HTML表单教程 实现两个输入框和一个提交按钮
1、新建一个27.html,如图所示:

2、定义html5标准网页声明,如图所示:
3、输入html网页基本结构,设置网页标题为:实现两个输入框和一个提交按钮,如图所示:

4、添加form标签,并且设置action和method属性,如图所示:

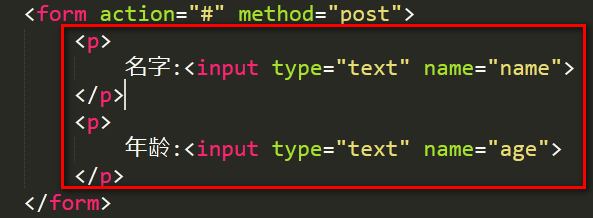
5、添加input标签,将type设置为text,实现两个输入框,如图所示:

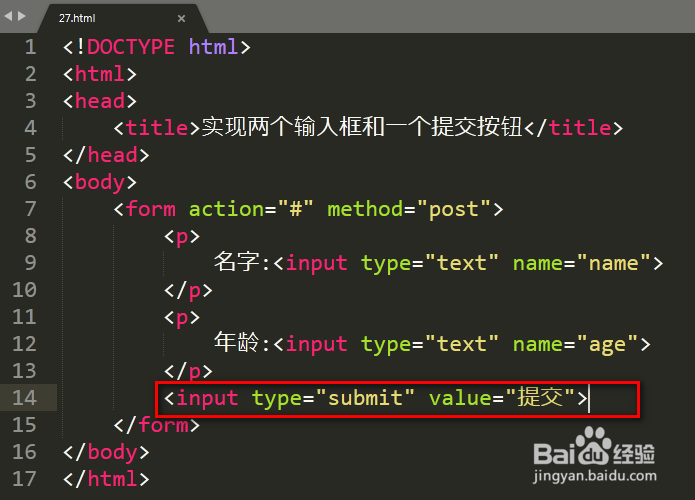
6、输入input标签,将type设置submit,如图所示:

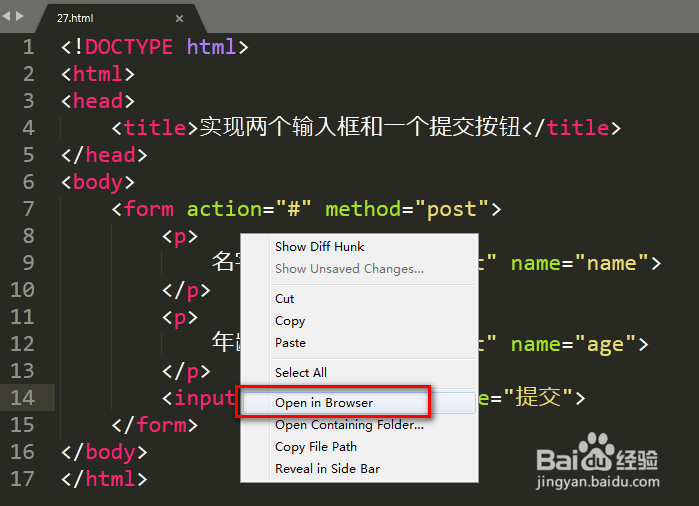
7、右键 --> 选中 Open in Browser,如图所示:

8、在浏览器上查看效果,可以看到显示出了两个输入框和提交按钮,如图所示:

9、至此,本教程结束!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:51
阅读量:78
阅读量:179
阅读量:194
阅读量:80