css如何解决list-style-image无法准确定位问题
1、新建一个html文件,命名为test.html,用于讲解css中如何解决list-style-image无法准确定位的问题。

2、在test.html文件中,使用ul标签创建一个列表,用于测试。

3、在li标签内,再使用a标签创建一个链接。

4、在css标签内,设置li标签的样式,使用list-style-image属性设置它的序号为一个图标。

5、在css标签内,再设置li内a标签的样式,使用position属性设置它的位置属性为相对定位,并将其位置往上移上3px,从而解决无法精确定位的问题。

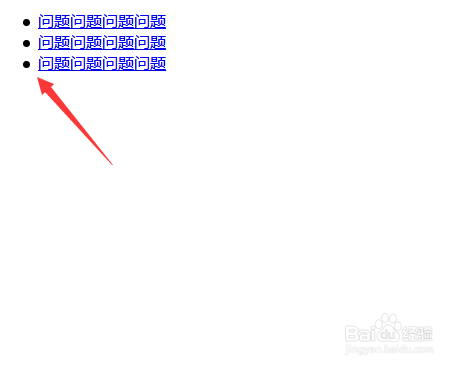
6、在浏览器打开test.html文件,查看实现的效果。

1、使用ul标签创建一个列表,在li标签内,再使用a标签创建一个链接。
2、在css标签内,设置li标签的样式,使用list-style-image属性设置它的序号为一个图标。
3、在css标签内,再设置li内a标签的样式,使用position属性设置它的位置属性为相对定位,并将其位置往上移上3px,从而解决无法精确定位的问题。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:58
阅读量:130
阅读量:88
阅读量:134
阅读量:117