如何判断第几个li并修改内容
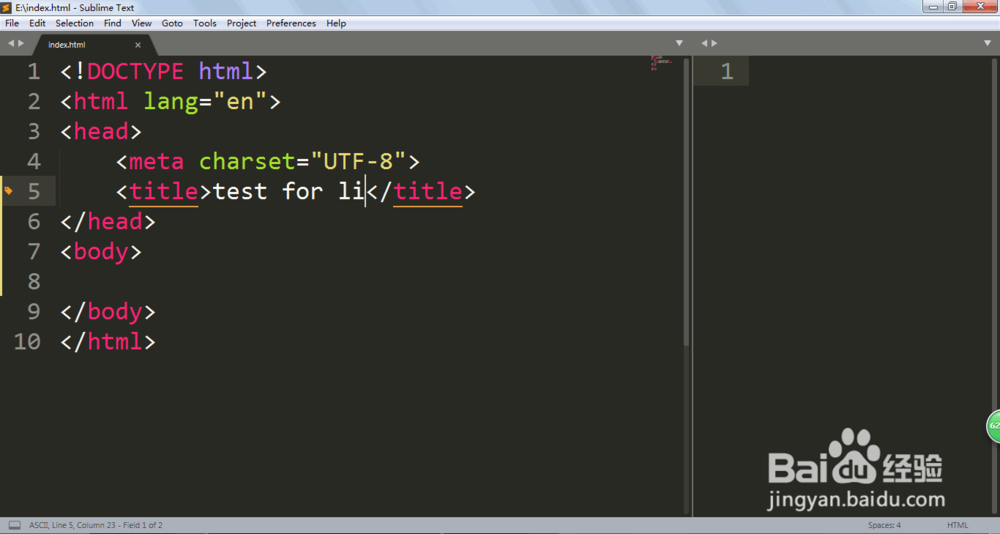
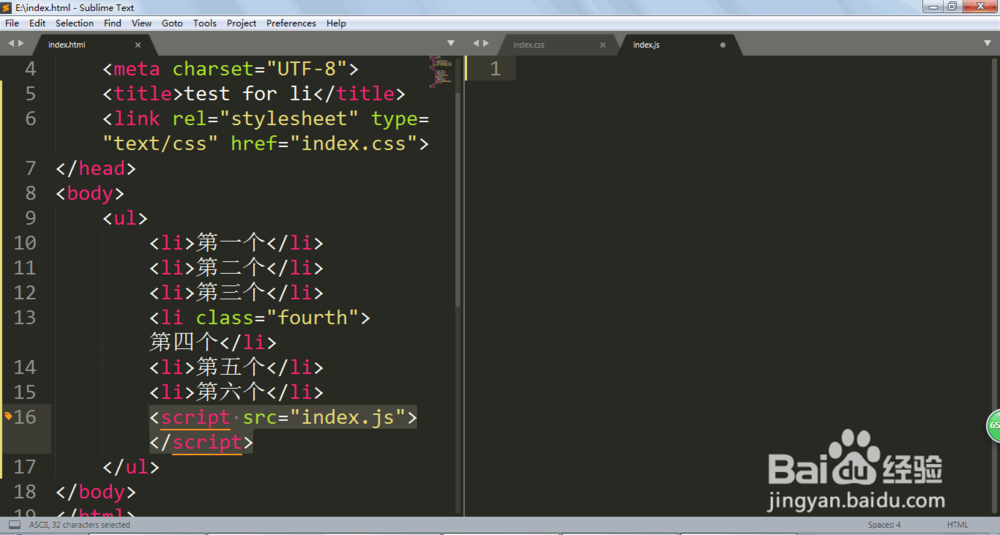
1、新建一个HTML文档,并且我们建设一下基本的架构。

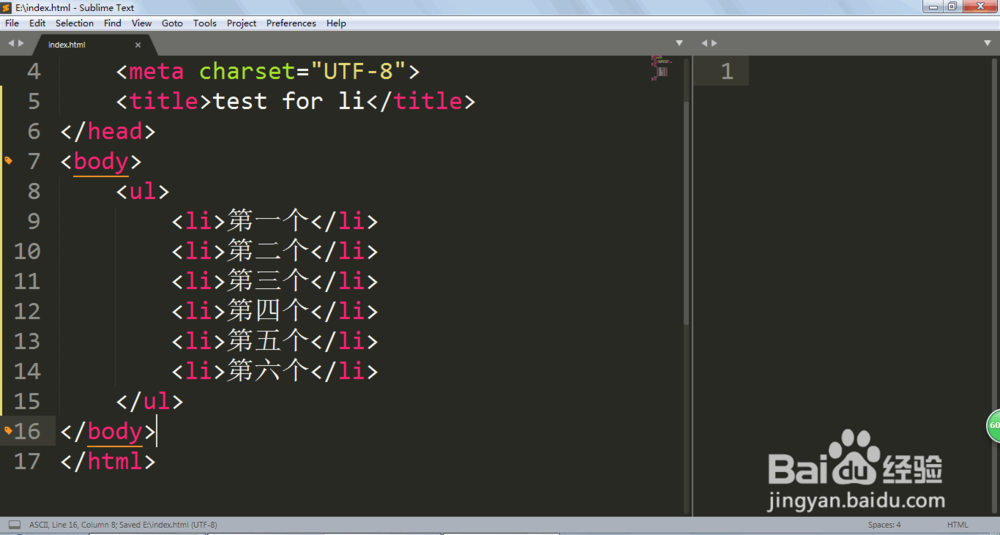
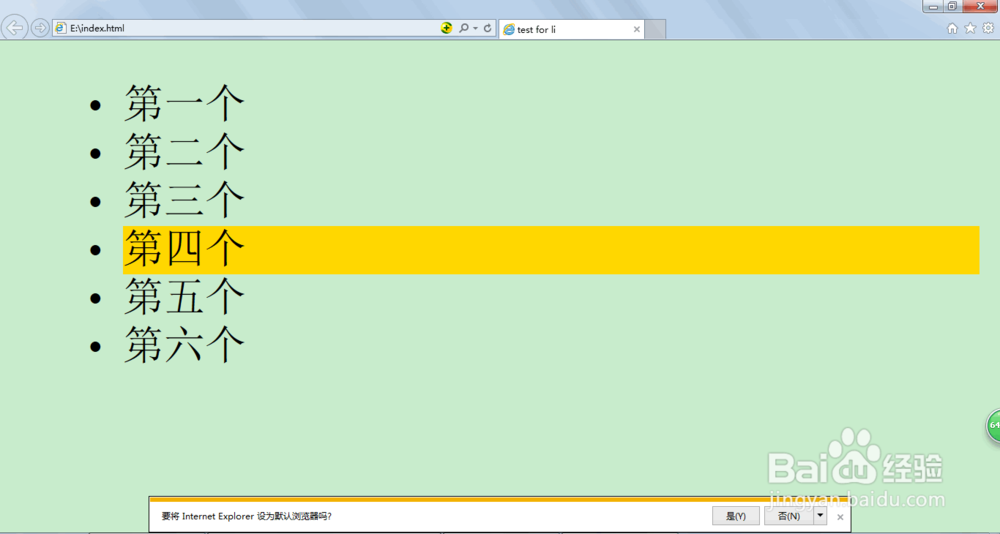
2、假设我们因为项目需求,需要设立多个li,这里一共有六个li。


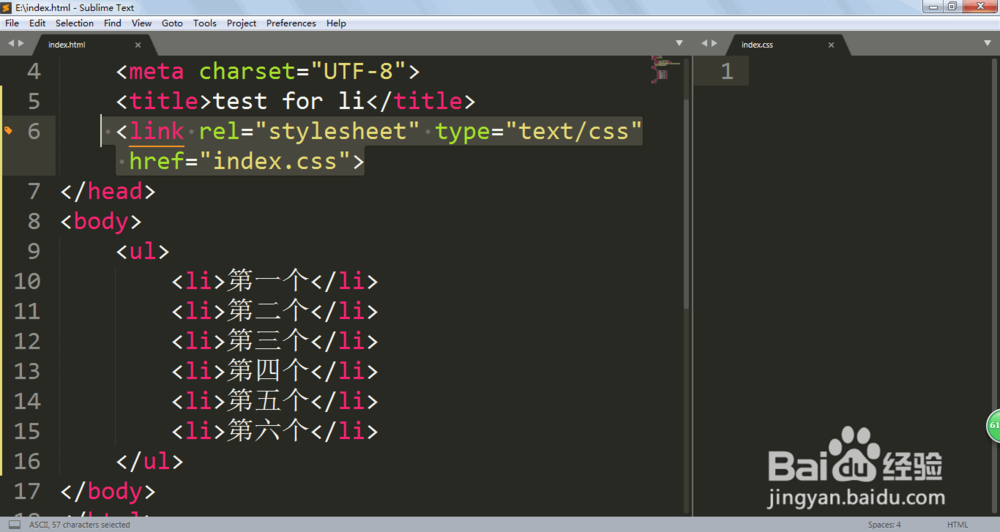
3、我们这里先创建一个CSS文档,并且与HTML文件关联。

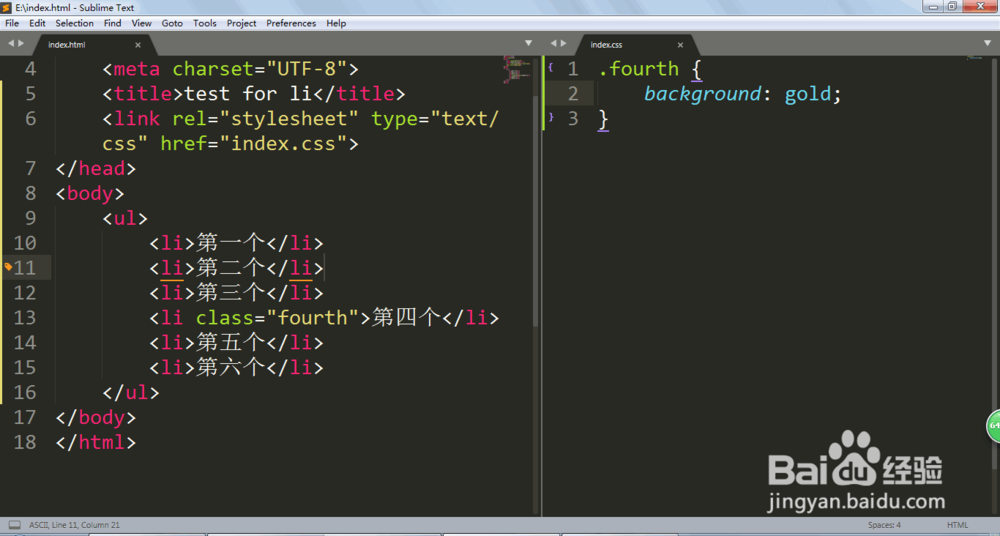
4、如果我们要修改某一个li的内容样式,需要用class来进行定位修改。


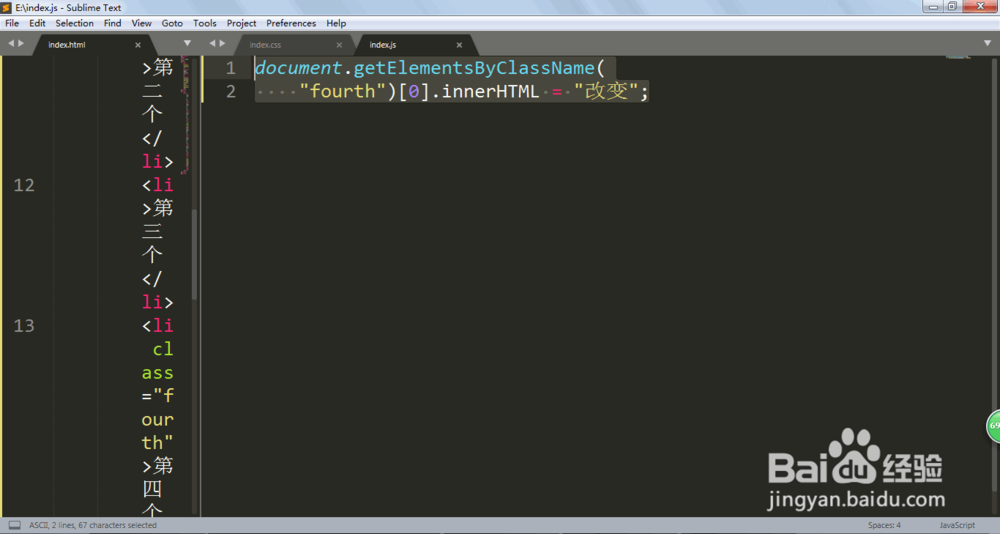
5、那么我们要修改内容就需要用JS了,这里先创建一个JS文件,并且与HTML文档关联。

6、document.getElementsByClassName(
"fourth")[0].innerHTML = "改变";
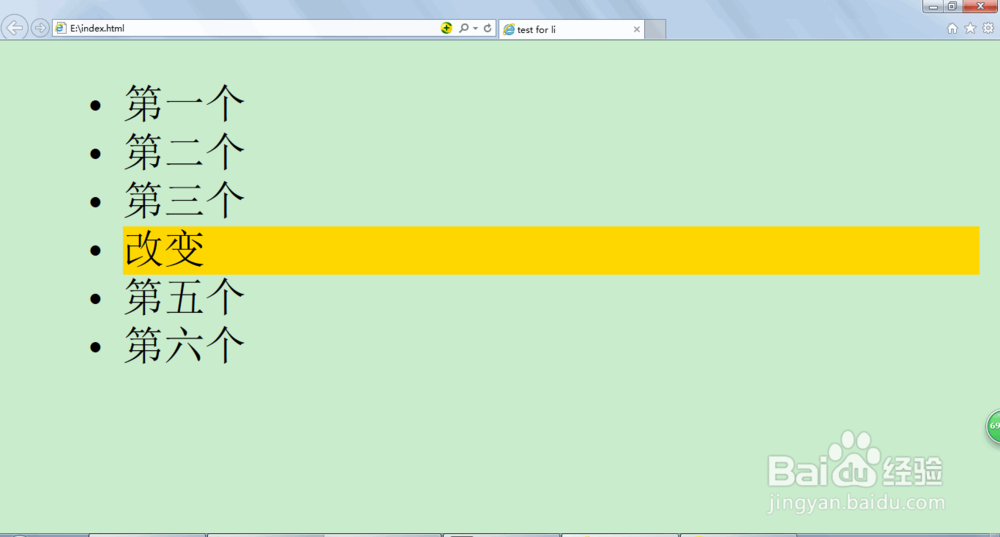
我们可以通过定位class名字来修改内容。


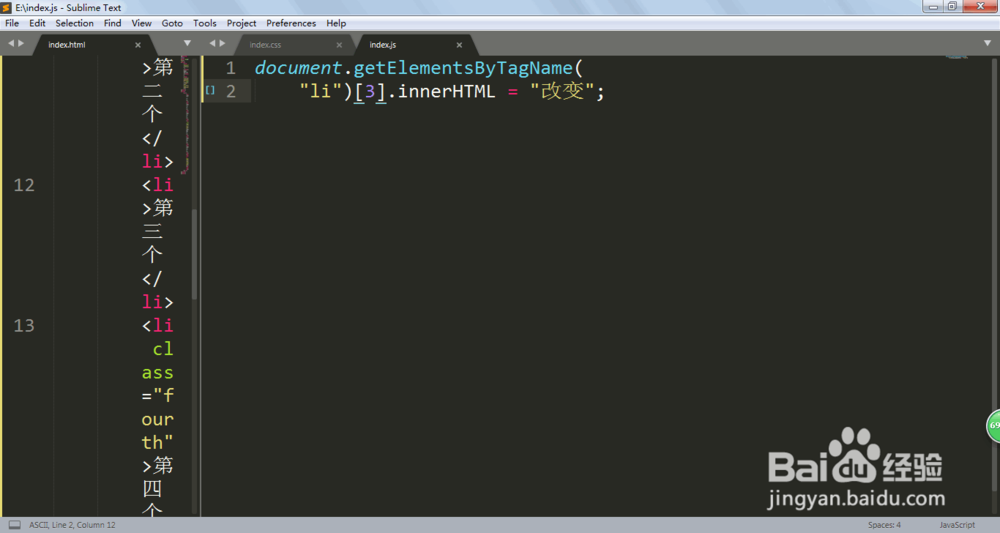
7、document.getElementsByTagName(
"li")[3].innerHTML = "改变";
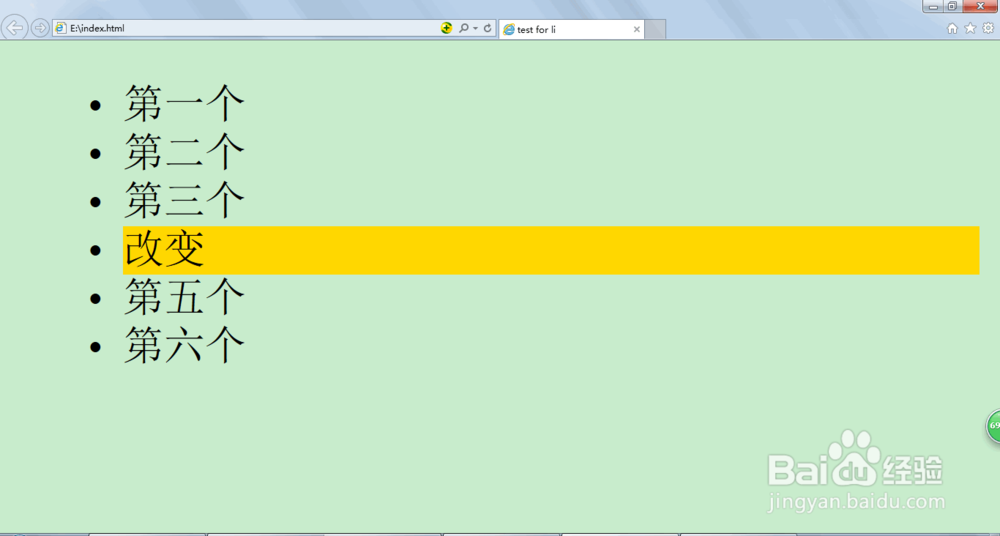
我们也可以直接定位到li,然后指定位置即可,因为是列表形式。


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:61
阅读量:70
阅读量:119
阅读量:50
阅读量:176