css设置div每一边的不同边框
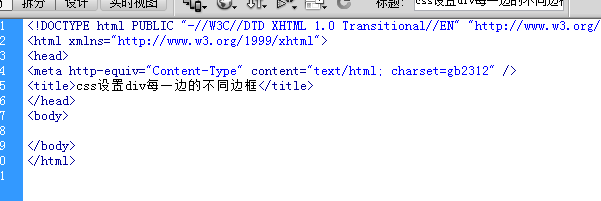
1、新建HTML文件

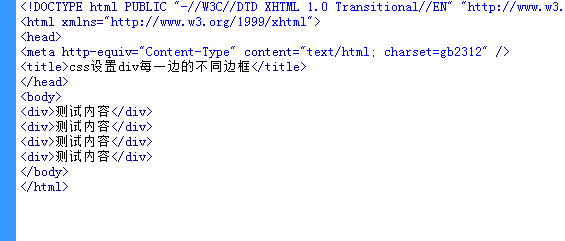
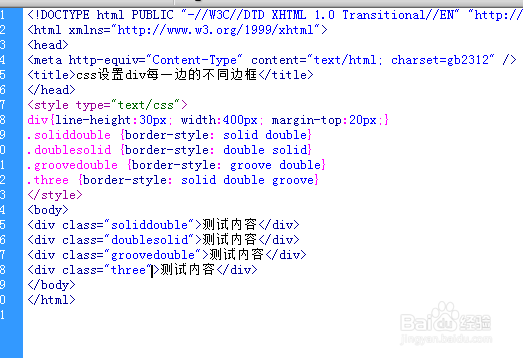
2、创建HTML标签和内容

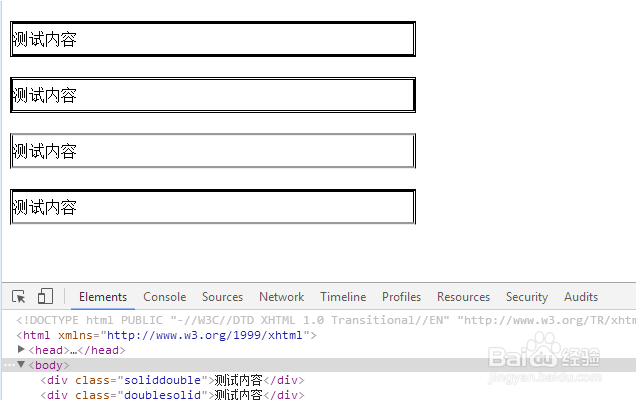
3、预览效果如图

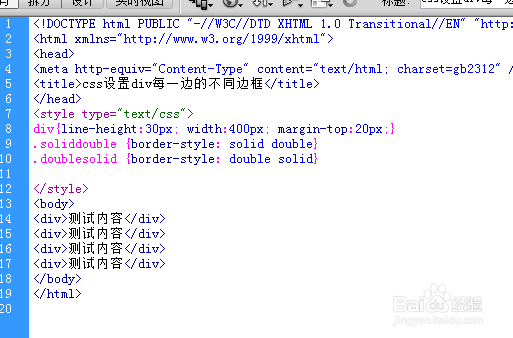
4、设置边框样式border-style: solid double

5、设置边框样式border-style: double solid

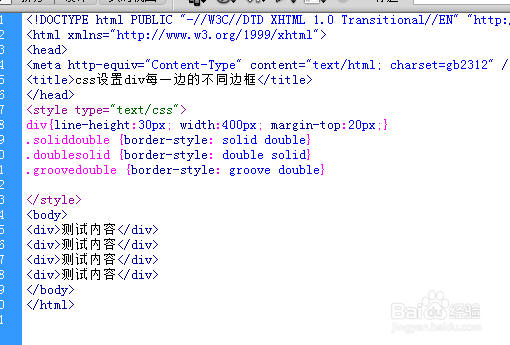
6、设置边框样式border-style: groove double

7、设置边框样式border-style: solid double groove,把所有样式添加到div

8、预览效果如图

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:185
阅读量:146
阅读量:153
阅读量:128
阅读量:23