css3如何实现弹跳效果
1、打开编辑器,新建test.html页面,用于学习今天的内容

2、在页面的body区域,新建一个div,给div加上class,叫做study,用来测试今天的内容

3、在页面head标签下方写上<style></style>,在<style>标签内给test加上样式

4、在<style>标签内写弹跳规则

5、在<style>标签内把弹跳规则绑定到div上

6、在浏览器中打开test.html,查看实现效果

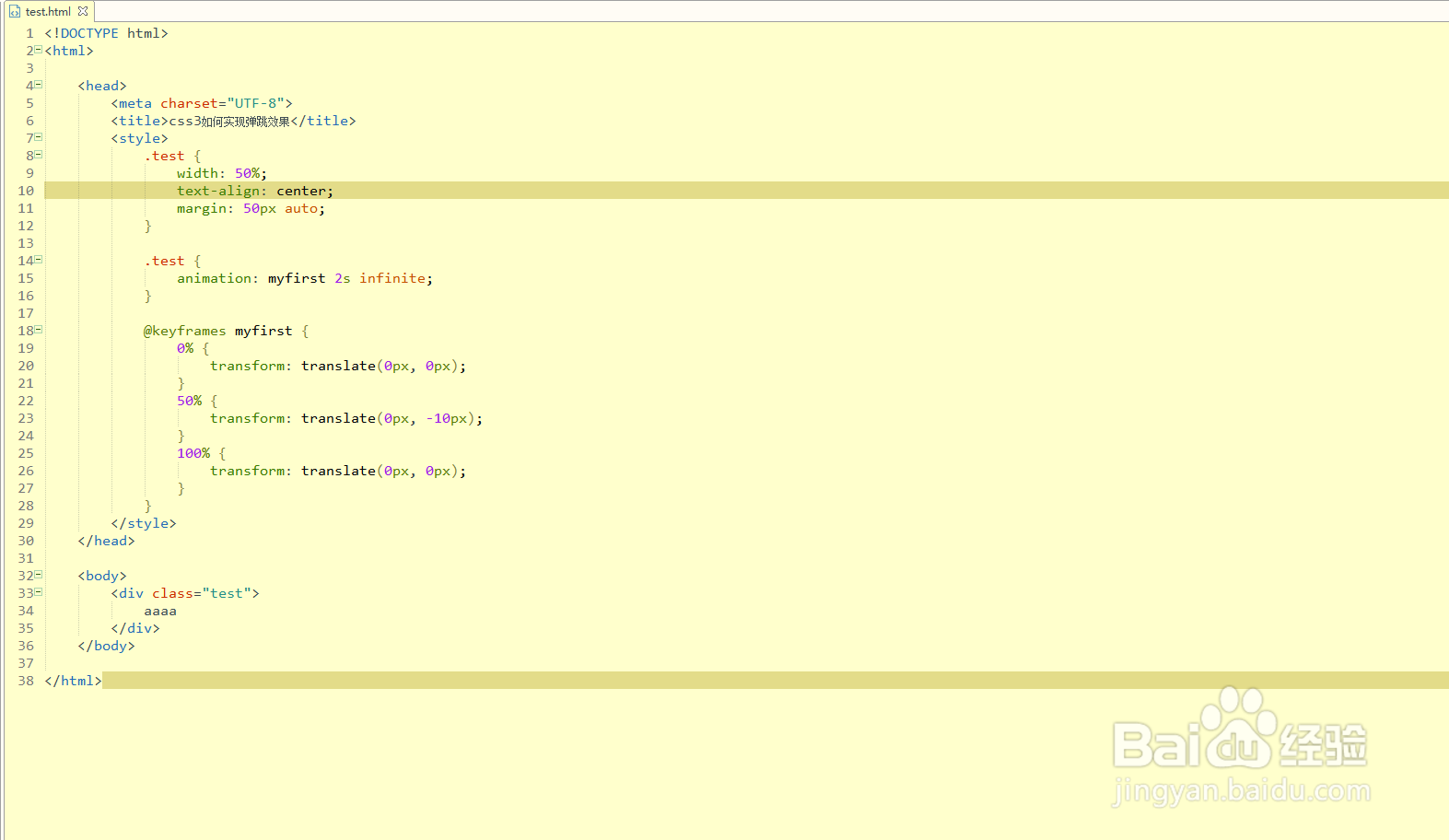
7、此处贴一下代码,以供参考:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css3如何实现弹跳效果</title>
<style>
.test {
width: 50%;
text-align: center;
margin: 50px auto;
}
.test {
animation: myfirst 2s infinite;
}
@keyframes myfirst {
0% {
transform: translate(0px, 0px);
}
50% {
transform: translate(0px, -10px);
}
100% {
transform: translate(0px, 0px);
}
}
</style>
</head>
<body>
<div class="test">
aaaa
</div>
</body>
</html>
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:63
阅读量:180
阅读量:120
阅读量:147
阅读量:119