html如何制作分页
1、打开html开发软件,新建一个html页面。如图:

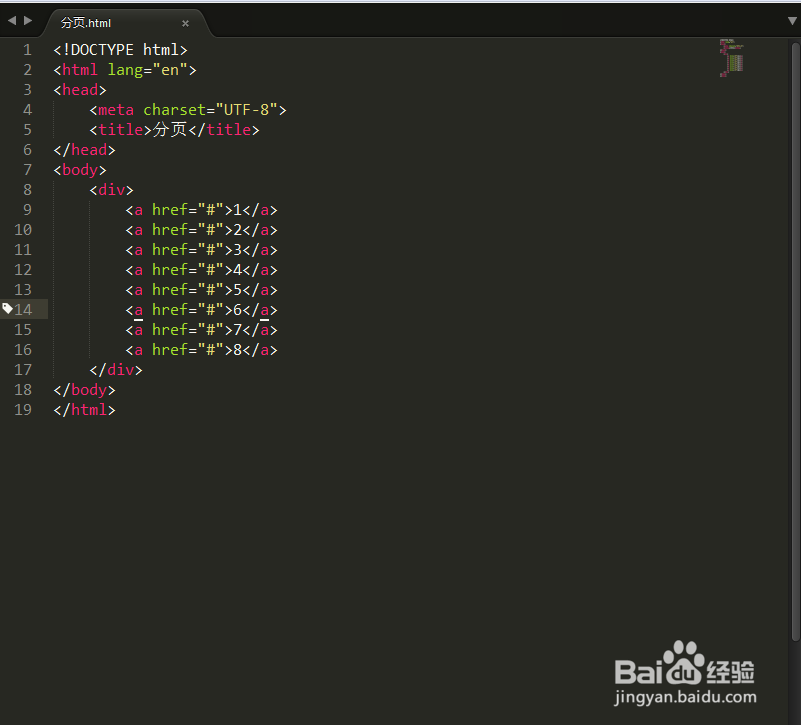
2、在html页面找到body标签,在body标签里新建一个div标签,然后在div标签中新建a标签,并在a标签中输入页数。
如图:

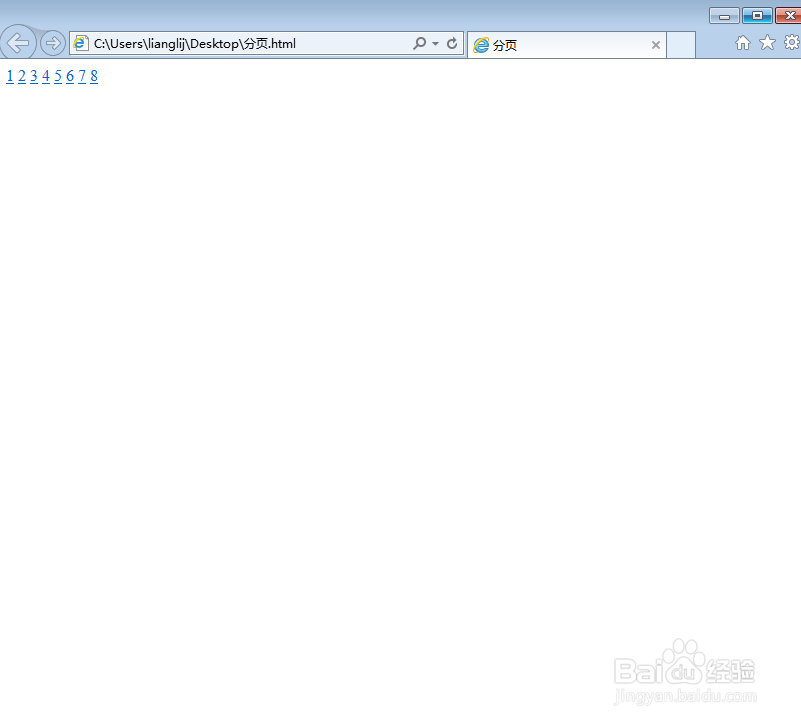
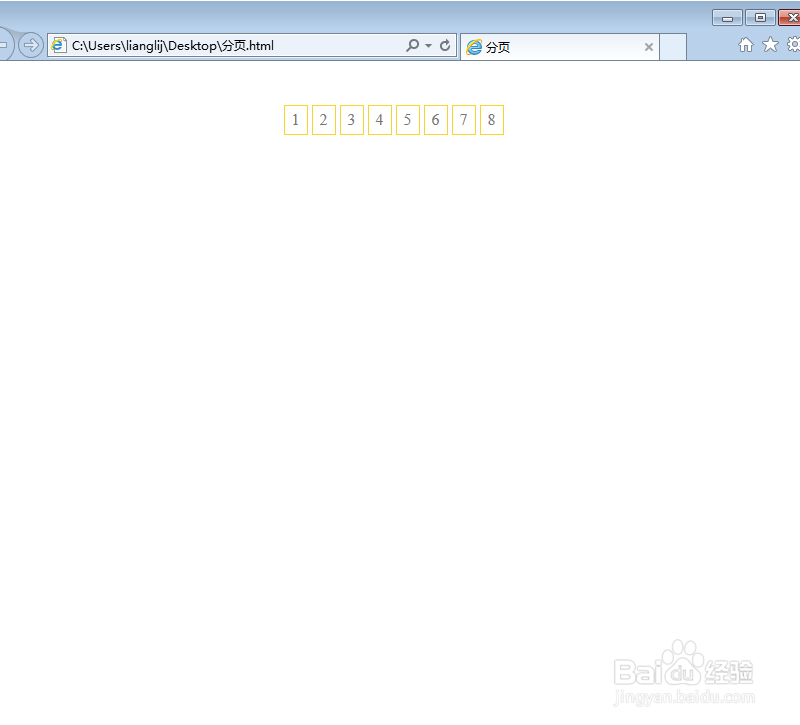
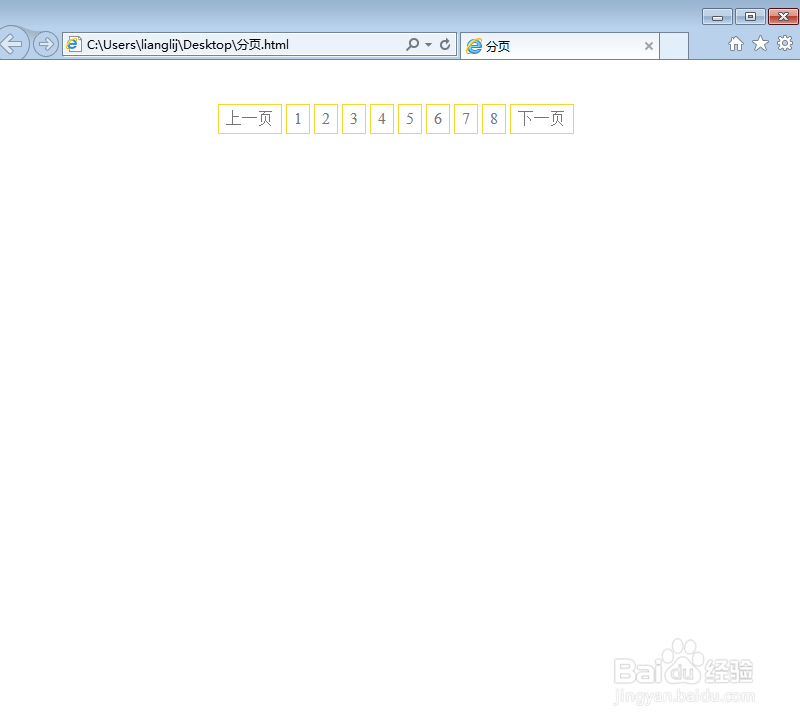
3、保存html页面,使用浏览器打开查看分页效果。如图:

4、新建style标签
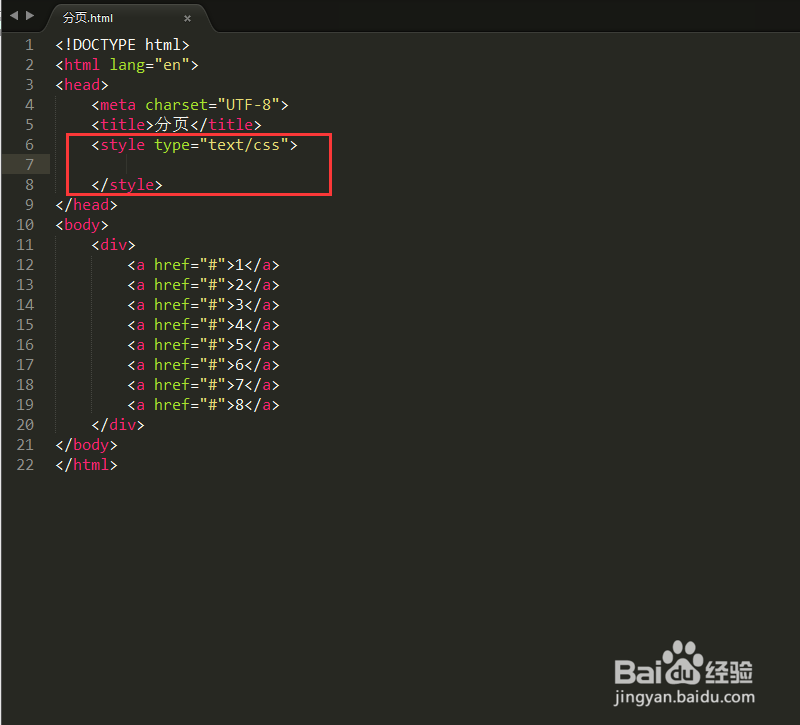
回到html代码页面,找到title标签,在title标签下新建一个<style type="text/css"></style>。如图:

5、设置翻页样式
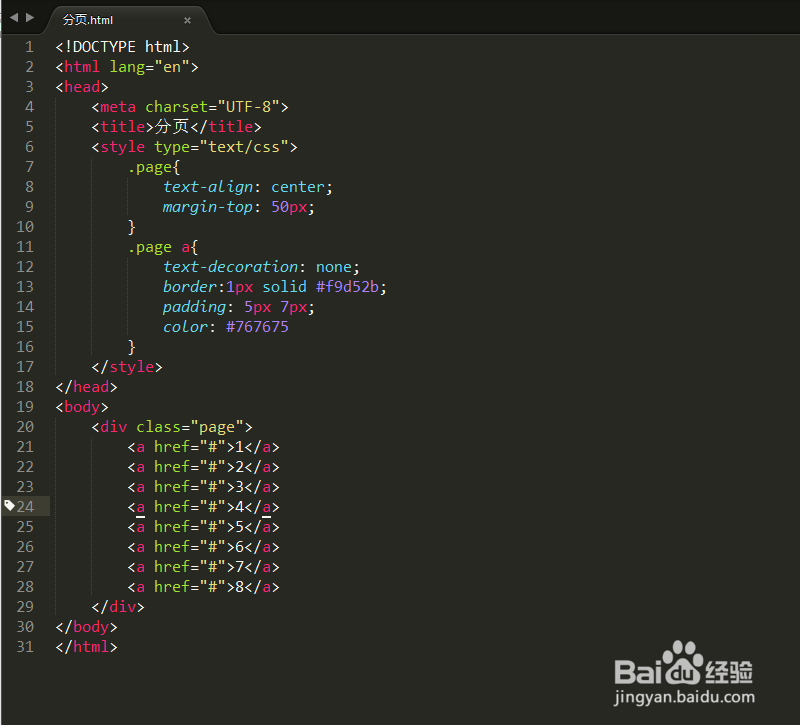
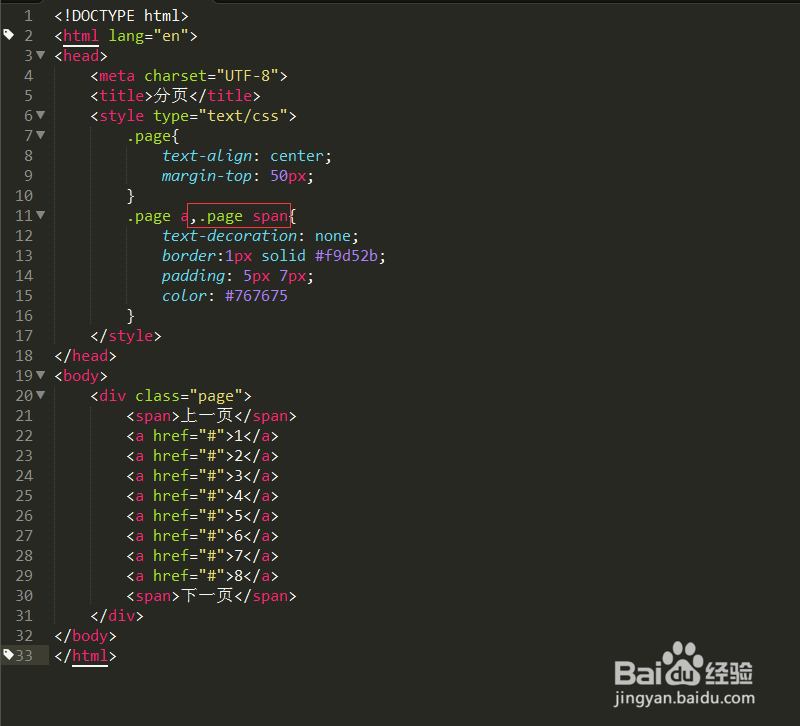
在style标签里新建一个样式类page,在page类中设置样式,然后对a标签设置样式,设置好后在div标签引用page类。保存好代码后刷新浏览器即可看到翻页效果。如图:
样式代码:
.page{ text-align: center; margin-top: 50px; }
.page a{ text-decoration: none; border:1px solid #f9d52b; padding: 5px 7px; color: #767675; cursor: pointer; }


6、添加上一页、下一页。
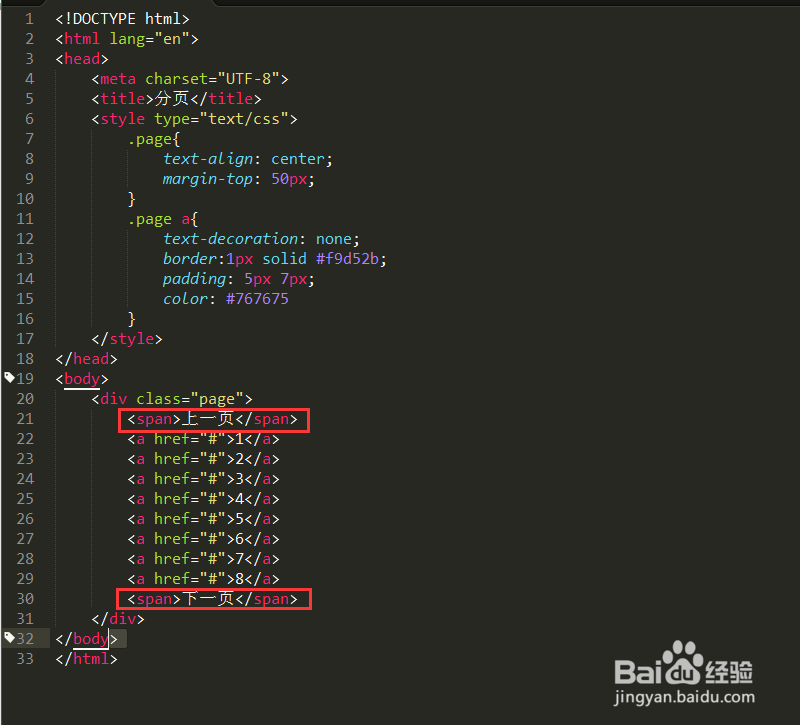
在代码页面找到第一个a标签,在这个标签的前面添加:<span>上一页</span>;然后找到最后一个a标签,在这个标签后面添加:<span>下一页</span>;最后在样式.page a后面添加: .page span。
如图:

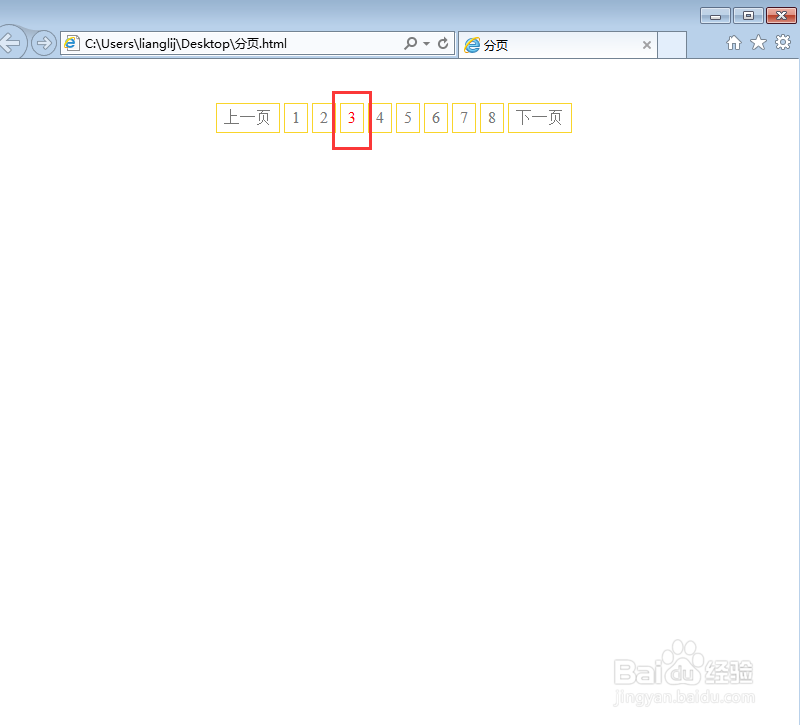
7、保存好代码后重新刷新页面,即可看到分页效果。如图:

8、设置鼠标滑过,鼠标变成手指状态。
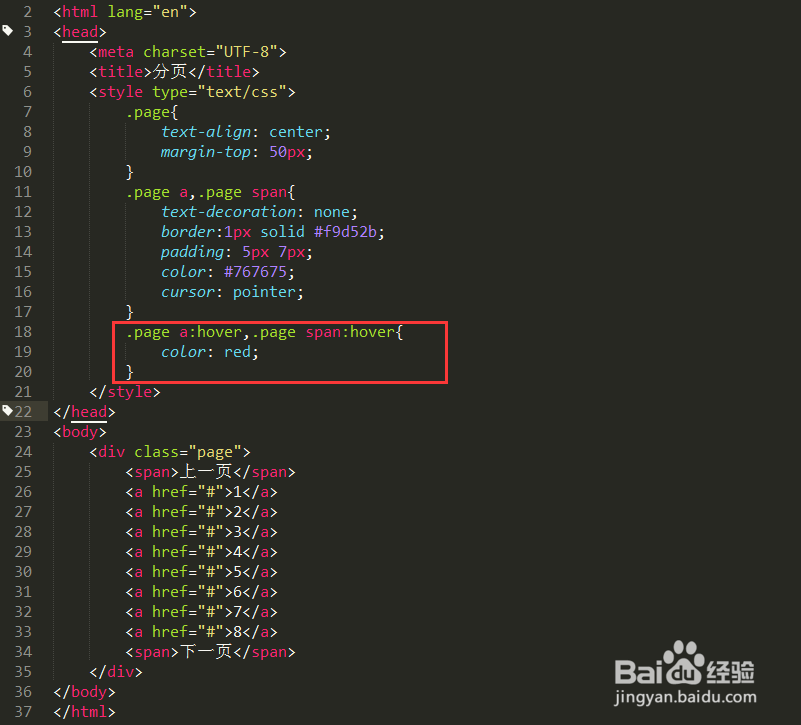
在.page a,.page span样式类中添加: cursor: pointer;即可。如图:

9、添加鼠标滑过分页字体变色。
在styel标签中设置鼠标滑过后字体变色:
.page a:hover,.page span:hover{ color: red; }

10、在浏览器中查看效果。如图: