css如何调整表格的宽度和高度
1、新建一个html文件,命名为test.html,用于讲解css如何调整表格的宽度和高度。

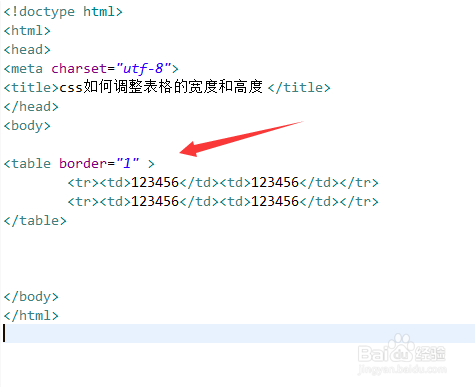
2、在test.html文件中,使用table标签创建一个表格,用于测试。

3、在test.html文件中,使用border属性设置表格边框为1px。

4、在test.html文件中,给table表格添加一个class属性,设置为mytable。

5、在css标签内,通过class设置table表格的样式,使用width属性定义表格的宽度为300px,使用height属性定义表格的高度为200px。

6、在浏览器打开test.html文件,查看实现的效果。

1、使用table标签创建一个表格,同时使用border属性设置表格边框为1px。
2、给table表格添加一个class属性,在css标签内,通过class设置table表格的样式,使用width属性定义表格的宽度为300px,使用height属性定义表格的高度为200px。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:70
阅读量:161
阅读量:163
阅读量:75
阅读量:56