VS Code怎么调整默认编辑器字体大小和粗细?
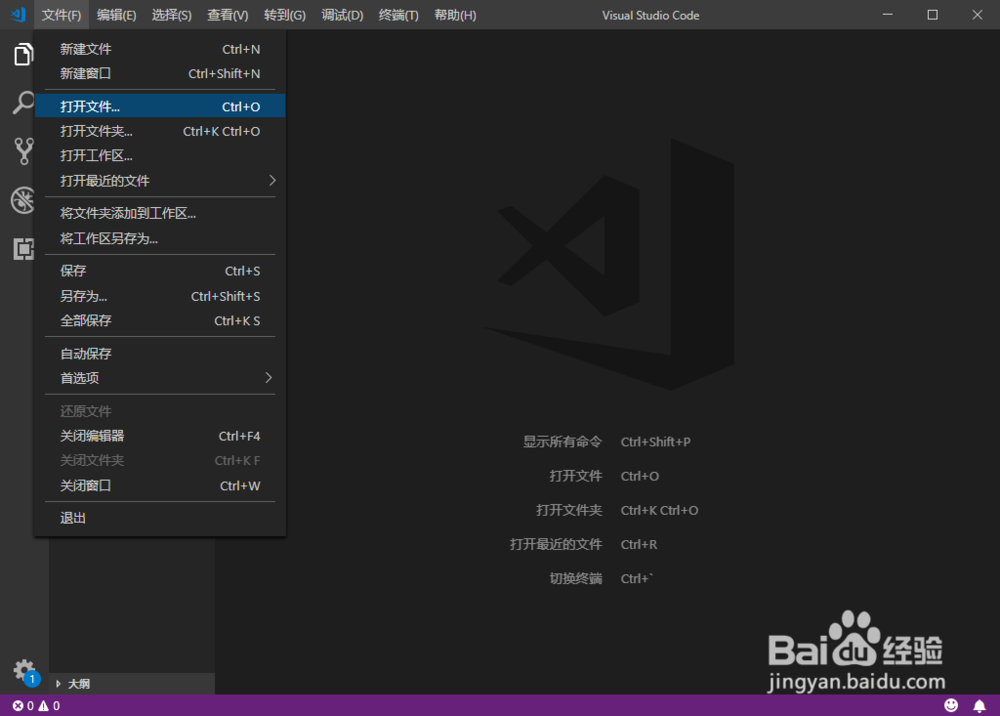
1、启动软件,点击【文件】-【打开文件】,先随意打开一个html文件作为查看字体大小的参考。

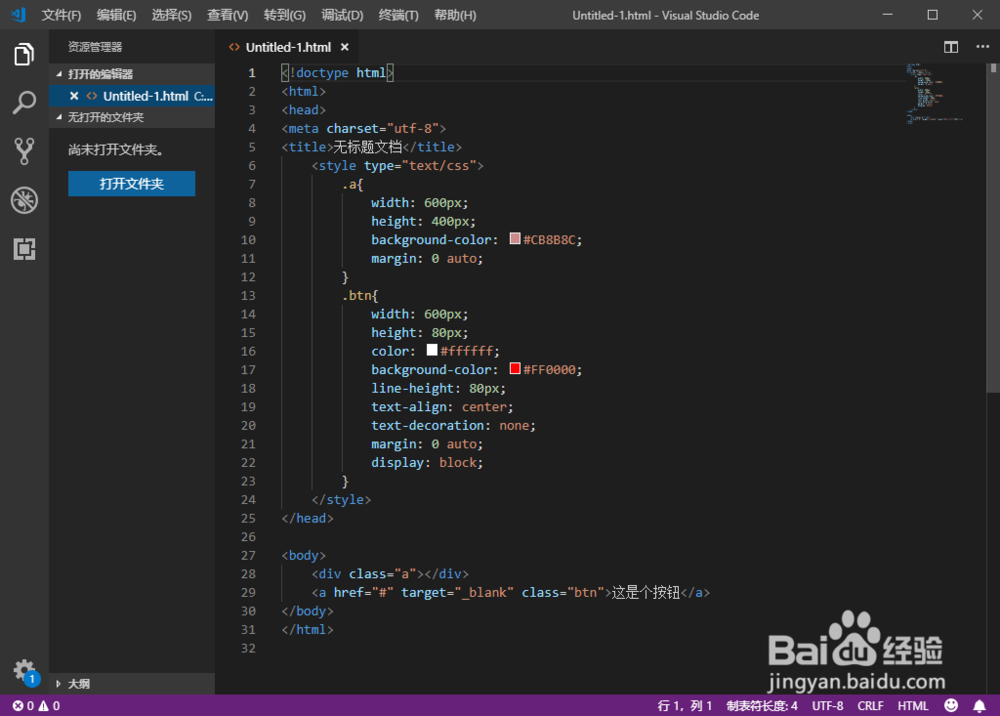
2、打开一个html文件后,可以看到字体特别的小,看起来非常的费劲。

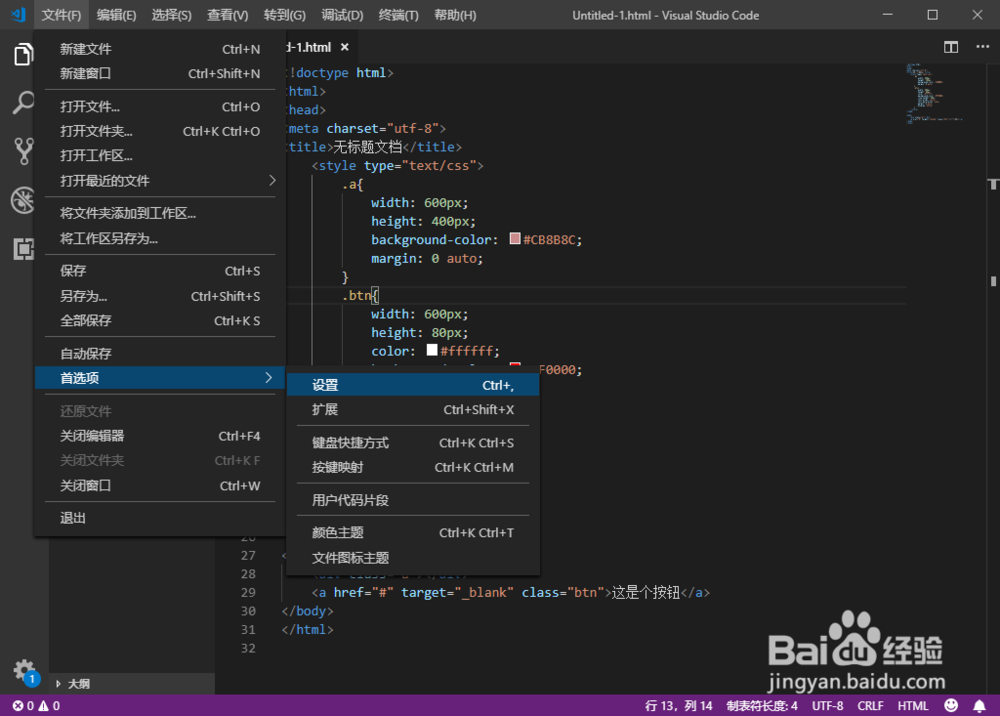
3、我们点击【文件】-【首选项】-【设置】,打开软件设置。

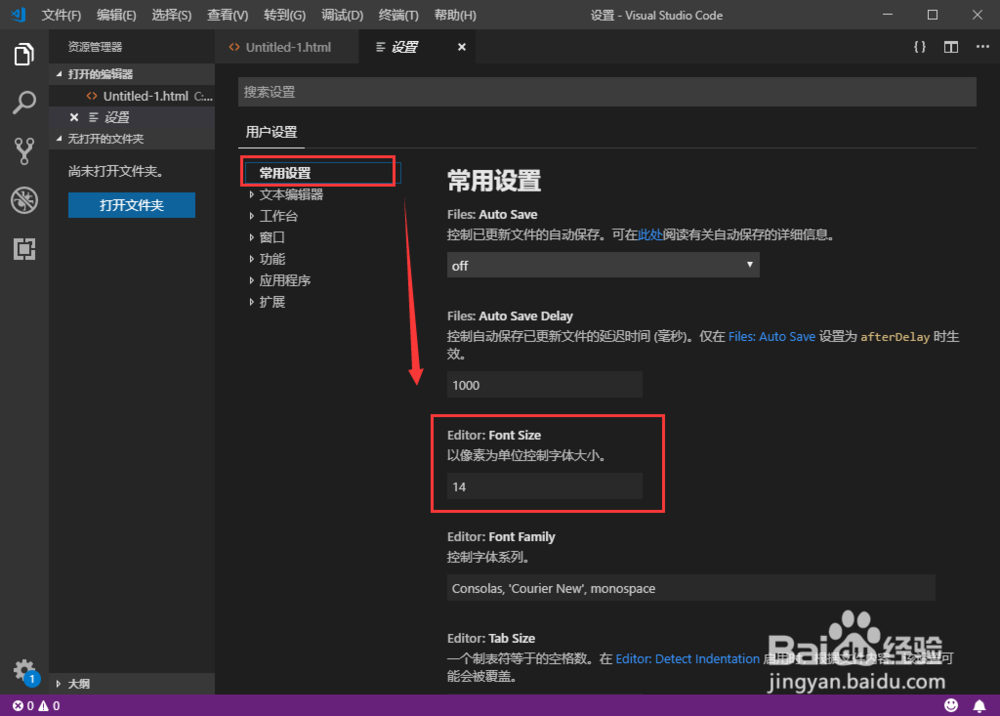
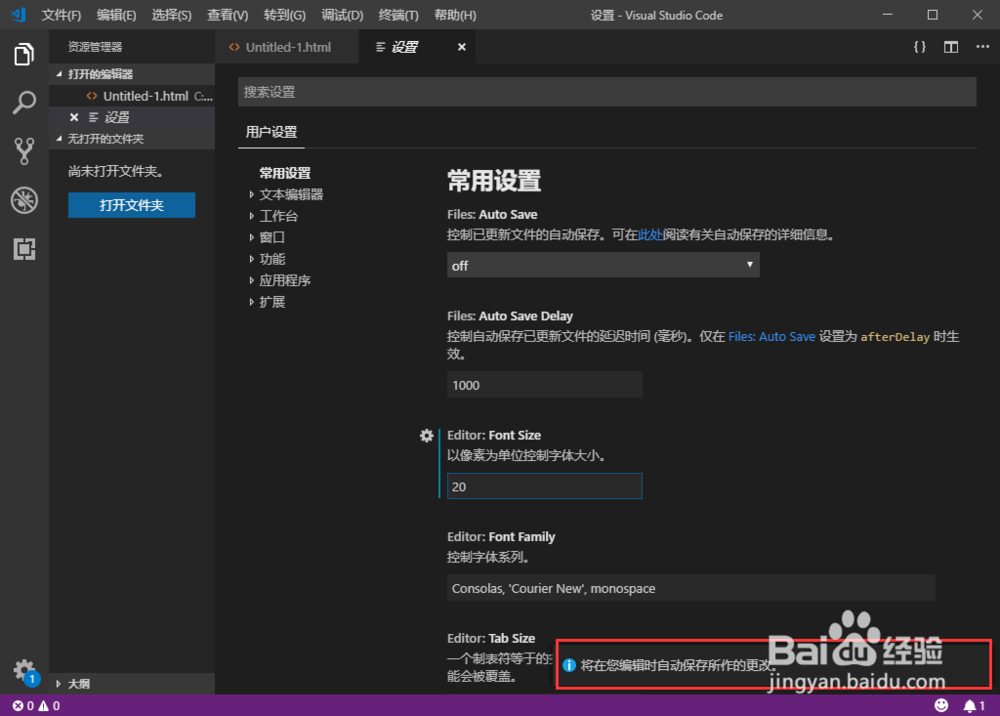
4、在设置中点击第一个【常用设置】,可以找到【Editor:Font Size】,这个就是编辑器字体大小了。可以看到默认的是14px,我们可以直接把它改成20px.

5、修改后可以看到右下角出现一个【自动保存更改】的提示,这样就修改成功了。

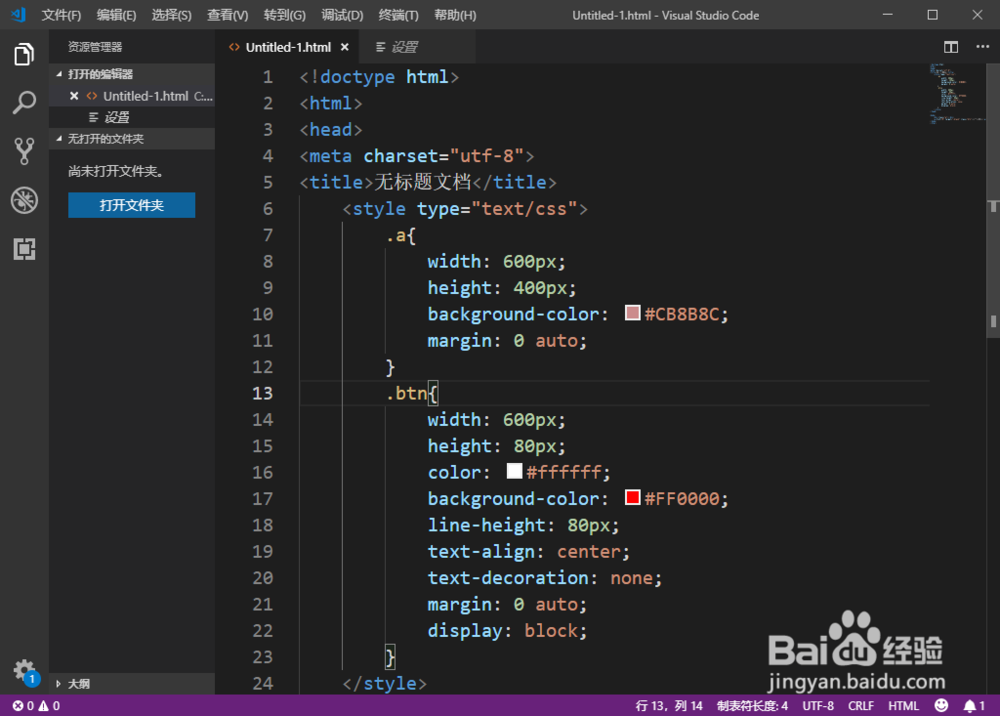
6、切换到刚才打开的html文件后,可以看到代码字体变大了,但是看起来有点粗,那我们怎么修改字体的粗细呢?

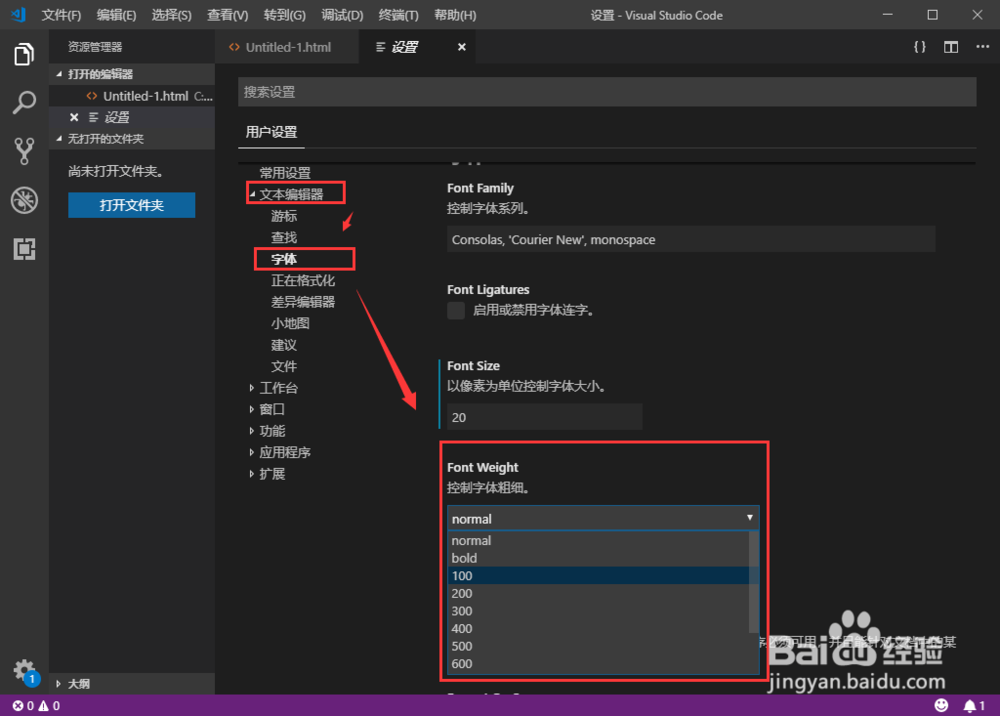
7、回到设置页面后,点击【文本编辑器】-【字体】,可以看到在这里也可以修改编辑器字体大小,还可以设置【Font Weight】(字体粗细),我们在下拉菜单中设置为【100】就可以了。(默认的是normal正常的,100就是最细的哦)。

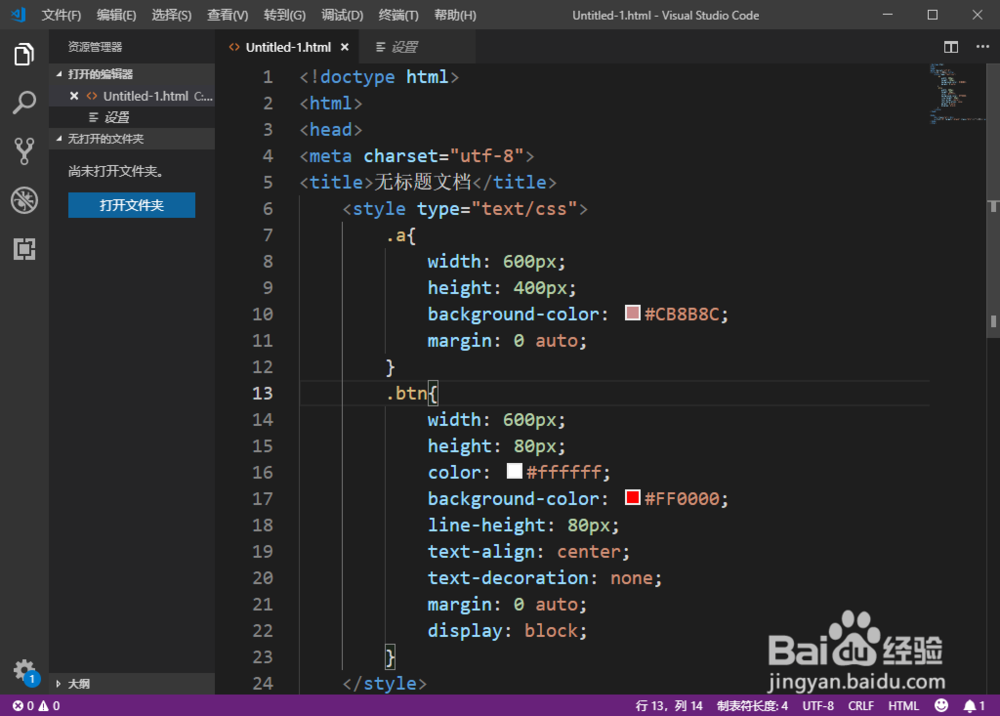
8、回到html页面,可以看到字体已经变细啦,这样就搞定了。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:97
阅读量:56
阅读量:195
阅读量:135
阅读量:37