如何使用HTML5中的menu标签设置菜单列表
1、双击打开HBuilderX工具,在指定文件夹下,新建页面文件


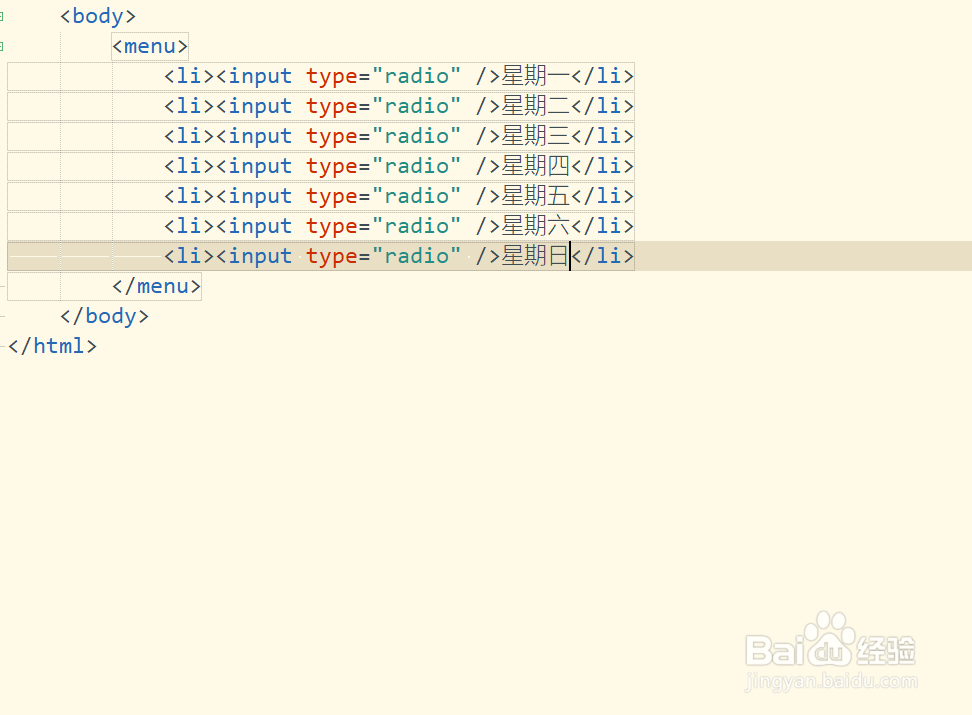
2、在<body></body>标签中,插入一个menu元素和li元素

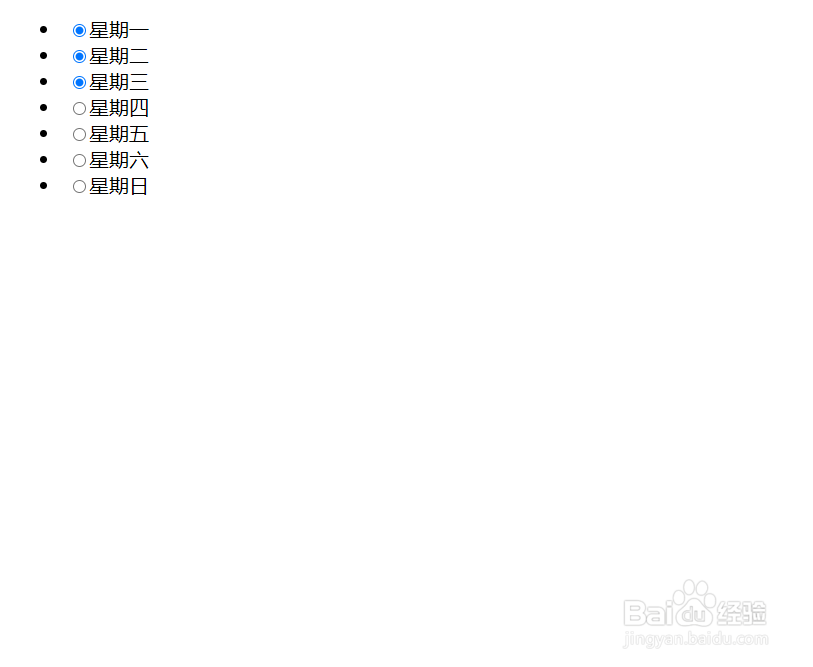
3、保存代码并运行页面文件,打开浏览器,可以查看到界面显示效果

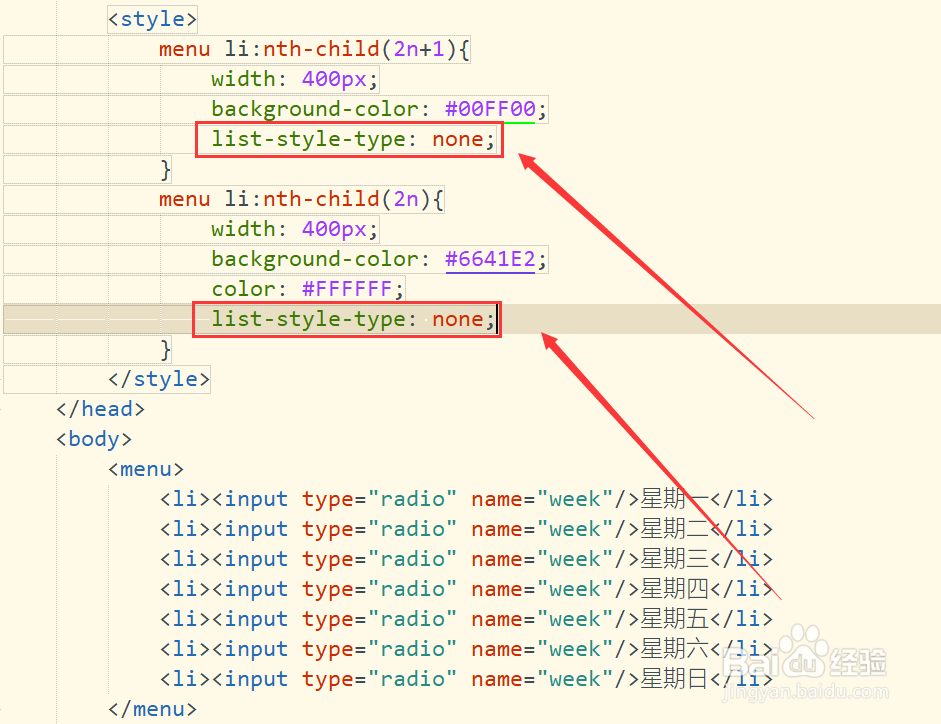
4、利用元素和伪类选择器,设置宽度和背景色

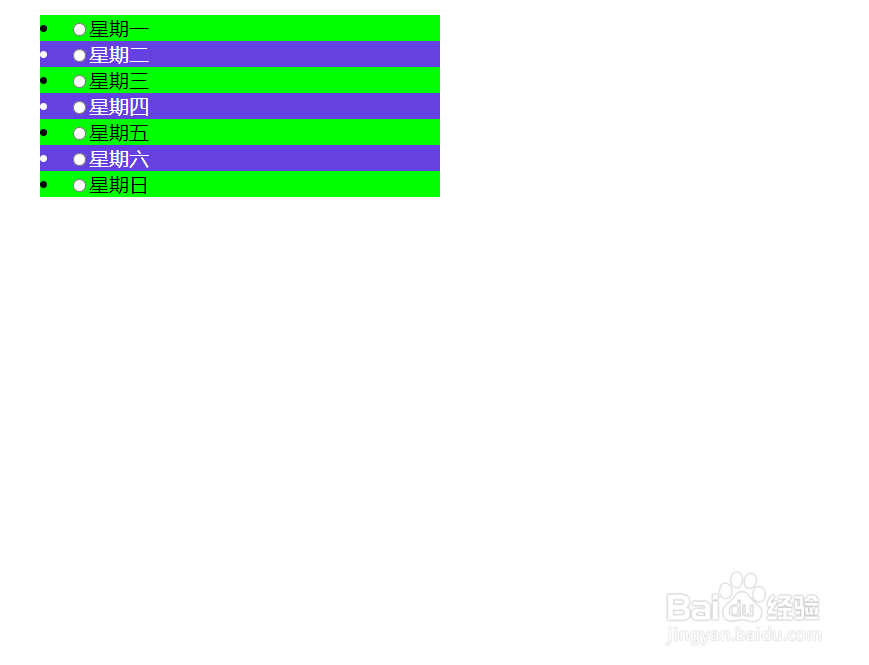
5、再次保存代码并刷新浏览器,可以看到菜单列表显示效果,出现背景颜色

6、为了去掉列表前面的点,可以使用list-style-type,设置为none

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:178
阅读量:85
阅读量:57
阅读量:120
阅读量:80