HTML中怎么将div水平垂直居中在网页上
1、首先,我们先设置div的宽度width、height以及颜色,便于观察div的当前位置


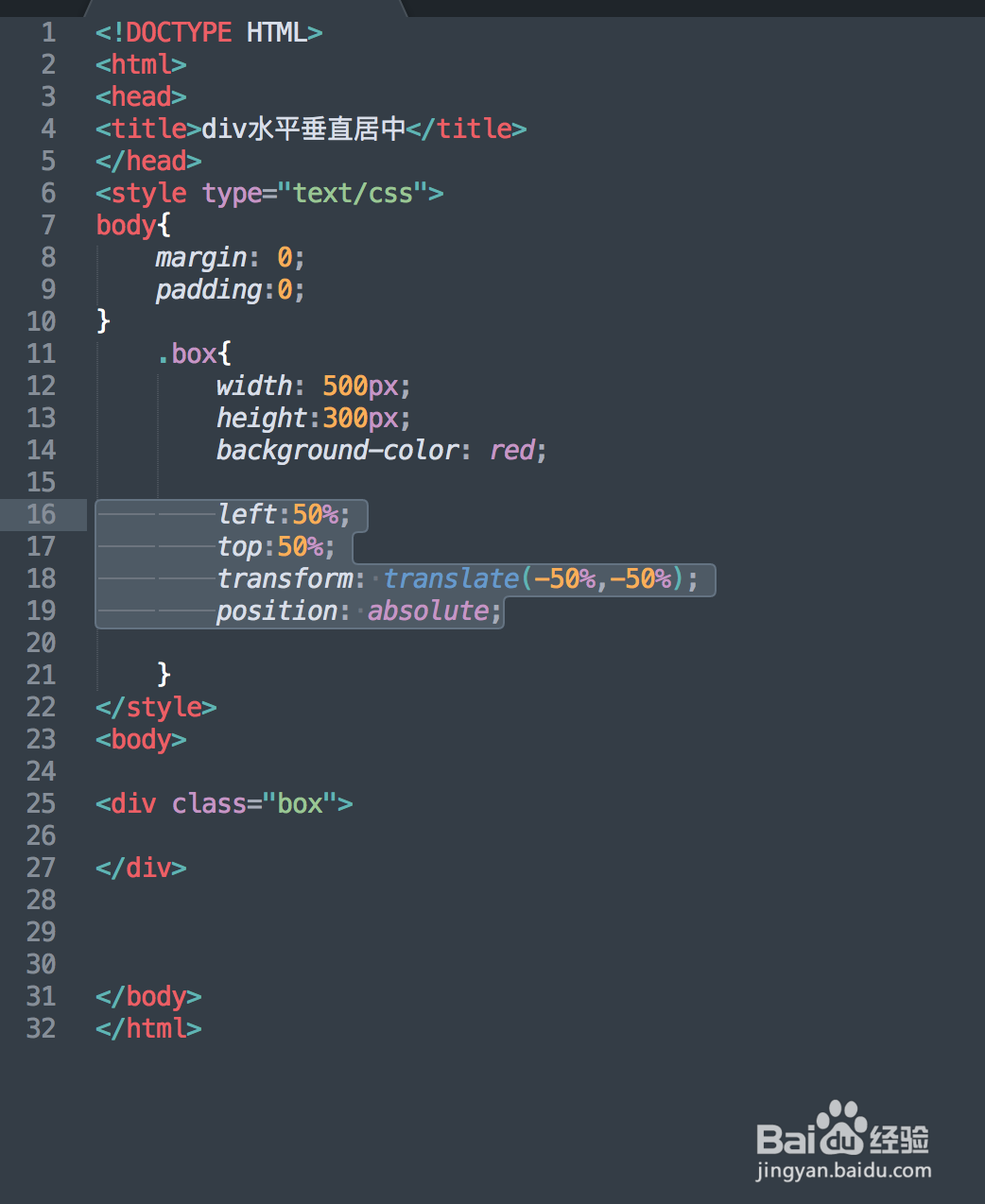
2、重点部分,在div的样式里面加入
left:50%;
top:50%;
transform: translate(-50%,-50%);
position: absolute;

3、最后,打开浏览器预览,我们的div就位于网页的中间位置了

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:173
阅读量:87
阅读量:149
阅读量:91
阅读量:81