jQuery: unwrap() 方法包裹或解开元素
1、新建html文件

2、创建p元素文本和按钮

3、引入jquery.js

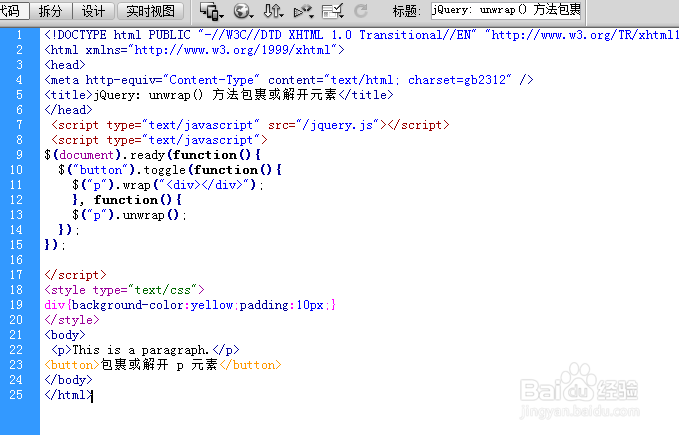
4、wrap(),unwrap()包裹或解开元素

5、设置div样式

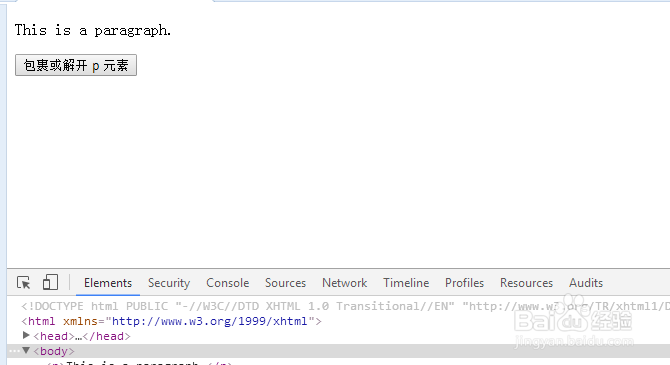
6、预览效果如图

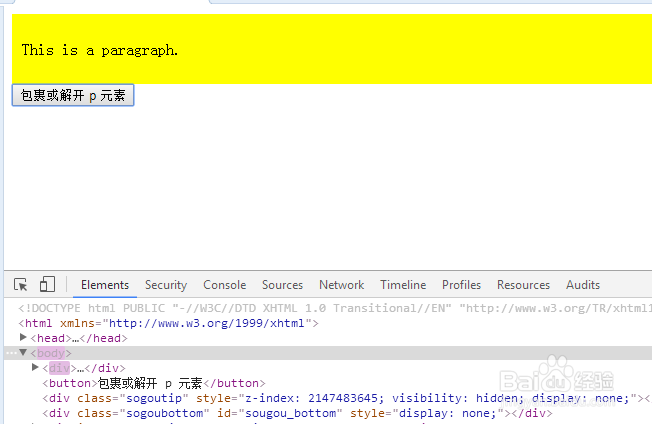
7、点击按钮包裹元素,预览效果如图

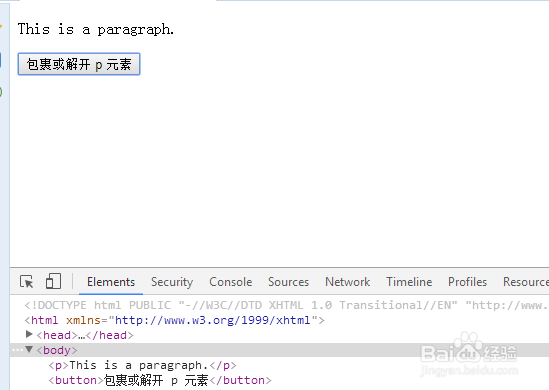
8、再次点击按钮解开元素,预览效果如图

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:129
阅读量:90
阅读量:41
阅读量:162
阅读量:167