如何使用CSS3属性控制文字段内容分列展示
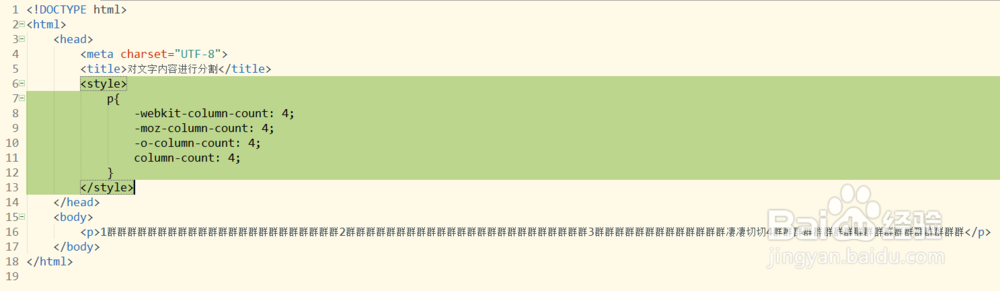
1、第一步,双击打开HBuilder编辑工具,新建静态页面column_count.html,如下图所示:

2、第二步,在<body></body>插入一个,标签内输入长长的文字内容,如下图所示:

3、第三步,保存代码,预览该静态页面的效果;这时页面展示的是一个长长的文字内容,如下图所示:

4、第四步,在页面<style></style>标签内设置p标签的样式,使用column-count属性,如下图所示:

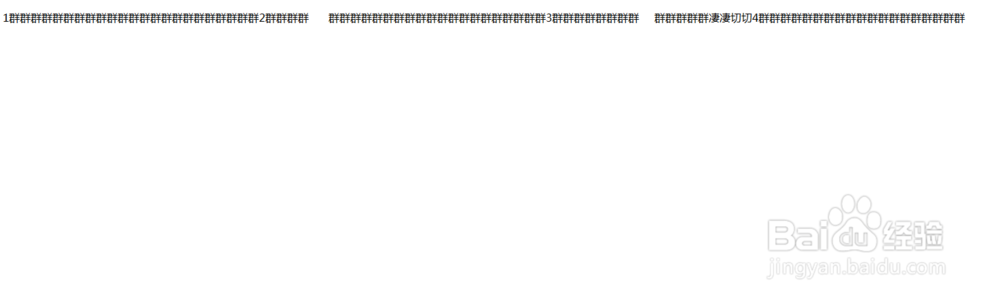
5、第五步,在webkit内核的浏览器中预览效果,发现是被分成两列,如下图所示:

6、第六步,在moz内核浏览器中预览,发现可以被分成三列,再次加长内容,可以分成四列,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:61
阅读量:161
阅读量:100
阅读量:65
阅读量:70