Hbuilder的安装与使用教程
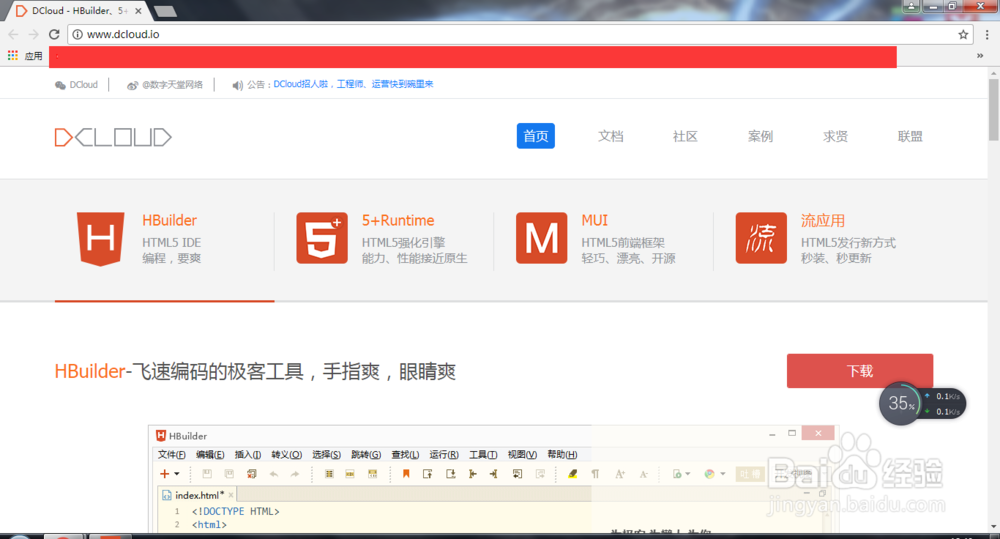
1、我们首先去百度搜索“Hbuilder”,找到这款前端开发编辑器的官方网站,之后进入到官方网站中。

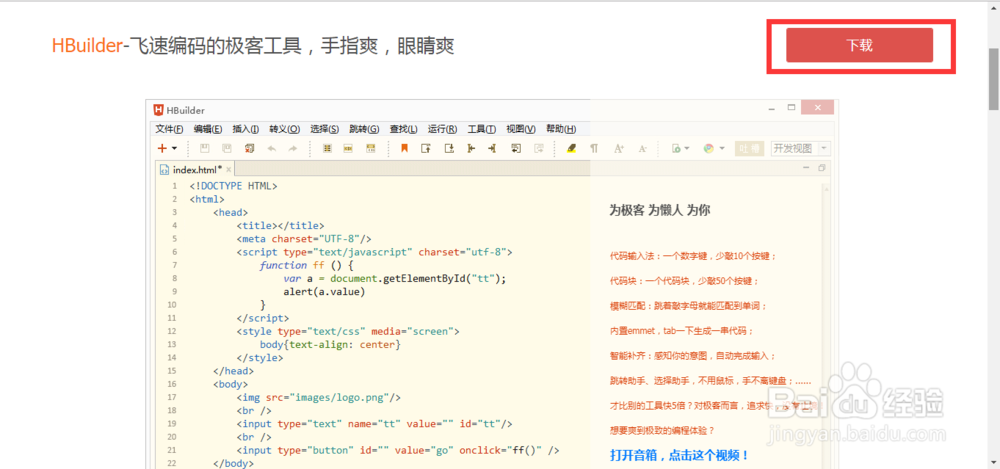
2、进入官网之后,找到“Hbuilder”的栏目,建议仔细看完这一页面的内容以便于简历一个对Hbuilder的初步了解,看完后找到下载按钮进行下载。

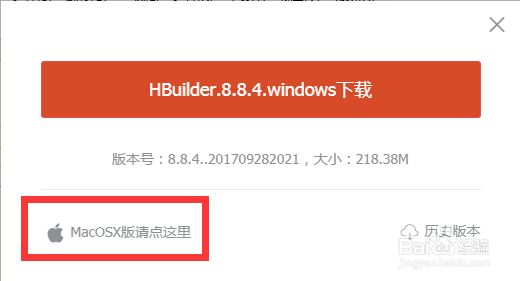
3、点击下载之后会有一个弹窗,如果是Windows系统则直接点击红色按钮进行下载即可,如果是使用的苹果本,那么点击左下的“MacOSX版本”,点击完成之后便开始进行下载然后进入等待即可。

4、文件下载完后才能之后得到是一个压缩包,然后我们进行解压会得到一个文件夹,随便说一句这个文件夹就是Hbuilder的文件包,Hbuilder不用安装解压完成即可使用。

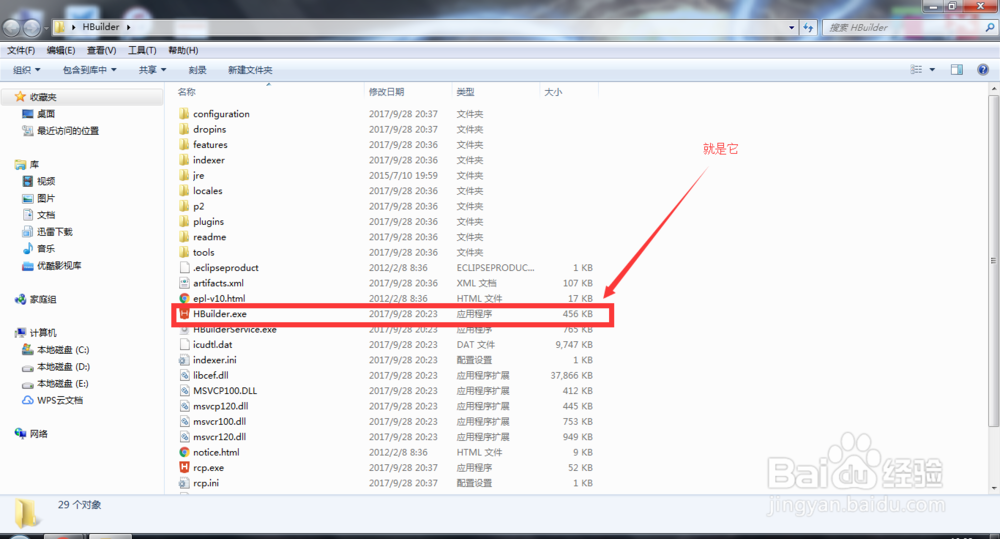
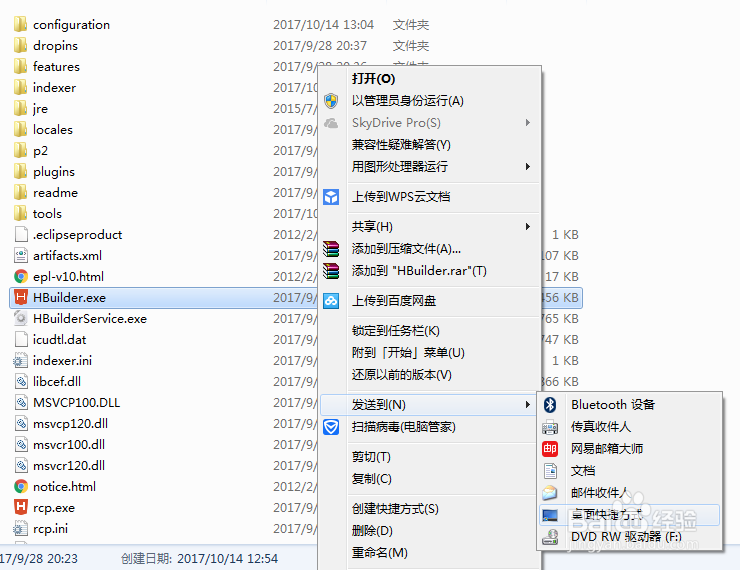
5、打开解压后的文件夹,找到一个叫做“Hbuilder.exe”的可执行文件,这个可执行文件就是Hbuilder的启动文件。

6、双击这个文件就可以打开Hbuilder这个开发编辑器了,因为我们是直接解压使用的所以找起来会很麻烦,你可以将“Hbuilder.exe”这个执行文件发送到桌面快捷方式,这样每次使用的时候直接在桌面就可以打开。

7、完成第六步之后,我们的桌面会出现一个Hbuilder的快捷方式,然后我们双击这个快捷方式,Hbuilder这个编辑器就打开了。


1、Hbuilder打开之后,会出现一些很人性话的设置,还有一点就是Hbuilder的编辑器风格是黄色系,对眼睛比较好,不同于其他的编辑器一般是以黑白为主,这里我一般使用标准模式。

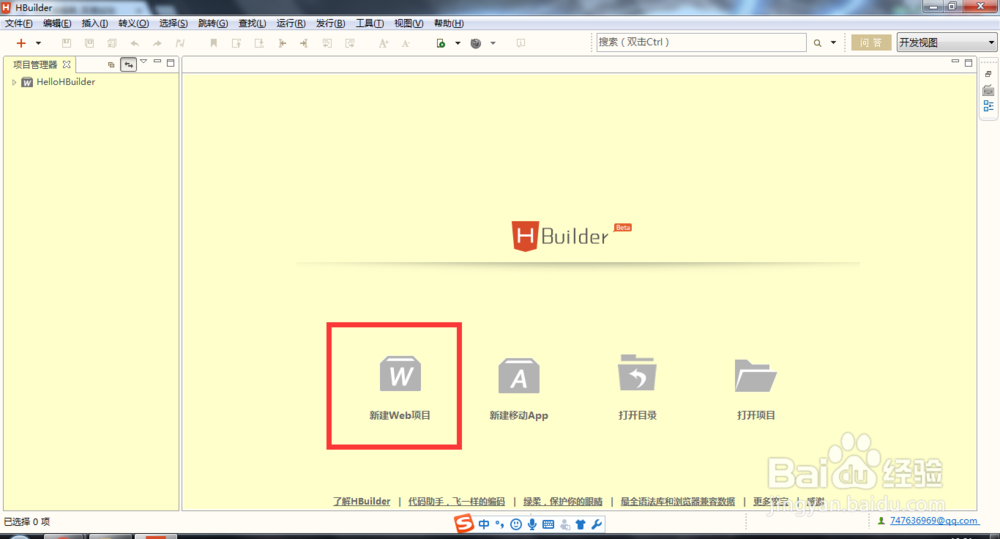
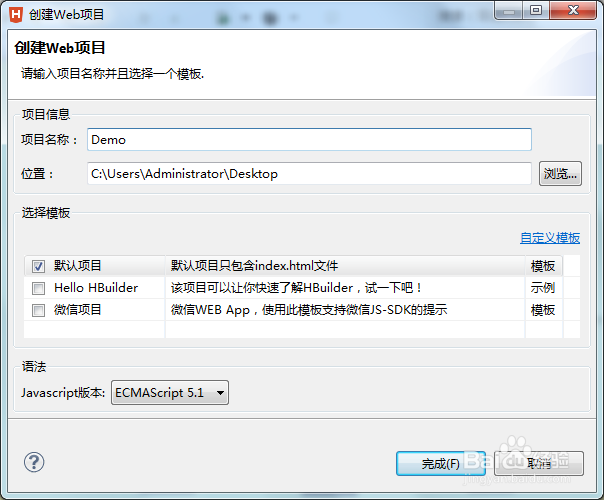
2、视觉设置完成之后进入我们的项目建立阶段,点击“新建WEB项目”,创建项目名称,设置项目所在的位置确定即可,完成之后会在左边的项目栏管理器中出现。我这里创建的名称为demo。


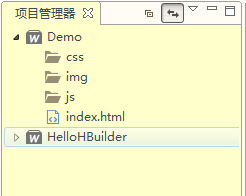
3、打开项目demo的文件夹,我们会看到里面有首页index.html,有JS文件夹,有CSS文件夹,还有图片的文件夹,基本齐全。

4、到了这一步之后,我们便可以编写我们的代码了,在这里我就随便写了几句作为项目的演示。

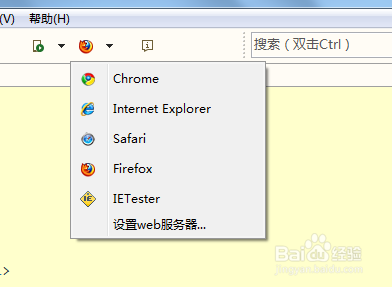
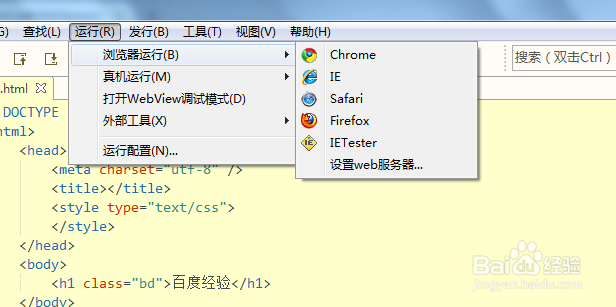
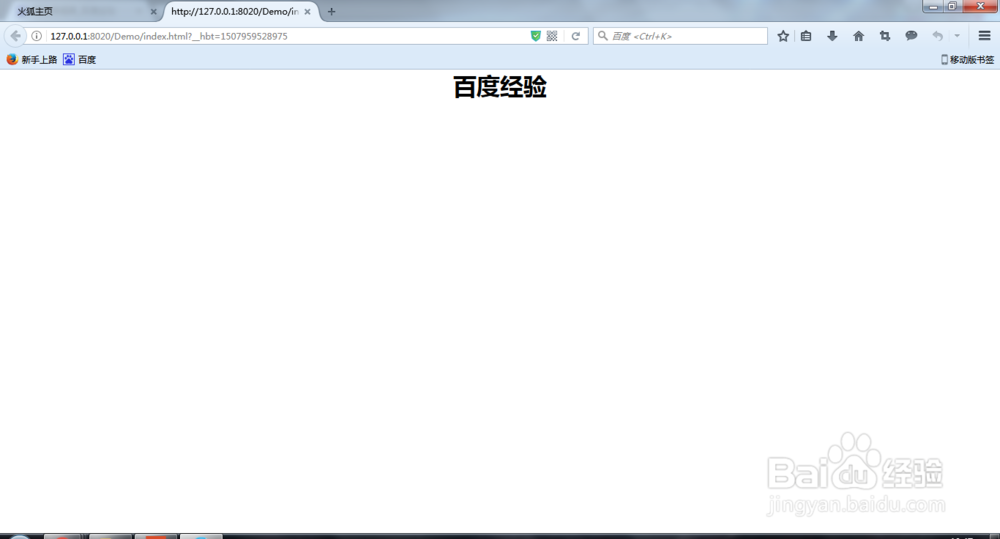
5、代码的运行有两种方式,以下图为例,点击对应的浏览器之后回跳转到一个对应的页面。