设置html表单元素不可用的多种方法总结
1、方法一:
将不允许修改的内容直接显示,而不用输入框input。
缺点:这种情况需要加入一个隐藏输入框保存不允许修改的元素,以保证提交后能获得不允许修改的元素值。


2、方法二:
使用readonly。
缺点:使用readonly可以使输入框只读,不过这种有个缺点就是不明显,看着和普通输入框一样,但无法修改,给用户感觉不太好。
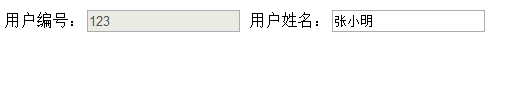
解决办法:可以通过添加CSS方式来达到变灰的效果。


3、方法三:
使用disabled。
缺点:使用disabled可以使输入框无法修改且显示为灰色,用户体验较好,但有个很严重的问题就是使用它后无法再提交被禁用的元素值。
解决办法:这种情况可以通过再放一个隐藏框或使用js等其他手段来弥补。


4、方法四:
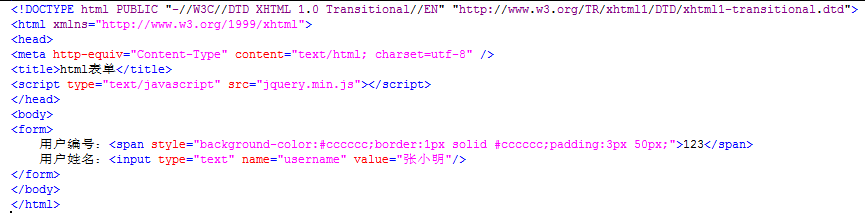
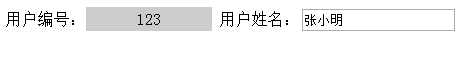
使用SPAN与CSS。
缺点:使用span与css可以做到灰色不可编辑的效果,用户体验还不错,但它也无法提交被禁用的元素值。
解决办法:也需要通过再放一个隐藏框或使用js等其他手段来弥补。


5、方法五:
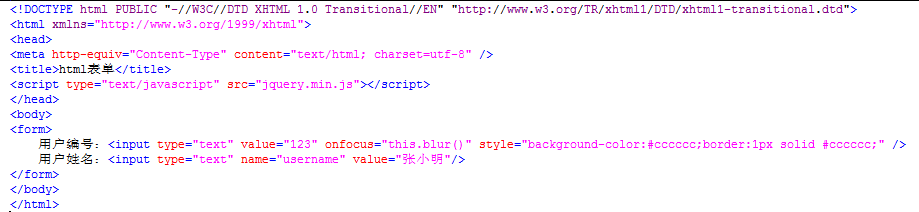
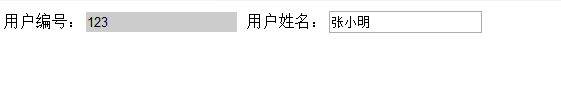
使用onfocus="this.blur()"。
缺点:这种是通过简单的js使输入框无法点击或修改,表面跟readonly效果一样,但也有区别,就是readonly光标显示,本方法不显示光标。它的缺点也是不太明显。
解决办法:可以通过添加CSS方式来达到变灰的效果。


6、本人推荐 方法二 和 方法五。
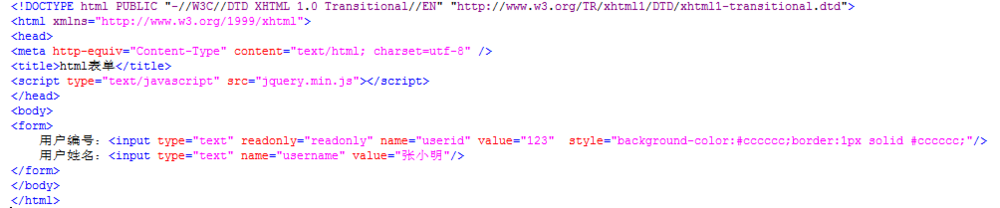
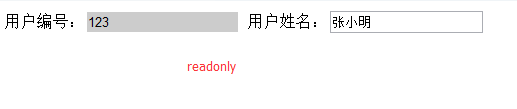
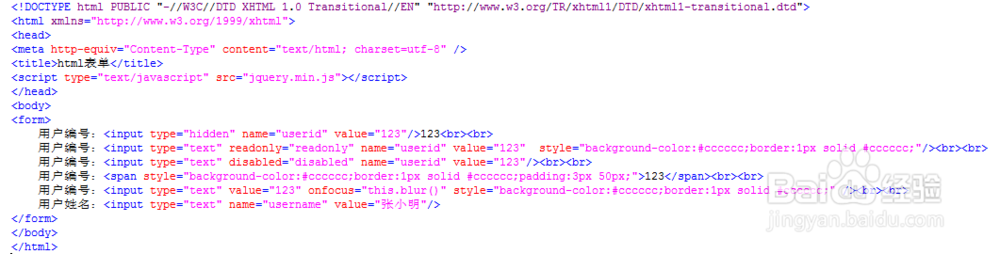
7、下面附上所有测试代码截图和效果图:


声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:101
阅读量:195
阅读量:58
阅读量:31
阅读量:116