在网页中实现滚动链接
1、首先打开我们的HBuilder,点击新建项目。在新建项目中填写好项目名称后,我们在模板中选择基础HTML项目。如下图所示。


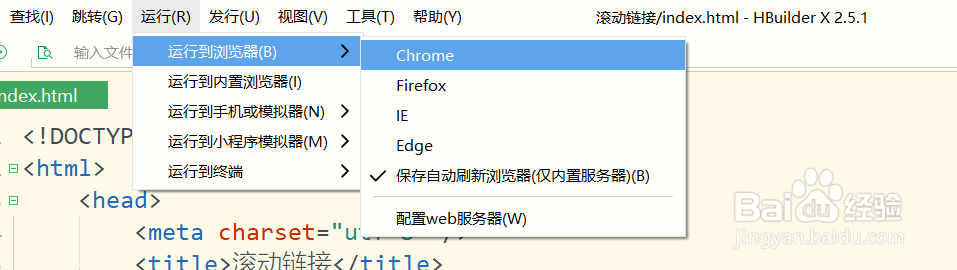
2、接下来我们可以在左侧的项目栏中看到创建好的项目,我们点击其中的index.html文件。如下图所示。

3、我们可以使用div标签将我们的内容框起来。接下来我们主要利用列表来完成滚动链接。如下图所示。


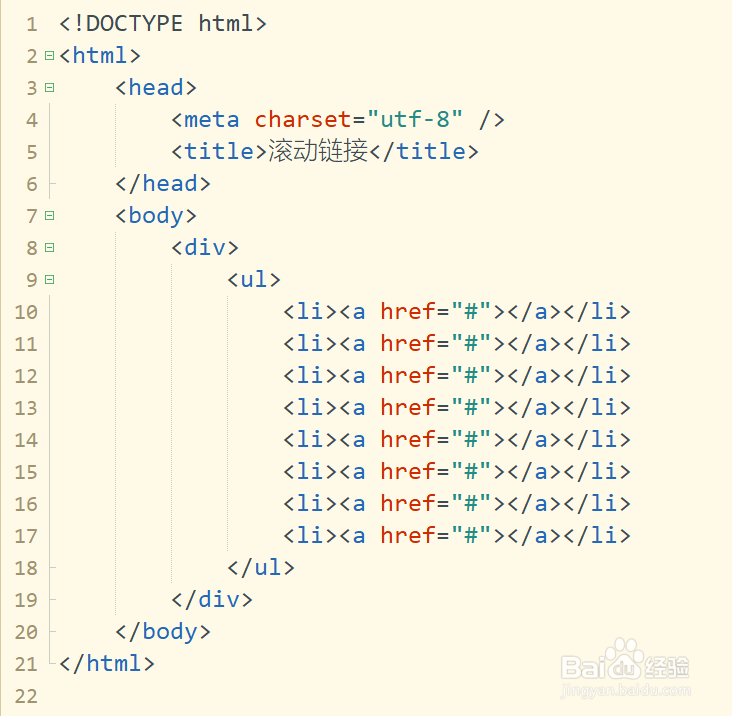
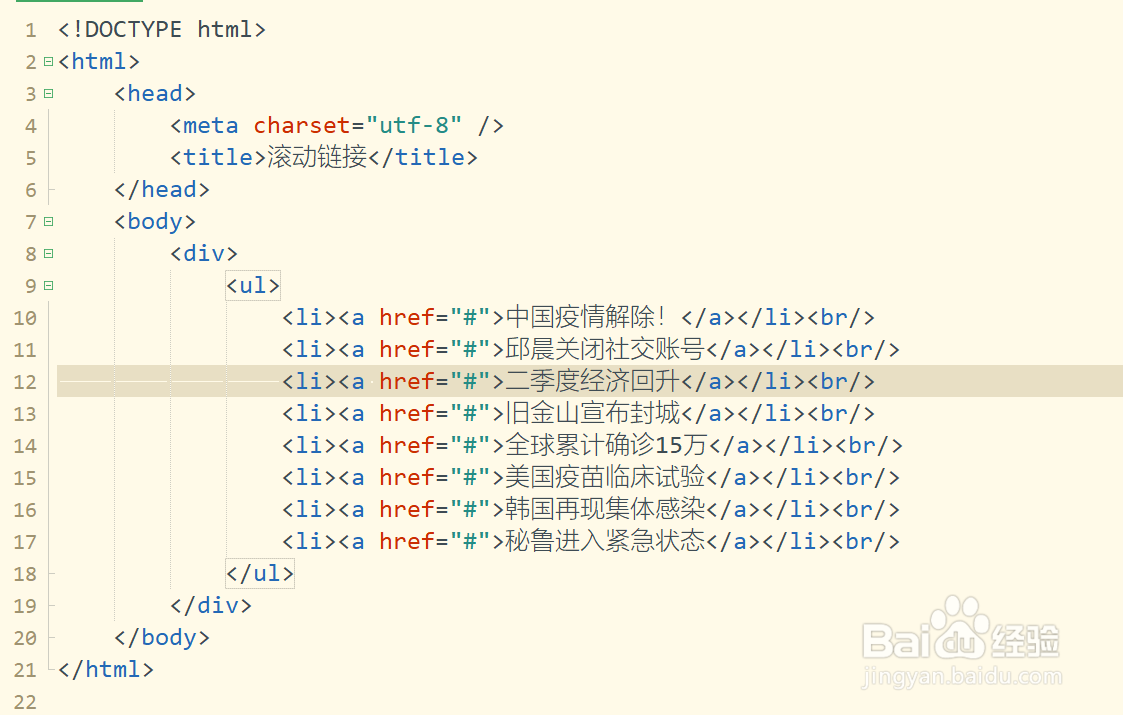
4、既然我们想在点击的时候能够链接到一个新的页面,那么我们还需要在<li>标签中嵌入超链接的标签。同时我们可以将我们所需要的内容输在超链接标签当中。


5、我们按Ctrl+S组合键保存,然后我们运行看一下效果。现在看起来只是一个普通的列表。


6、接下来我们对他进行一些美化。如下图所示。


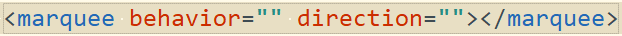
7、那么现在我们如何让它滚动起来呢?这里介绍一个新的标签<marquee>。它可以让其标签内的内容实现滚动效果。如下图所示。

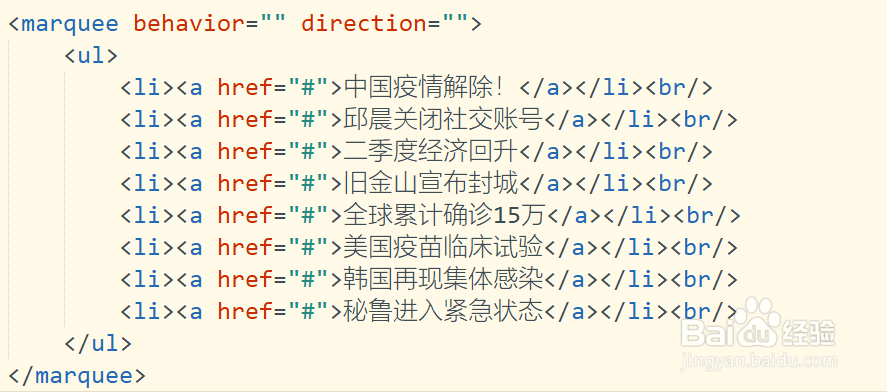
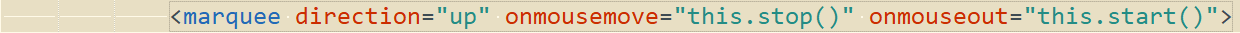
8、现在我们将刚才做好的列表嵌入到<marquee>标签当中,并且对该标签进行一些限定设置。其中direction代表滚动的方向,onmousemove代表将鼠标移入的效果,这里我们设置的是鼠标移入是停止。


9、最后我们保存后点击运行就可以看到作出的效果啦。赶快去试一下吧。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:25
阅读量:124
阅读量:24
阅读量:62
阅读量:82