如何使用html5在网页中绘制圆形
1、第一步,在www目录下创建一个文件夹form,在该文件夹下创建文件circle.html.

2、第二步,在circle.html中输入canvas标签,并通过CSS 设置它的高度、宽度和边框。


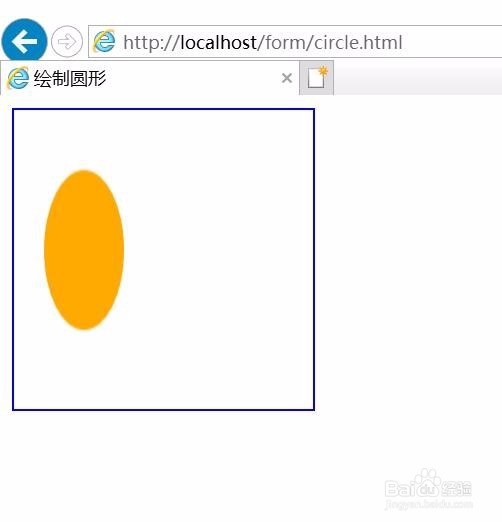
3、第三步,在circle.html中输入js脚本,js 使用id获得canvas元素,创建context对象,并绘制图形。主要使用了函数arc(x,y,radius,startAngle,endAngle,anticlockwise)。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:188
阅读量:30
阅读量:148
阅读量:124
阅读量:66