jquery事件click如何绑定两个或者多个函数
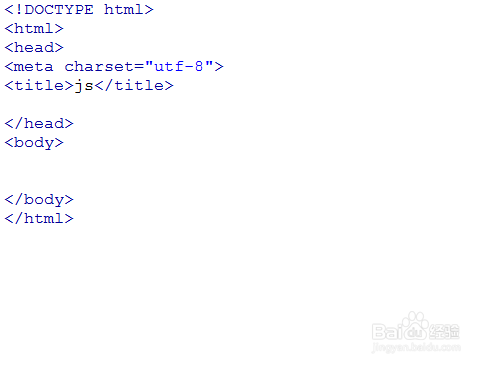
1、新建一个html页面,命名为test.html,用于讲解jquery事件click如何绑定两个或者多个函数。

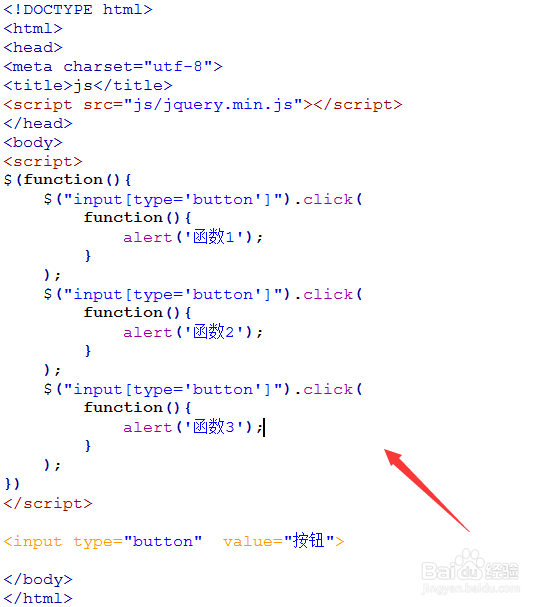
2、在test.html页面的head头部,加载引入jquery.min.js文件,只有成功加载该文件才能使用click点击事件。

3、在test.html页面,使用input标签创建一个类型为button的按钮,用于触发点击事件执行函数。

4、在test.html页面的script标签内,使用$(function(){ })设置在页面加载时就执行其内部的代码,主要用于实现下面绑定click事件。

5、使用jquery选择器获得button按钮对象,给button按钮绑定三个click事件,代码如下:

6、在每个click点击事件内,执行一个function函数,在function函数内使用alert()方法弹出不同的内容。

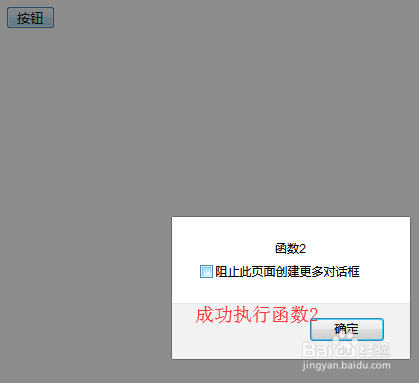
7、在浏览器打开test.html文件,点击button按钮,按照函数的顺序,成功执行了多个函数。效果如下:



声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:108
阅读量:96
阅读量:55
阅读量:76
阅读量:69