如何为html添加样式。
1、创建一个html文档。

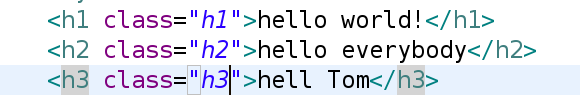
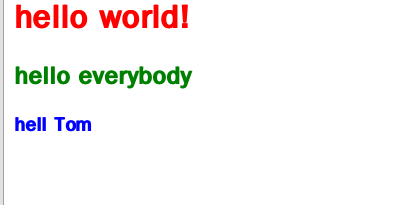
2、上图所示代码,运行效果入下图所示。

3、如何为上涂文字添加更多更绚丽的效果呢,这个时候,我们就需要用到CSS了。

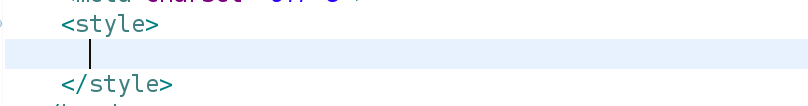
4、在<head></head>中间添加下图所示代码。

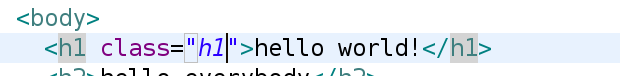
5、您可以在<style></style>之间添加CSS代码。这个时候,您需要先在需要引用的标签中添加class或者id,但是建议使用class。

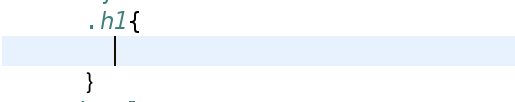
6、添加了class后,您可以会到<style></style>标签内添加样式。格式入下图所示:

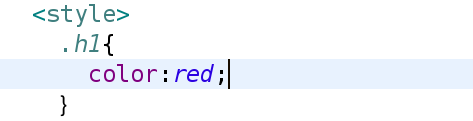
7、接下来,您可以在.h1{ }中间添加样式的代码。比如,我们需要将h1的颜色改为红色,那么您可以在.h1{ }中间添加下图所示代码:

8、现在,使用浏览器打开您的这个页面看看,您看一下h1是不是变色了。

9、同理,您可以更改h2或在h3标签的字体颜色。您需要做的是在标签上添加class

10、在<style></style>之间添加修改颜色的CSS代码。

11、添加了以上代码后,您可以返回浏览器中查看变化。

12、您的字体颜色是不是也变了,如果没有变化,可能是您的单次拼错或者其他地方出错了,您可以检查一下。
13、最后,希望对您有用,希望接下来您的学习愉快!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:37
阅读量:163
阅读量:161
阅读量:60
阅读量:116
