怎么让jquery事件执行一次
1、新建一个html文件,命名为test.html,用于讲解>怎么让jquery事件执行一次。

2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。

3、在test.html文件内,使用p标签创建一行文字,文字内容为“这是一段测试的文字”,并设置其class为mypp。

4、在js标签内,在页面加载完成时,通过class(mypp)获得p元素对象,使用one()方法给对象绑定click点击事件,当p元素被点击时,执行function()方法一次。

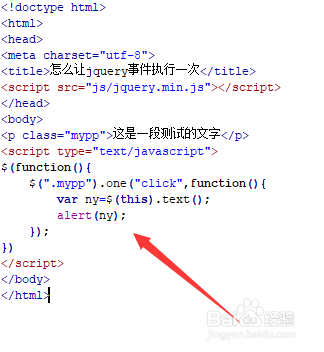
5、在function()方法内,使用$(this)获得p标签对象,使用text()方法取得p标签内的值,把值保存在ny变量中,代码如下:

6、在function()方法内,使用alert()方法将获得的内容输出来。

7、在浏览器打开test.html文件,点击文字,查看实现的效果。


1、创建一个test.html文件。
2、在文件内,使用p标签创建一行文字。
3、在js标签内,在页面加载完成时,获得p元素对象,使用one()方法给对象绑定click点击事件,当p元素被点击时,只执行一次function()内代码,再次点击时,不再产生效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:123
阅读量:130
阅读量:24
阅读量:127
阅读量:112