jquery返回顶部功能如何实现
1、新建一个html文件,命名为test.html,用于讲解jquery返回顶部功能如何实现。

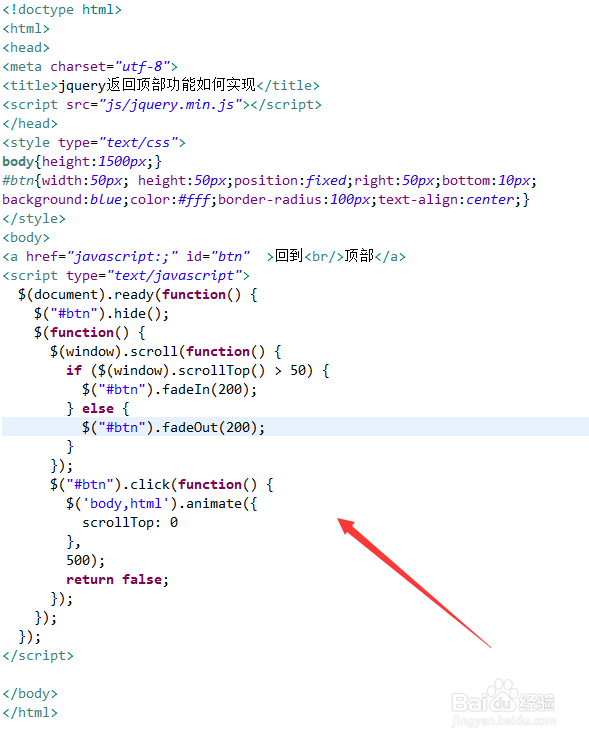
2、在test.html文件内,使用a标签创建一个回到顶部的链接,并设置其id属性为btn。

3、在css标签内,通过id给a标签设置样式,定义其位置为页面右下解。

4、在js标签中,使用ready()方法在页面加载完成时,通过hide()方法将a标签隐藏。

5、在js标签中,再通过scroll()方法,通过if判断,当滚动条的位置处于距顶部50像素以下时,跳转链接出现(fadeIn),否则消失(fadeOut)。当点击跳转链接后,将scrollTop设置为0,回到页面顶部位置。

6、在浏览器打开test.html文件,点击回到顶部,查看实现的效果。

1、使用a标签创建一个回到顶部的链接。
2、在js标签中,再通过scroll()方法,通过if判断,当滚动条的位置处于距顶部50像素以下时,跳转链接出现(fadeIn),否则消失(fadeOut)。当点击跳转链接后,将scrollTop设置为0,回到页面顶部位置。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:50
阅读量:169
阅读量:20
阅读量:178
阅读量:47