VS 2017创建空的ASP.NET Core Web应用程序
1、打开本地已经安装的VS 2017开发工具,如下图所示:

2、依次点击菜单栏中的“文件”->“新建”->“项目”,如下图所示:

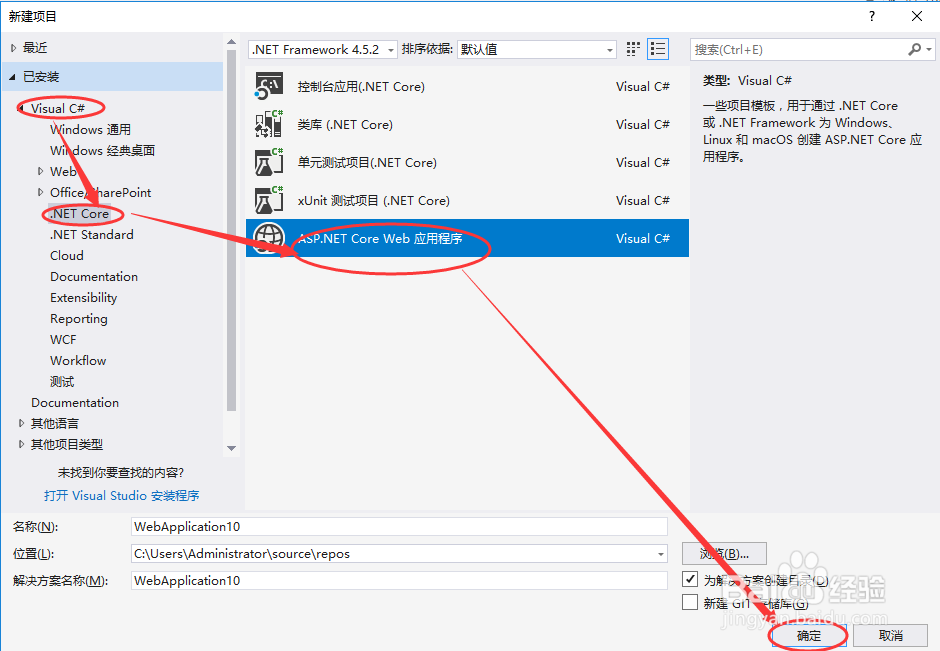
3、依次点击“Visual C#”->“.NET Core”->“ASP.NET Core Web应用程序”,如下图所示:

4、选择空的项目模板,然后点击“确定”,如下图所示:

5、创建好的项目目录结构如下图所示:

6、打开Startup.cs文件,修改输入内容,如下图所示:

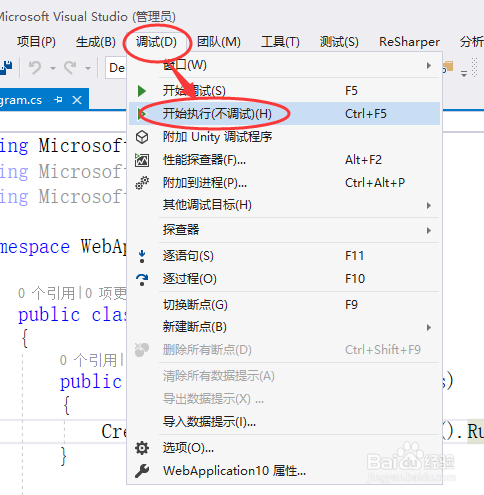
7、依次点击菜单栏中的“调试”->“开始执行(不调试)”,如下图所示:

8、运行以后,浏览器中显示输出内容,如下图所示:

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:68
阅读量:106
阅读量:69
阅读量:90
阅读量:194