javascript如何实现div中内容替换?
1、新建一个html文件,命名为test.html,用于讲解javascript如何实现div中内容替换。

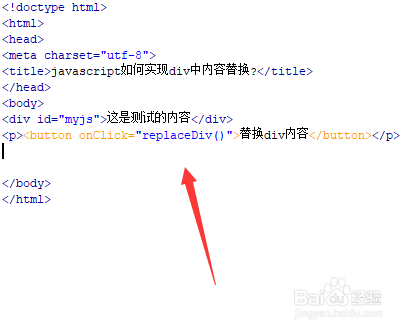
2、在test.html文件内,使用div创建一行文字,用于测试。

3、在test.html文件内,给div标签添加一个id属性,用于下面在js中获得div对象。

4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行replaceDiv()函数。

5、在js标签中,创建replaceDiv()函数,在函数内,通过id获得div对象,把替换的内容通过innerHTML赋值给div对象,从而实现替换div的内容。

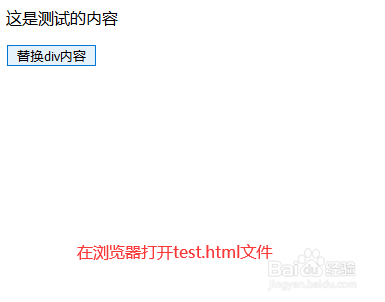
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。


1、使用div创建一行文字,给div标签添加一个id属性。
2、在js中,通过id获得div对象,把替换的内容通过innerHTML赋值给div对象,从而实现替换div的内容。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:177
阅读量:115
阅读量:141
阅读量:140
阅读量:146