如何使用background-image实现DOM元素渐变
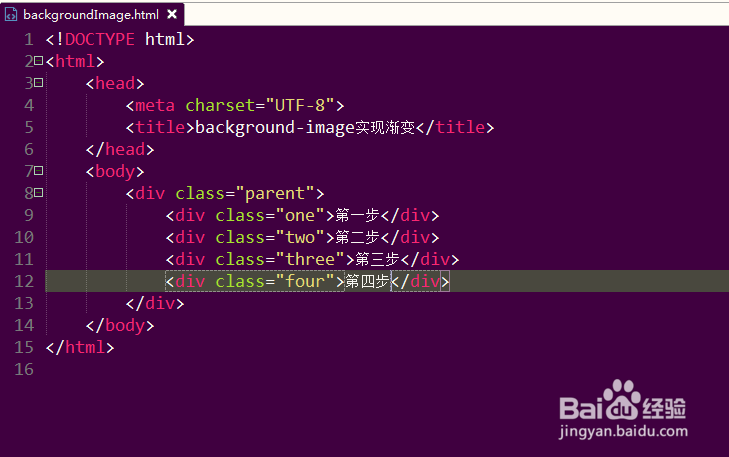
1、第一步,在HBuilder新建的静态页面,插入几个div标签元素,分别设置div标签的类选择器,如下图所示:

2、第二步,利用父元素div类选择器设置元素的字体属性、文本内容阴影等,如下图所示:

3、第三步,保存代码并在浏览器查看界面效果,可以看到显示内容,如下图所示:

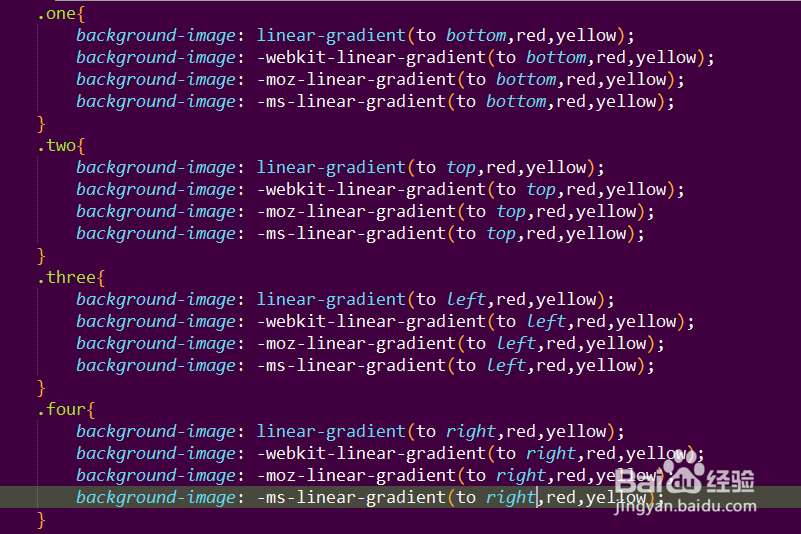
4、第四步,分别利用div类选择器,设置元素的background-image的linear-gradient值,如下图所示:

5、第五步,保存代码并再次预览界面效果,可以看到元素内容显示出渐变效果,如下图所示:

6、第六步,为了区分每个div内容,添加宽度、高度、行高、内外边距、圆角等属性,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:57
阅读量:67
阅读量:92
阅读量:161
阅读量:190