Dw CC 2018怎么默认文档为CSS
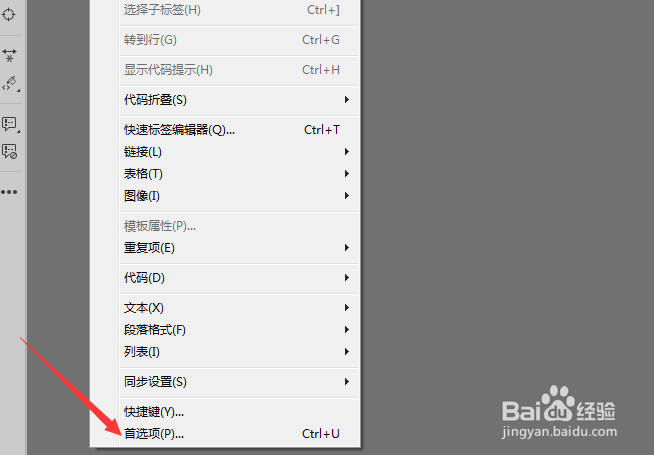
1、点击Dw CC 2018菜单中编辑菜单

2、弹出了下拉菜单选中首选项

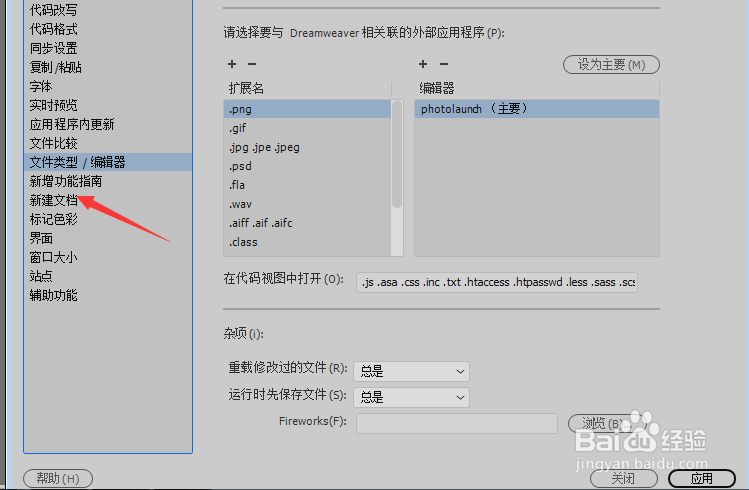
3、点击左侧中新建文档选项

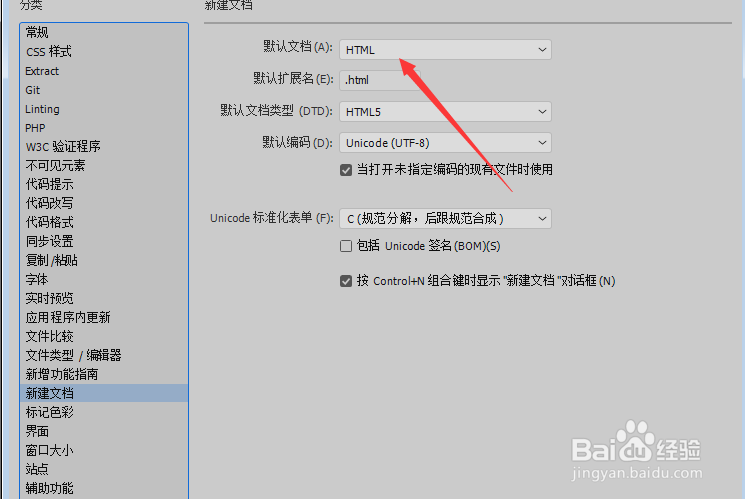
4、点击默认文档选项

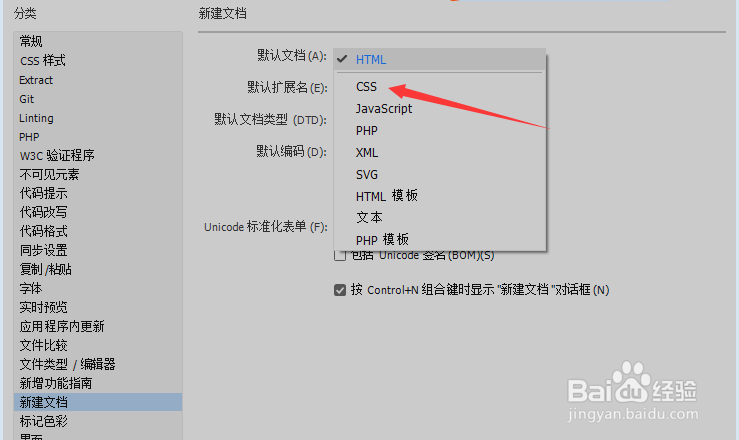
5、弹出了下拉菜单选中为css选项

6、选中为css选项之后,点击确定按钮

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:126
阅读量:155
阅读量:119
阅读量:40
阅读量:158