如何调用d3.js中的选择器方法select并获取元素
1、第一步,打开HBuilder开发工具,新建Web项目,JavaScript版本选择ES6,引入d3.js,如下图所示:

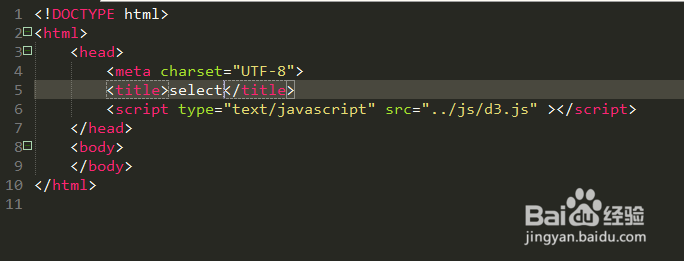
2、第二步,在创建的pages文件夹下,新建静态页面select.html,如下图所示:

3、第三步,在<title></title>标签下方插入<script></script>,并引入d3.js文件,如下图所示:

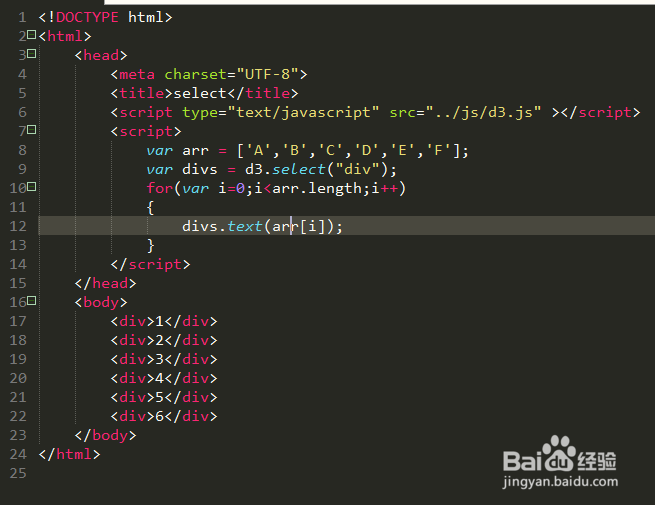
4、第四步,在<body></body>标签元素内插入六个div标签元素,分别插入不同的内容,如下图所示:

5、第五步,在<script></script>编写d3.js代码,并调用select选择器方法,如下图所示:

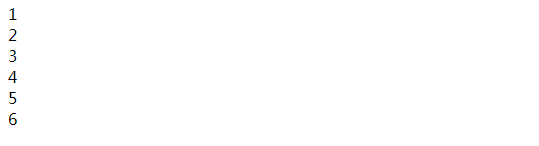
6、第六步,保存代码并在浏览器中预览效果,可以看到界面显示的效果,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:101
阅读量:47
阅读量:58
阅读量:45
阅读量:195