如何利用jquery实现互换元素
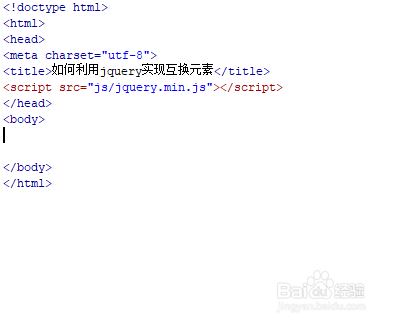
1、新建一个html文件,命名为test.html,用于讲解如何利用jquery实现互换元素。

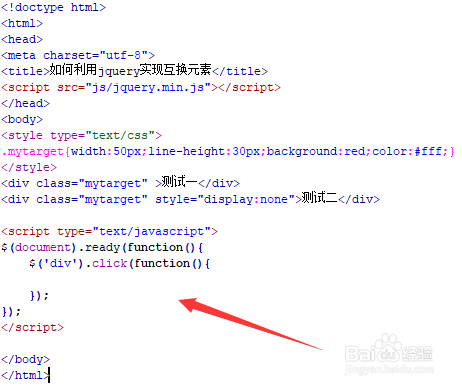
2、在test.html文件内,使用div创建两个测试的模块,并分别设置其class属性为mytarget。

3、在test.html文件内,使用display属性设置为none,实现第二个div隐藏不可见。

4、在js标签内,使用ready()方法在页面加载完成时,给每一个div标签绑定click点击事件。

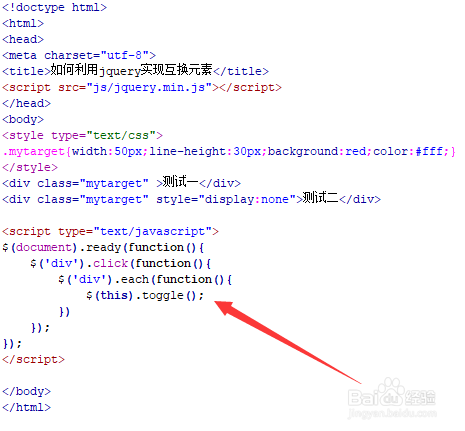
5、在js标签内,在function方法内,再使用each()方法遍历每一个div对象,通过toggle()方法实现将隐藏的div显示出来,显示的div隐藏起来。

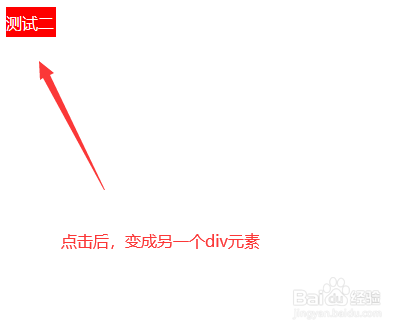
6、在浏览器打开test.html文件,点击文字,查看实现的效果。


1、使用div创建两个测试的模块,并把一个div的display属性设置为none,实现隐藏不可见。
2、在js标签内,使用each()方法遍历每一个div对象,通过toggle()方法实现将隐藏的div显示出来,显示的div隐藏起来。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:112
阅读量:170
阅读量:82
阅读量:61
阅读量:164