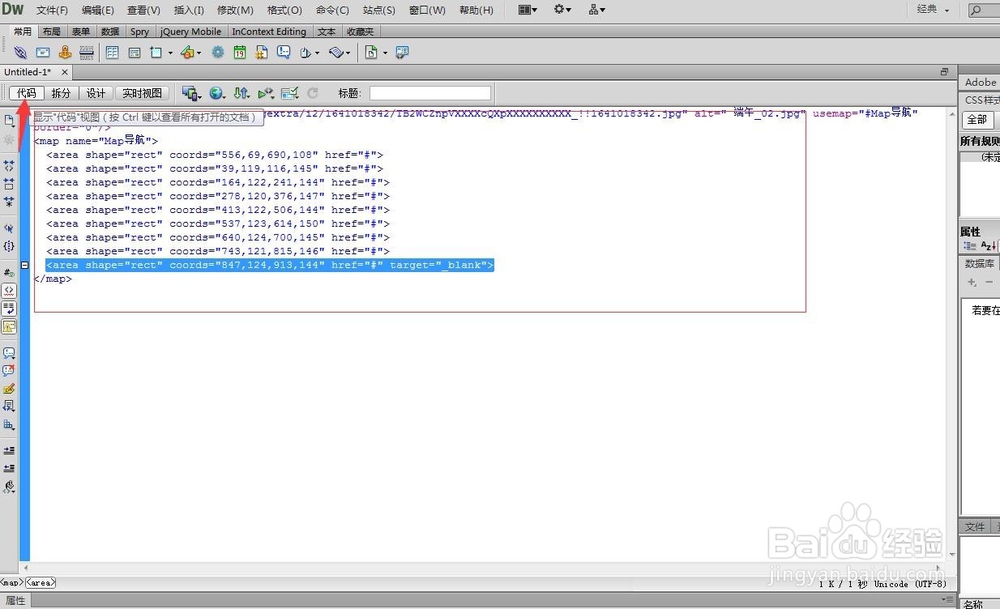
3、打开Dreamweaver,新建HTMT空白页,再把图片代码黏贴进去,选择左上角的→设计,这是我们的990X150的导航就呈现出来了

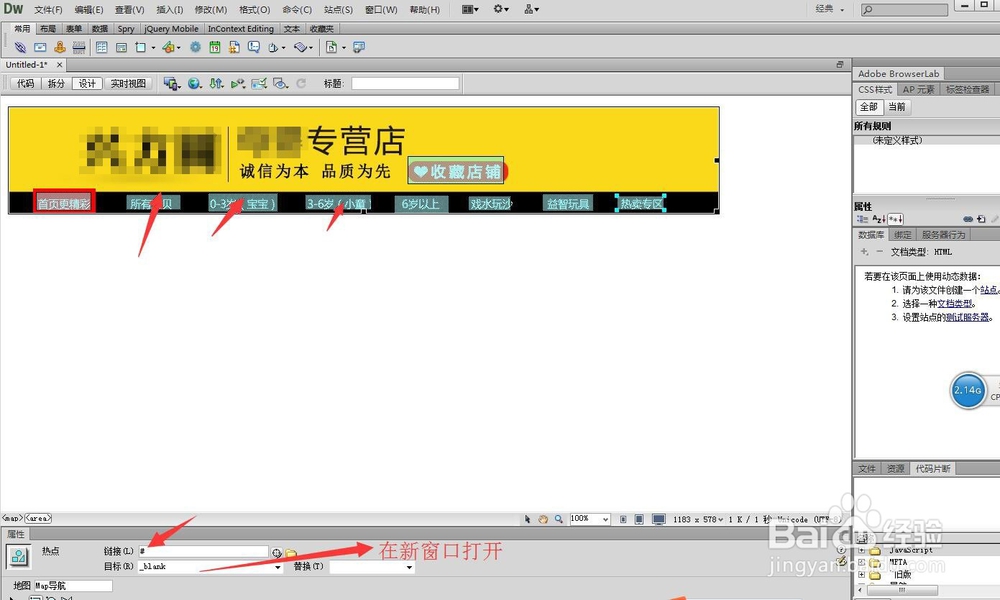
4、接下去,对导航,创建热点,【找到图片上标注的那个工具】

5、接下来,用热点工具,选取出我们想添加地址的文字,就是图片中,选中的蓝色矩形框;
图片中,最下方的链接→修改为【淘宝的实际地址】就可以
目标选择→【_blank】,意思是在新的窗口打开此链接

6、之后,点击右上角的【代码】,把代码Ctrl+A复制下来

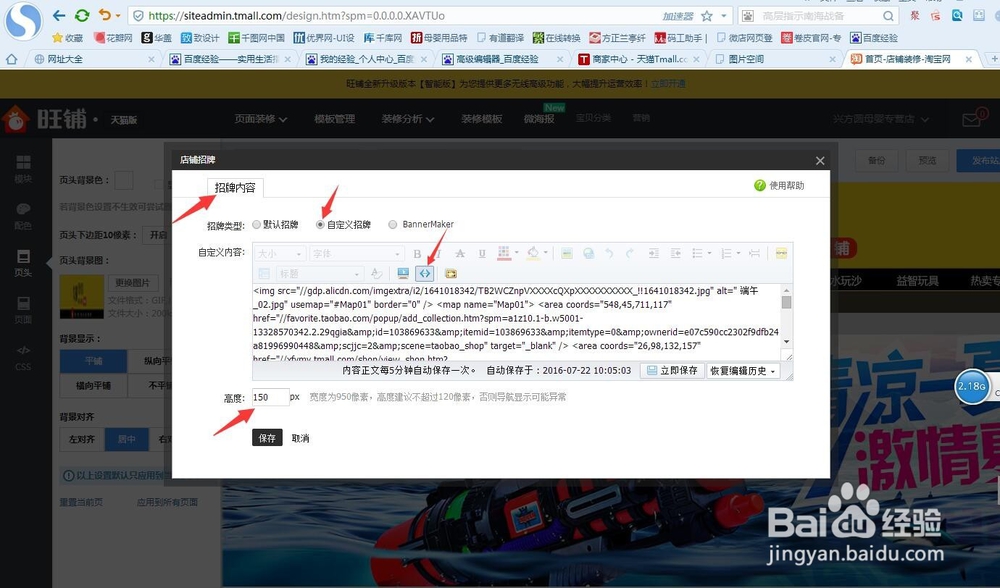
7、打开淘宝装修后台,双击店招位置,出现如图的窗口,选择→自定义招牌→源码,把刚才复制的代码黏贴进去,即可,下方的高度150XP,发布这样就可以了

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:84
阅读量:36
阅读量:61
阅读量:171
阅读量:172