如何使用css让字母变为小写
1、新建一个html文件,命名为test.html,用于讲解如何使用css让字母变为小写。

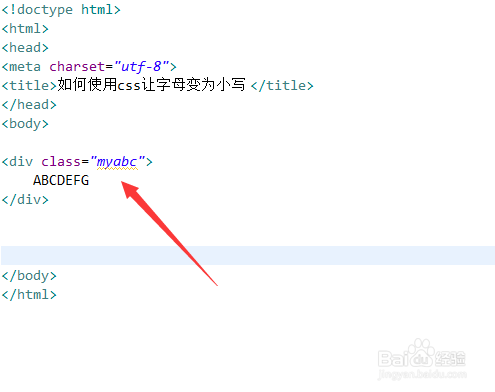
2、在test.html文件内,使用div标签创建一行大写字母,用于测试。

3、在test.html文件内,给div标签添加一个class属性,设置为myabc。

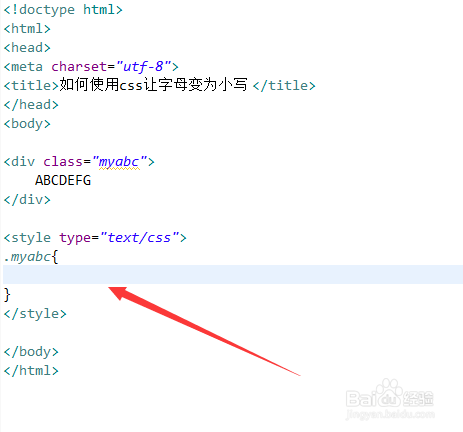
4、在css标签内,通过class设置div标签的样式。

5、在css标签内,再将text-transform属性设置为lowercase,实现将大写字母转换为小写。

6、在浏览器打开test.html文件,查看实现的效果。

1、使用div标签创建一行大写字母,给div标签添加一个class属性。
2、在css标签内,通过class设置div标签的样式。
3、在css标签内,再将text-transform属性设置为lowercase,实现将大写字母转换为小写。
4、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:96
阅读量:76
阅读量:57
阅读量:85
阅读量:102