html 背景图片不动,内容滚动,有方法三种
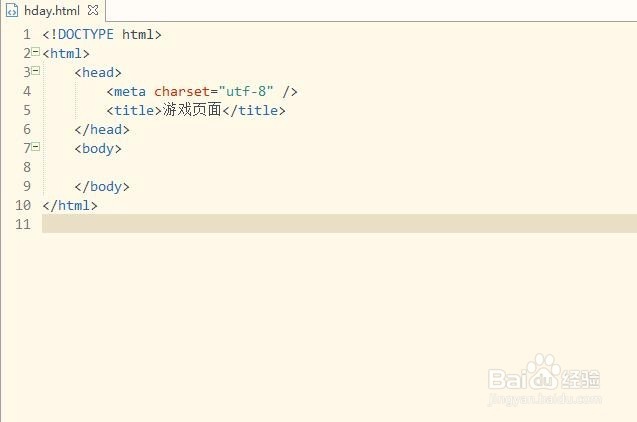
1、打开软件,文件,新建,html文件,命名随意,我这里命名hday。软件自动生成html的基本构造。首先保存一张背景图片放在img文件夹,第一种方法,内联样式表。

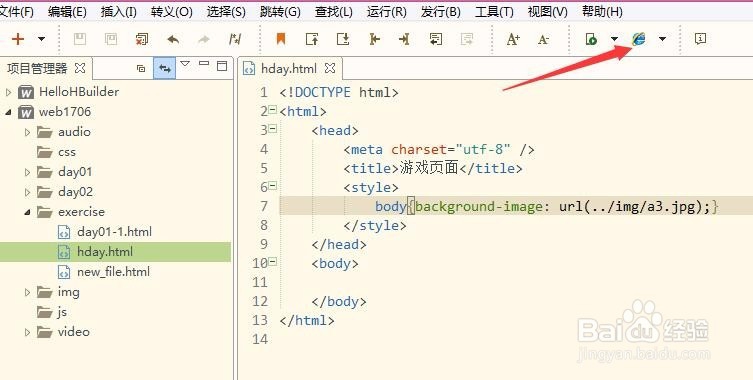
2、在<head>里声明<style> body{background-attachment: fixed;
background-image: url(../img/a3.jpg) ;
}
</style>此步骤给背景添加准备好的图片,注意图片的名字不要使用中文,特殊符号,尽量使用字母和数字。如果图片不够大,会默认重复图片,如图点击运行,可看到效果。

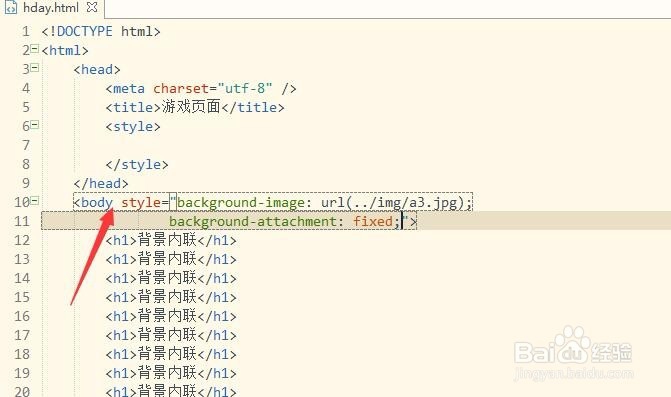
3、现在背景设置好了,加入内容,看看效果。在<body>内写入内容。运行。滚动鼠标图片是不是不动的。现在写第二种方法,我把第一种删除。在<body
background-image: url(../img/a3.jpg);
background-attachment: fixed;
>写入。

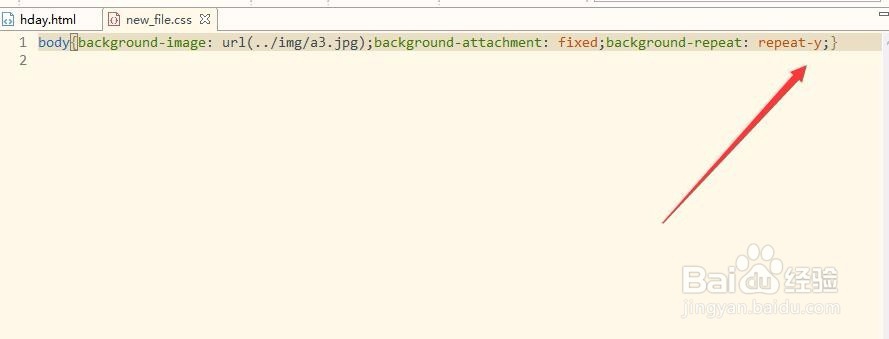
4、点击运行。和第一种方法有一样的效果。第三种方法为外联样式表。点击文件,新建,css文件。命名。输入
body{background-image: url(../img/a3.jpg);background-attachment: fixed;}

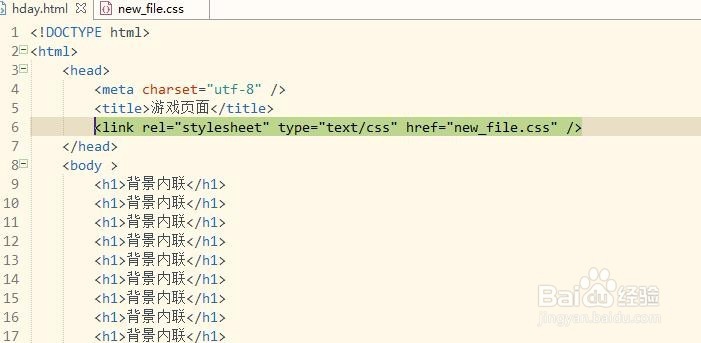
5、返回html。在<head>内输入<link rel="stylesheet" type="text/css" href="new_file.css" />,保存,运行。效果和之前一样

6、背景图片的排版方式有三种,可以添加到刚刚的方法中,横向排版background-repeat:repeat-y; background-repeat:repeat-x; background-repeat: no-repeat ;软件默认no-repeat(铺满屏幕,横向纵向)。